COMPANY
CLOMR, INC.
TENURE
2022 - 2024
TEAM
Co-Founders
Design
Engineering
Marketing
PRODUCTS
Accessible Design System
React Web App
React Native Mobile Apps
SKILLS
Research
Early Concepting
UX Design
Visual Design
Interaction Design
Prototyping
Gamification
Motion Design
TOOLS
Adobe CC
Photoshop
Illustrator
Axure
Omnigraffle
Sketch
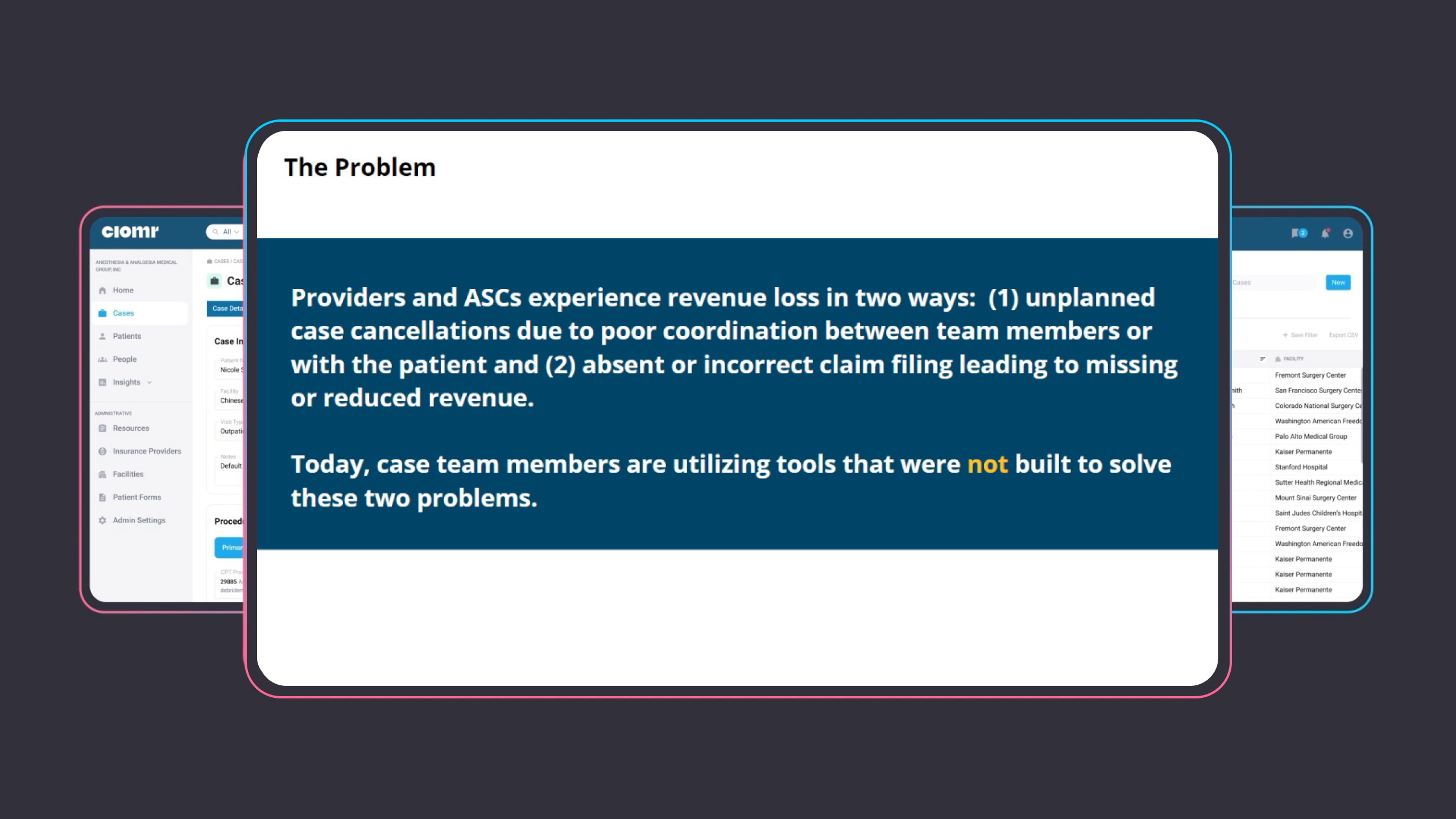
Introduction
Streamlining Case Coordination and Revenue Management for Distributed Medical Teams Clomr is a case coordination and reconciliation solution designed to address revenue loss resulting from unplanned case cancellations and inefficient claim filing. The platform aims to improve coordination, enhance efficiency, and streamline communication among distributed case teams, including anesthesiologists, surgeons, sales representatives, and ambulatory surgery centers (ASCs).

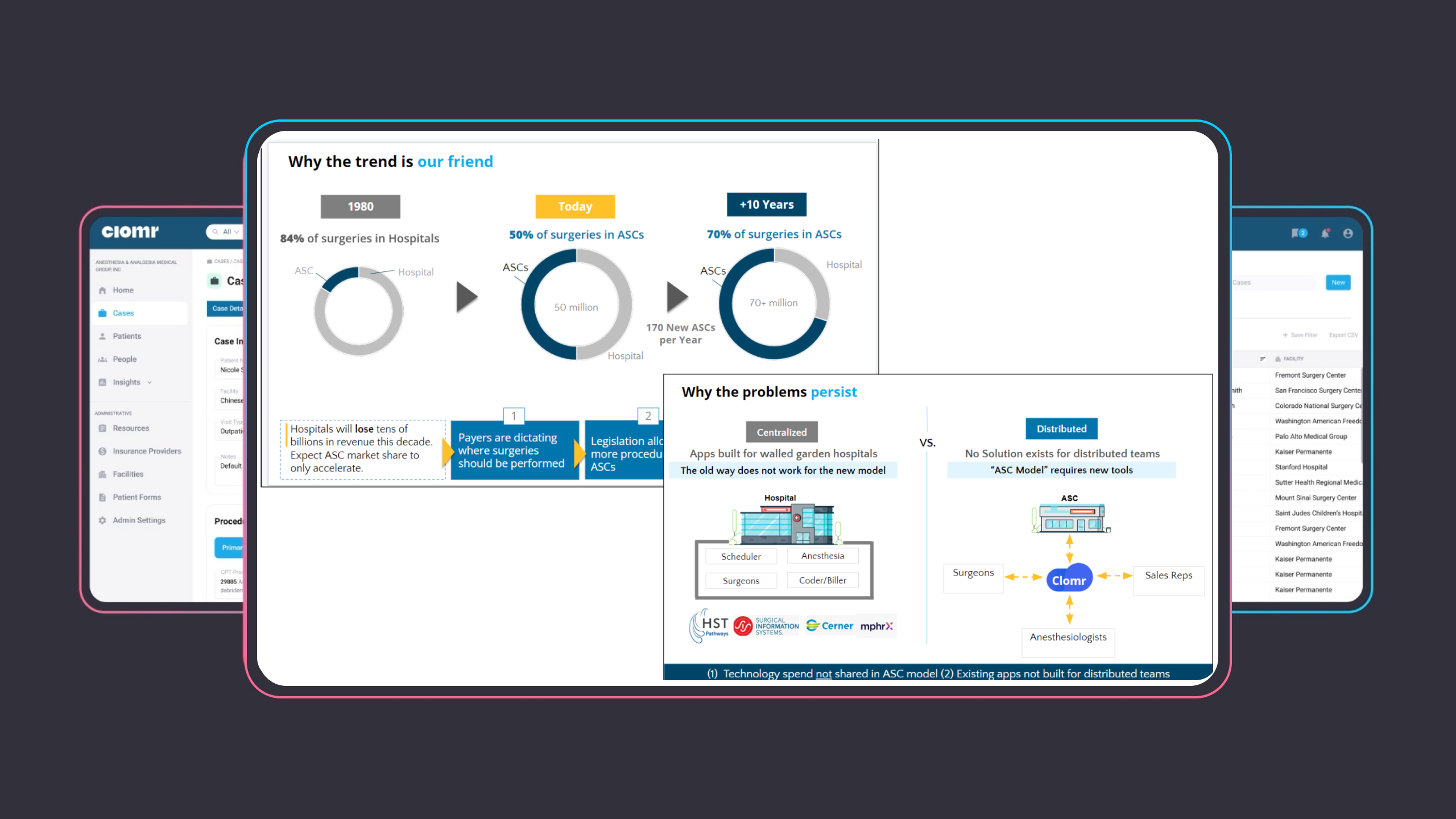
Market Research
Dived deep into understand the business processes and objectives. By conducting a comprehensive analysis of industry trends, competitor offerings, and emerging technologies, we were able to identify the unique pain points and needs of healthcare professionals.

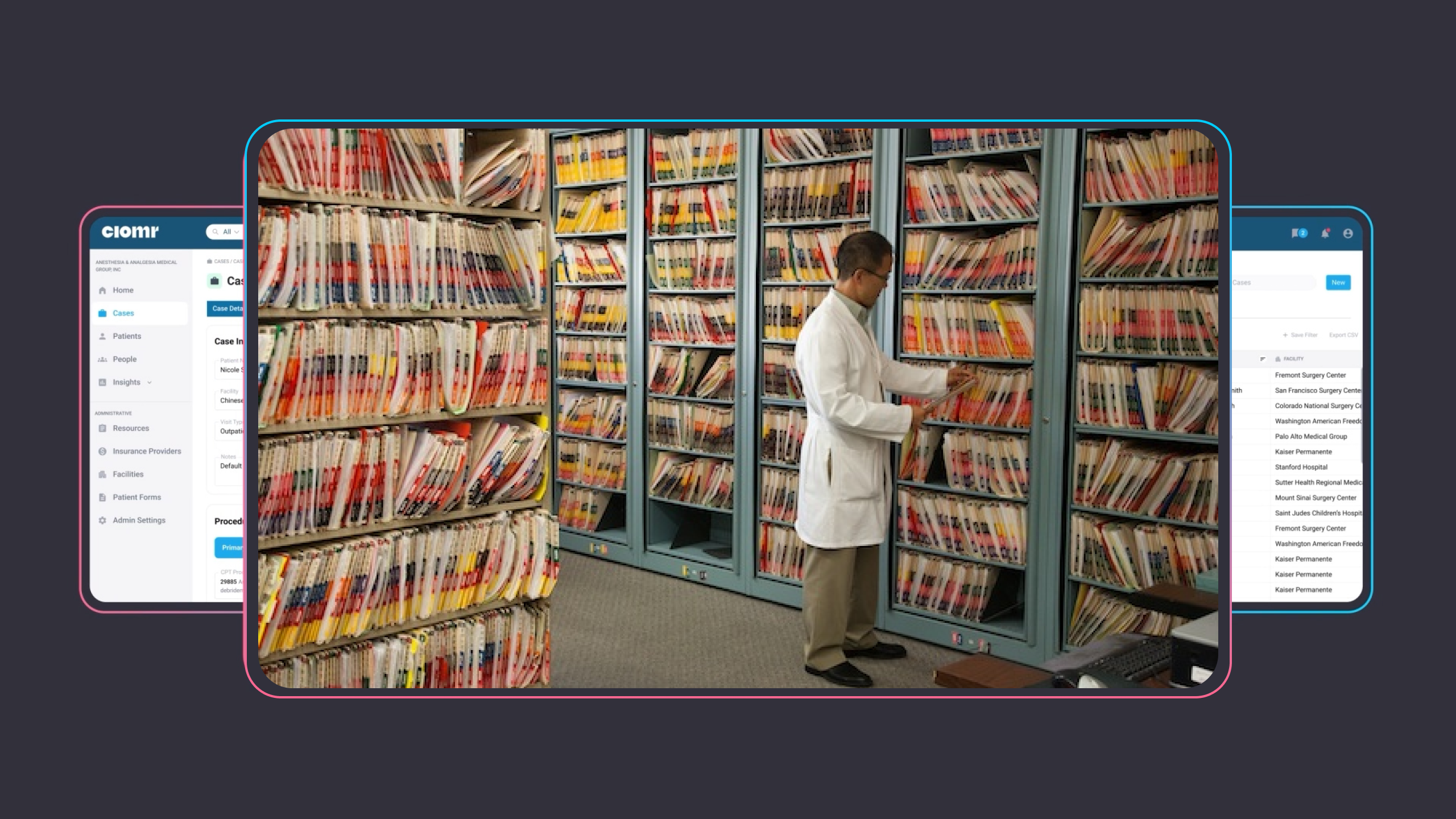
User Research
Empathize with users and understand pain points, motivations, objectives and goals. We employed interviews, surveys, and usability tests to gain valuable insights into user behavior and preferences.

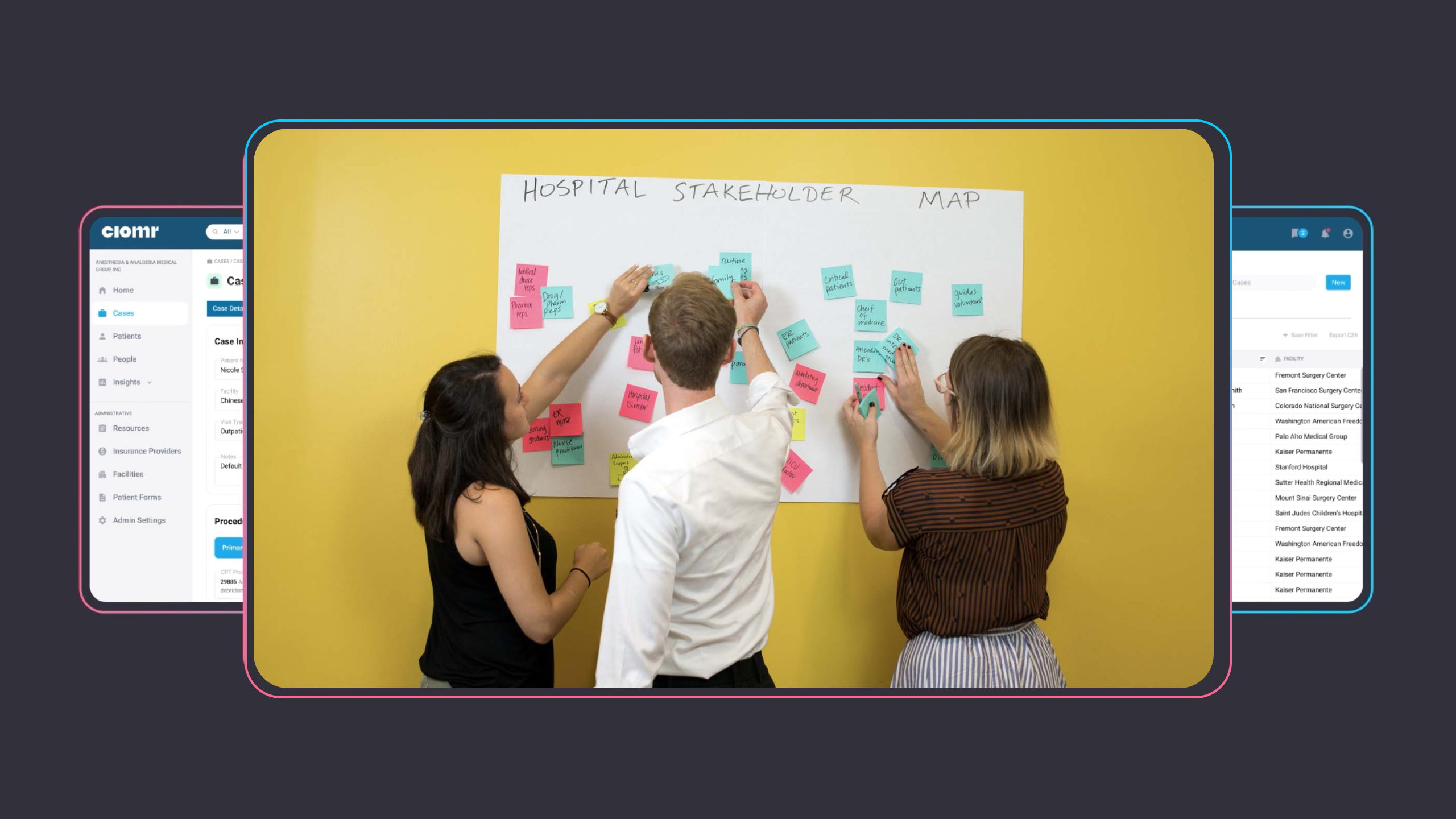
Stakeholder Workshops
Employed Design Thinking process to foster a collaborative environment for crafting an insightful and user-centered product strategy. Through brainstorming sessions, group discussions, and rapid prototyping, we collectively arrive at insightful and user-centered product strategies.

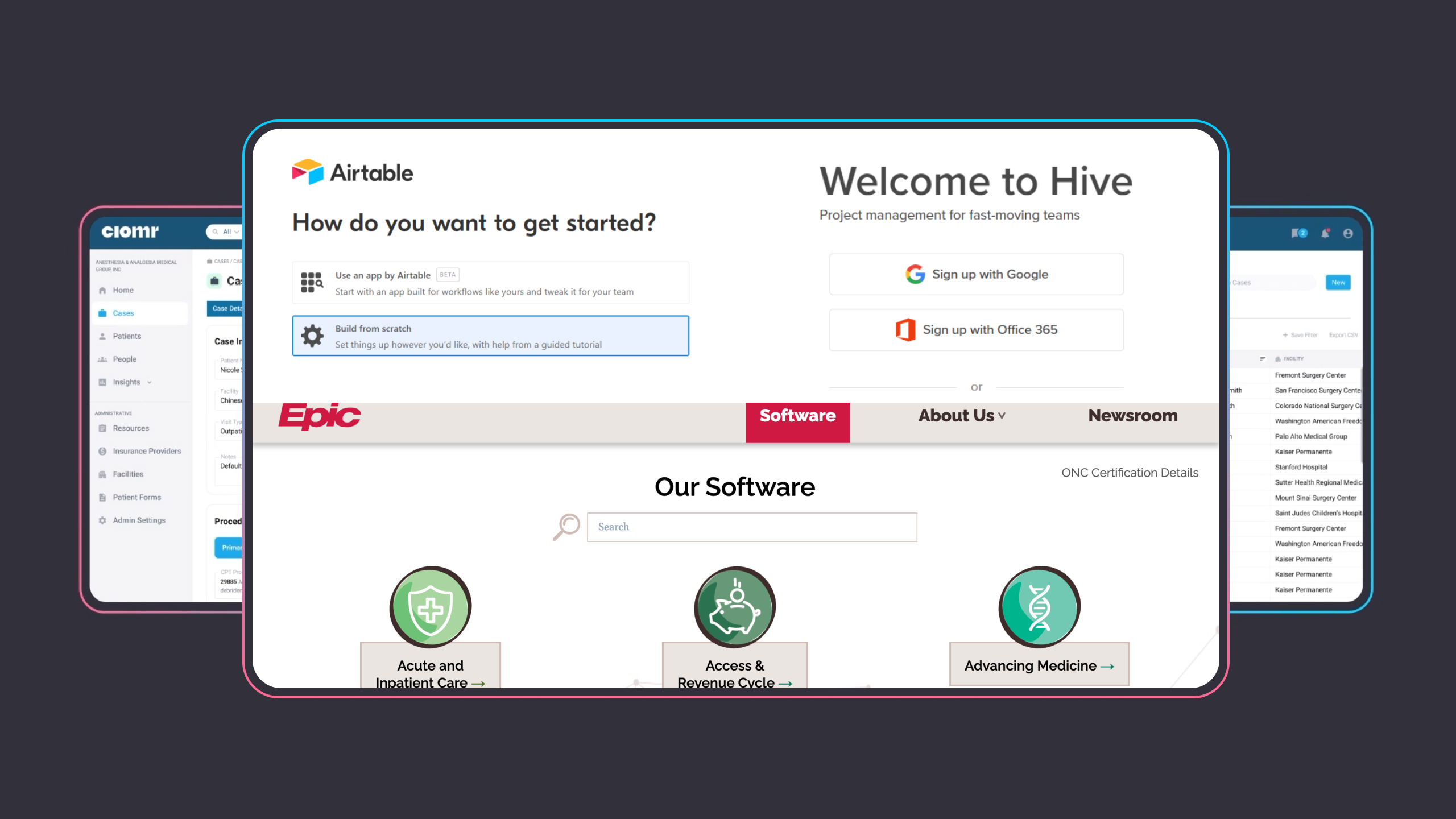
Industry Benchmarking
Analyzed industry software and newer workflow management apps for a competitive edge. We did analysis of the current market landscape, comparing Clomr's features, performance, and user experience against leading competitors and industry standards.

Planes
Maintain a user-centric focus while ensuring that the design process is structured, strategic, and aligned with broader business goals.

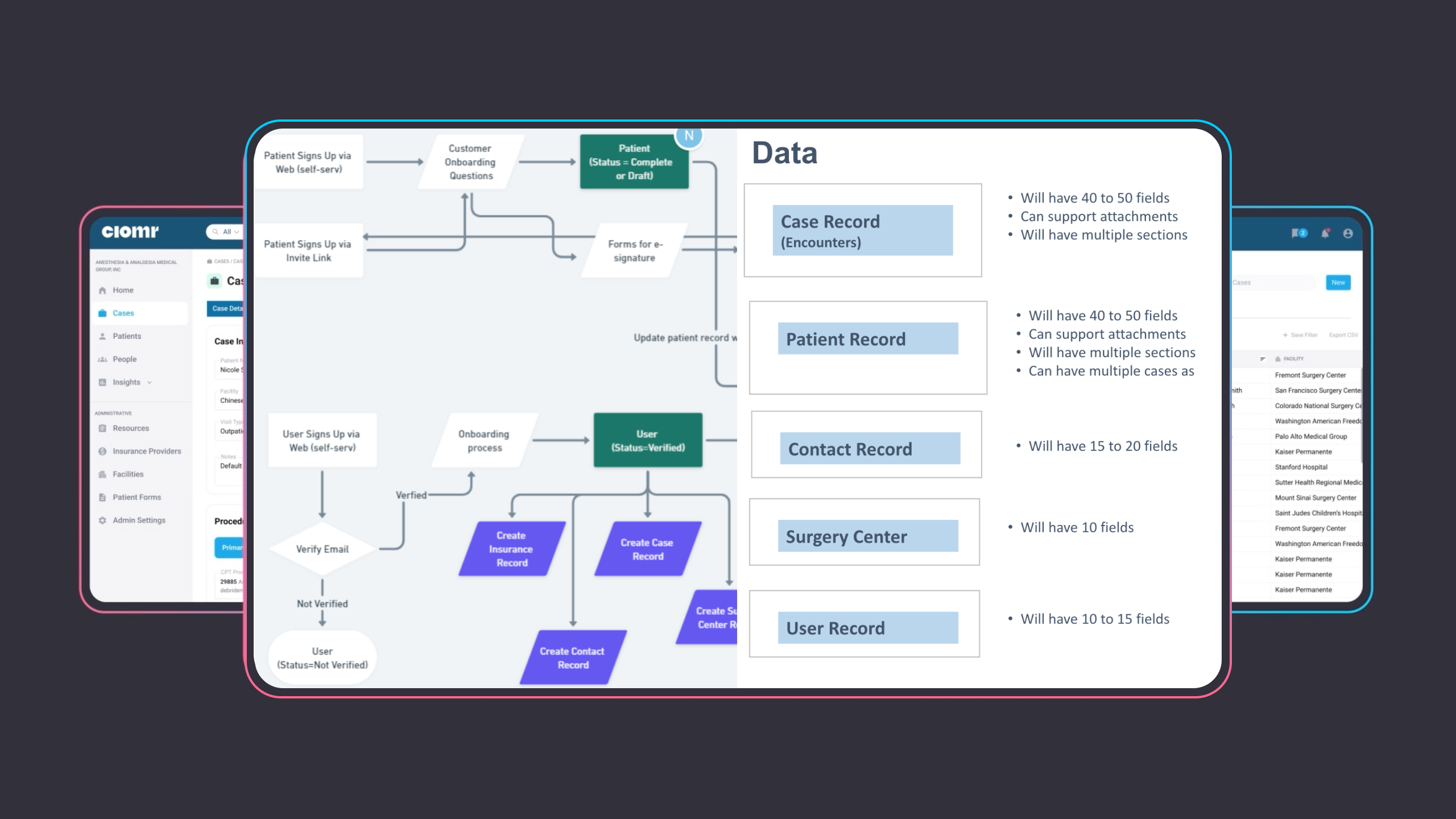
User Flows and Data Points
User flows and data points for continuous improvement enabled our team to identify bottlenecks, analyze user feedback, and optimize the user experience over time.

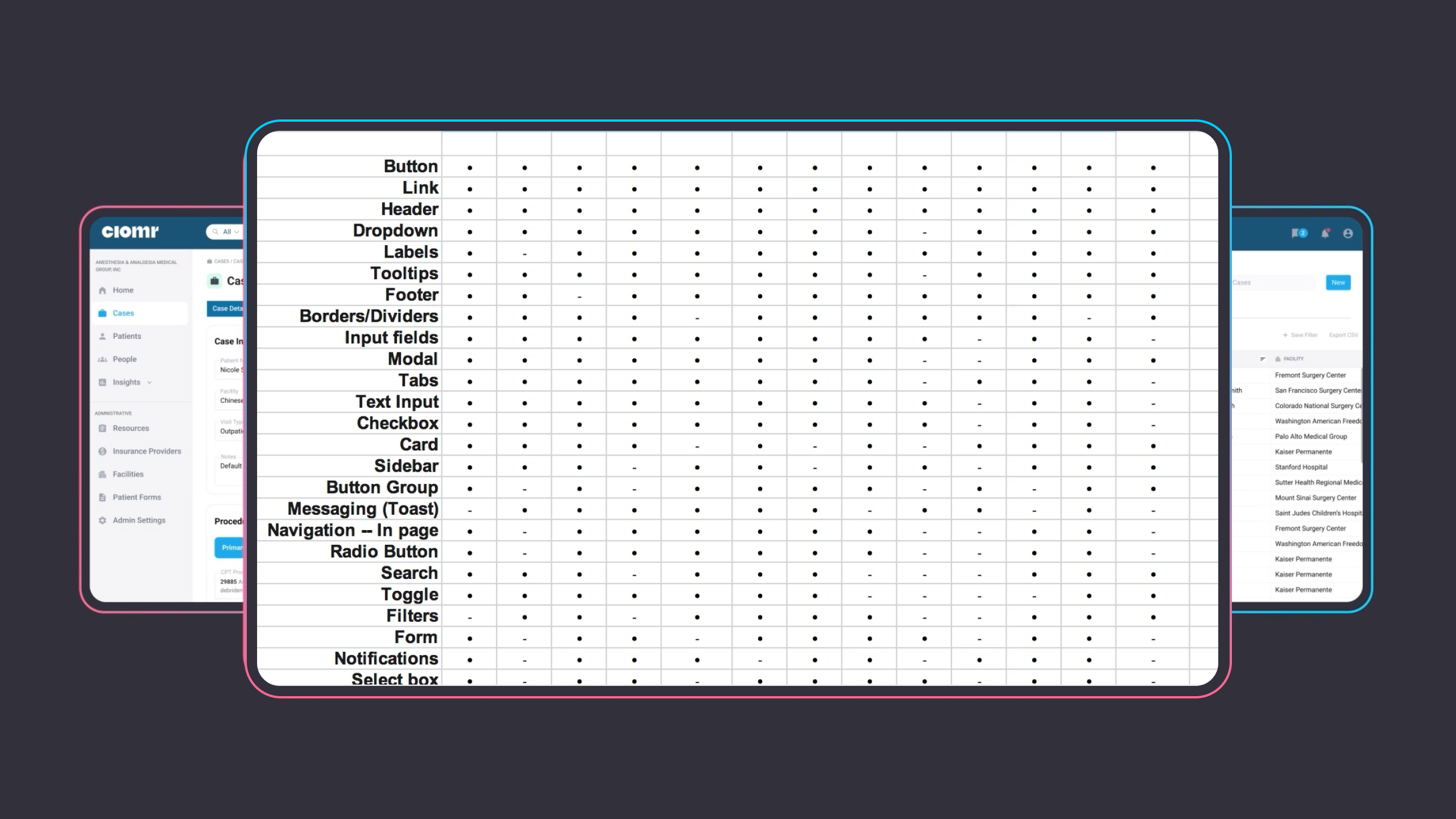
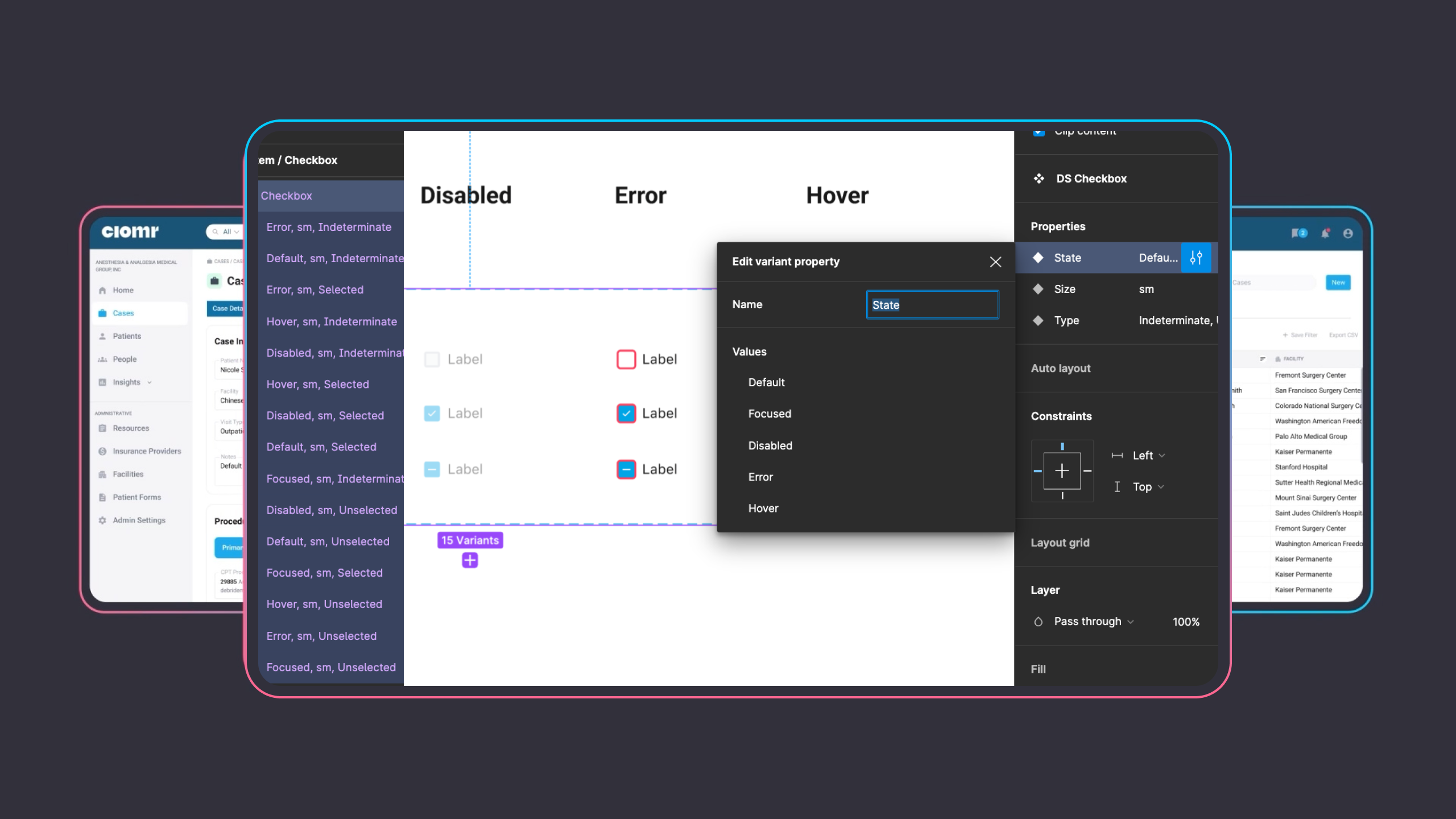
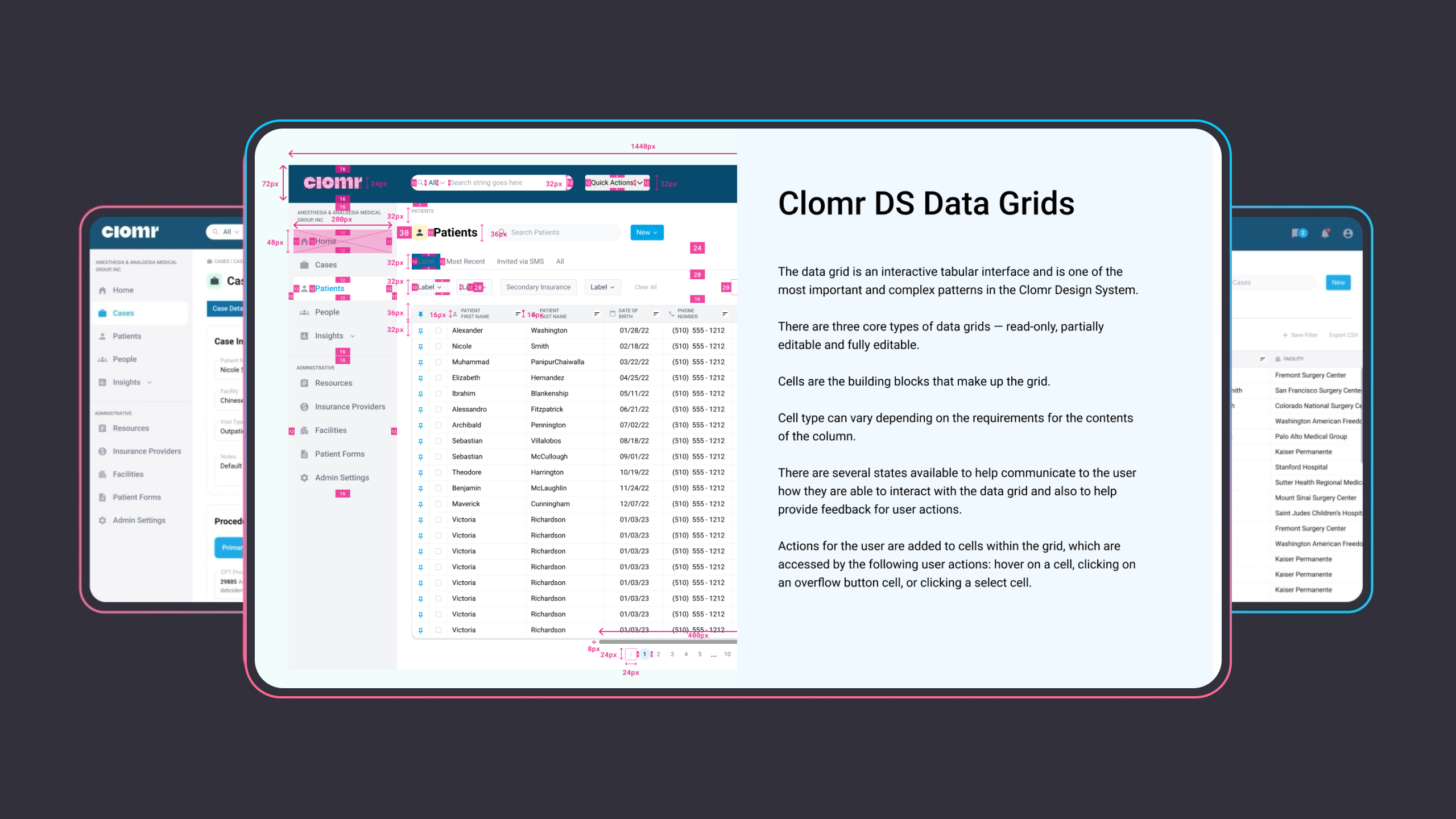
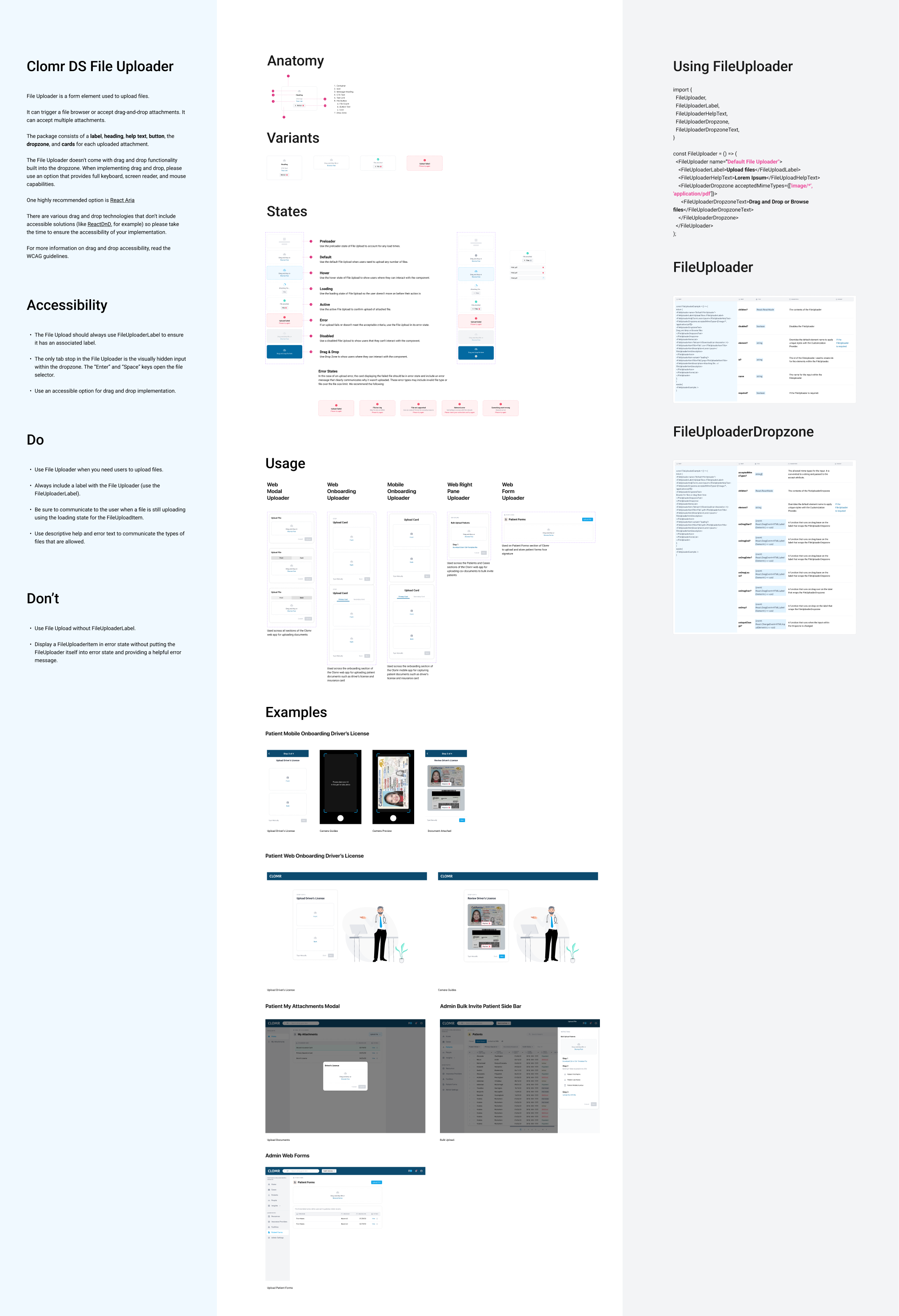
Components Inventory
Developed a comprehensive Components Inventory to catalog UI elements ensuring a cohesive design foundation and streamlined development process, crafting them into meaningful user interactions. Each component is meticulously designed, keeping Clomr's identity and user-centric approach at the forefront.

Inclusive Design
Inclusive Design is one of Clomr’s core values, and ensures that each component should be accessible to all users, regardless of their abilities. Adhere to Web Content Accessibility Guidelines (WCAG) and other industry standards to make sure that our digital components are accessible.

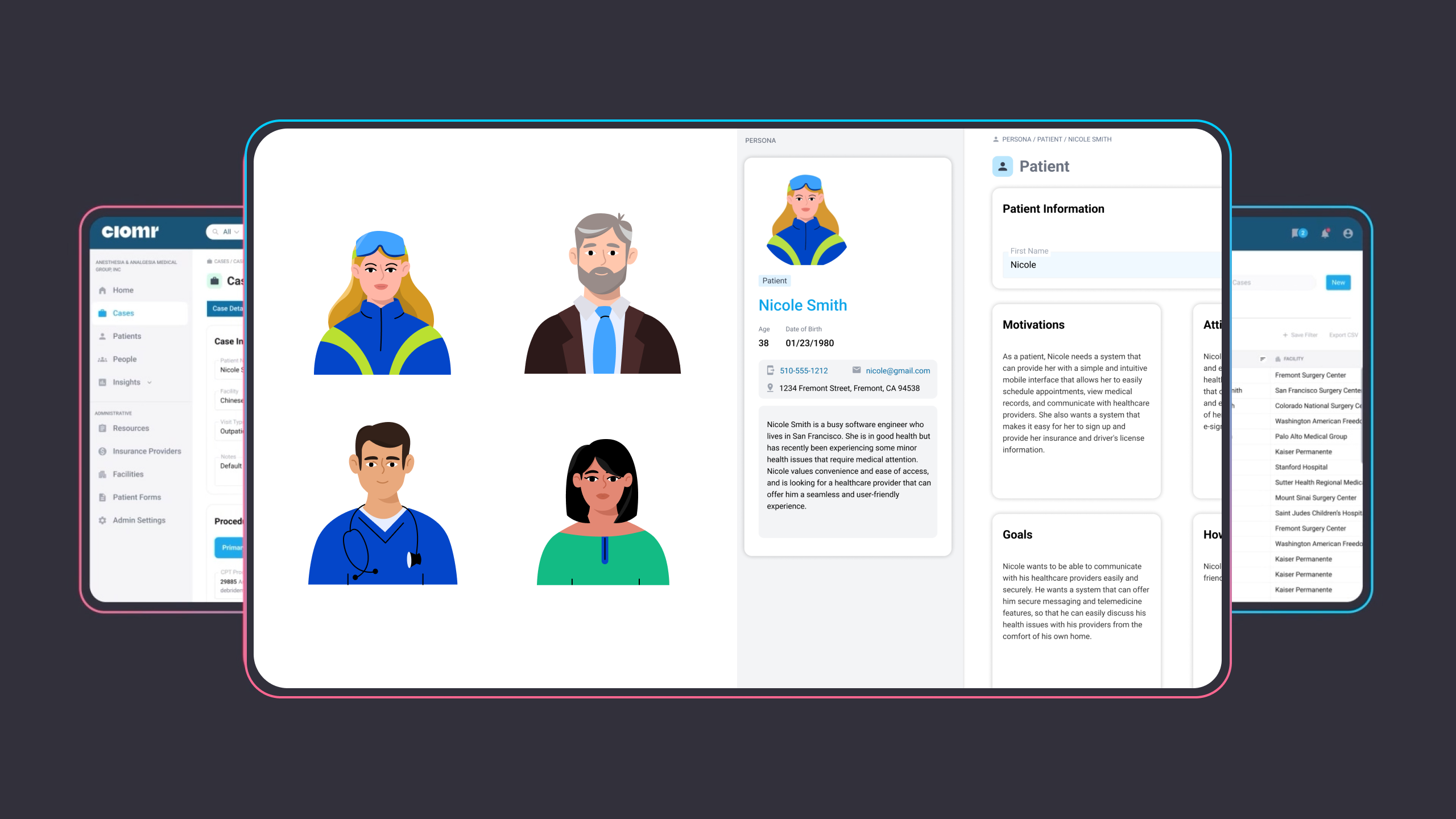
Persona Creation
Crafted distinct personas that guide our design and development processes fostering a more inclusive and user-centric product ecosystem. Ensures that the solutions we design truly resonate with our users, leading to higher engagement and satisfaction

Feature Requirements
Partnered with stakeholders to chalk out crucial business and feature requirements, and enhancements. Primary focus is on aligning the design and development process with the specific needs and objectives of the business and the end-users.

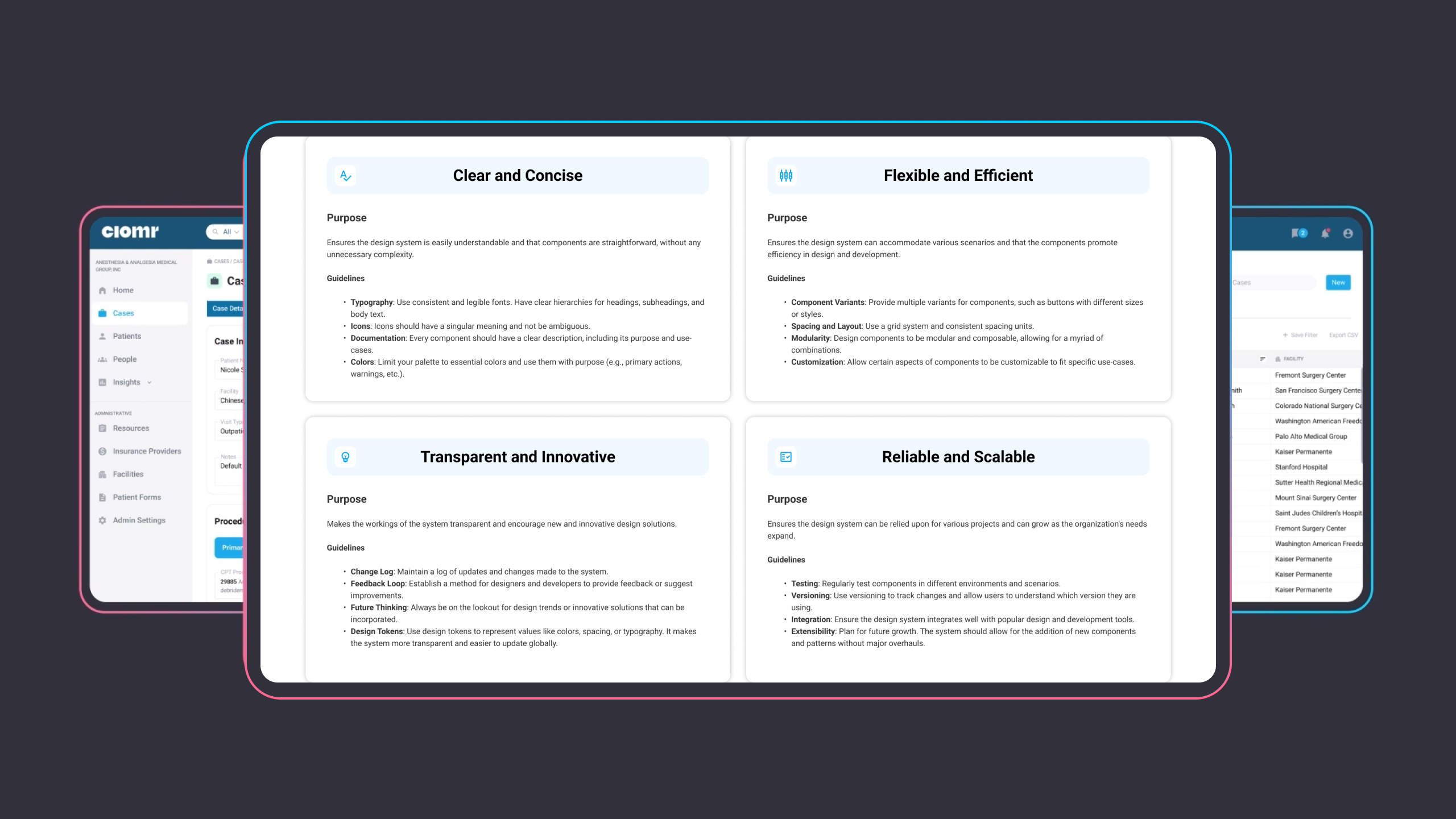
Design Principles
North star for all creative and developmental endeavors, embodying our commitment to user-centered design, ensuring that every interaction is intuitive, accessible, and delightful. These guiding philosophies do not merely serve aesthetic purposes but are deeply rooted in functionality and impact.

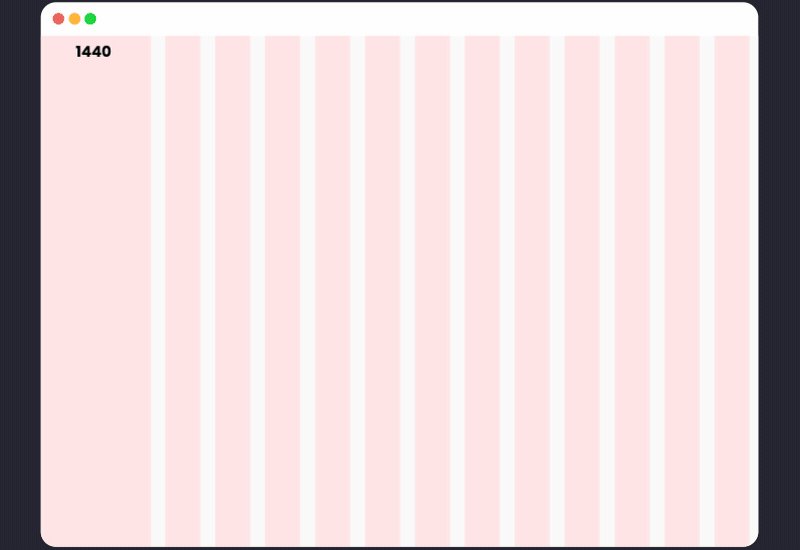
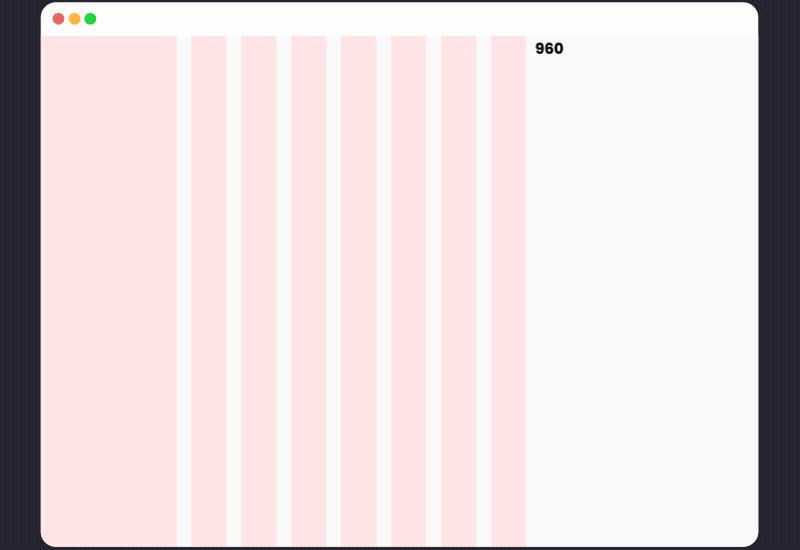
Grid System
Skeletal framework to structures, and the visual layout of Clomr, ensuring a harmonized, organized, and visually appealing user interface. It brings order to the visual elements but also enhances usability and accessibility, providing an organized, predictable experience for users.

Atomic Design
Facilitates a systematic, layered approach to design, promoting consistency, reusability, and scalability across our digital ecosystem. Ensure that each component is testable, reusable, and accessible, allowing us to be agile and responsive to user needs and technological changes.

Single Source of Truth
Created Clomr’s design system based on Material UI and React / React Native components with custom illustrations, dynamic charts, and animations. This single source serves as the authoritative guide for all project-related details, ensuring consistency, clarity, and efficient communication

DS Foundations
Implemented the Atomic Design methodology to build a scalable and organized design system, facilitating a systematic approach to constructing intuitive user interfaces. To maintain consistency and streamline collaboration between designers and developers, we use design tokens. These are like the DNA of our design system, containing information about colors, typography, spacing, and more. They ensure that the design remains cohesive, even as it scales.

Core Colors
Diligently curated Clomr’s core color palette to resonate with its mission, values, and ensure accessibility across the platform, setting a visually pleasing and emotive aesthetic tone. We carefully selected colors that resonate with Clomr's mission and values, creating a harmonious palette that works across the platform. We ensured that color choices were not only visually pleasing but also accessible to all users.

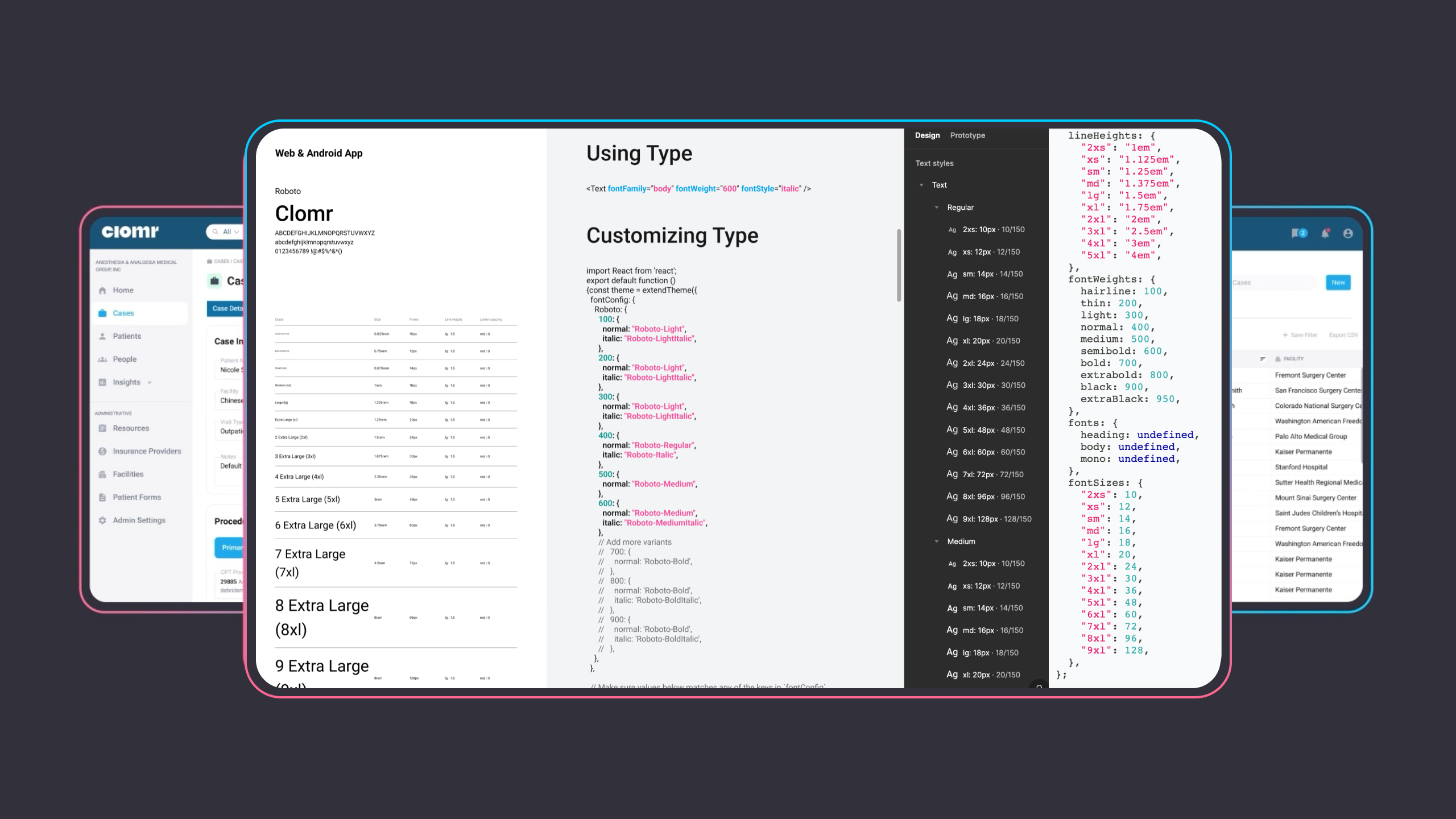
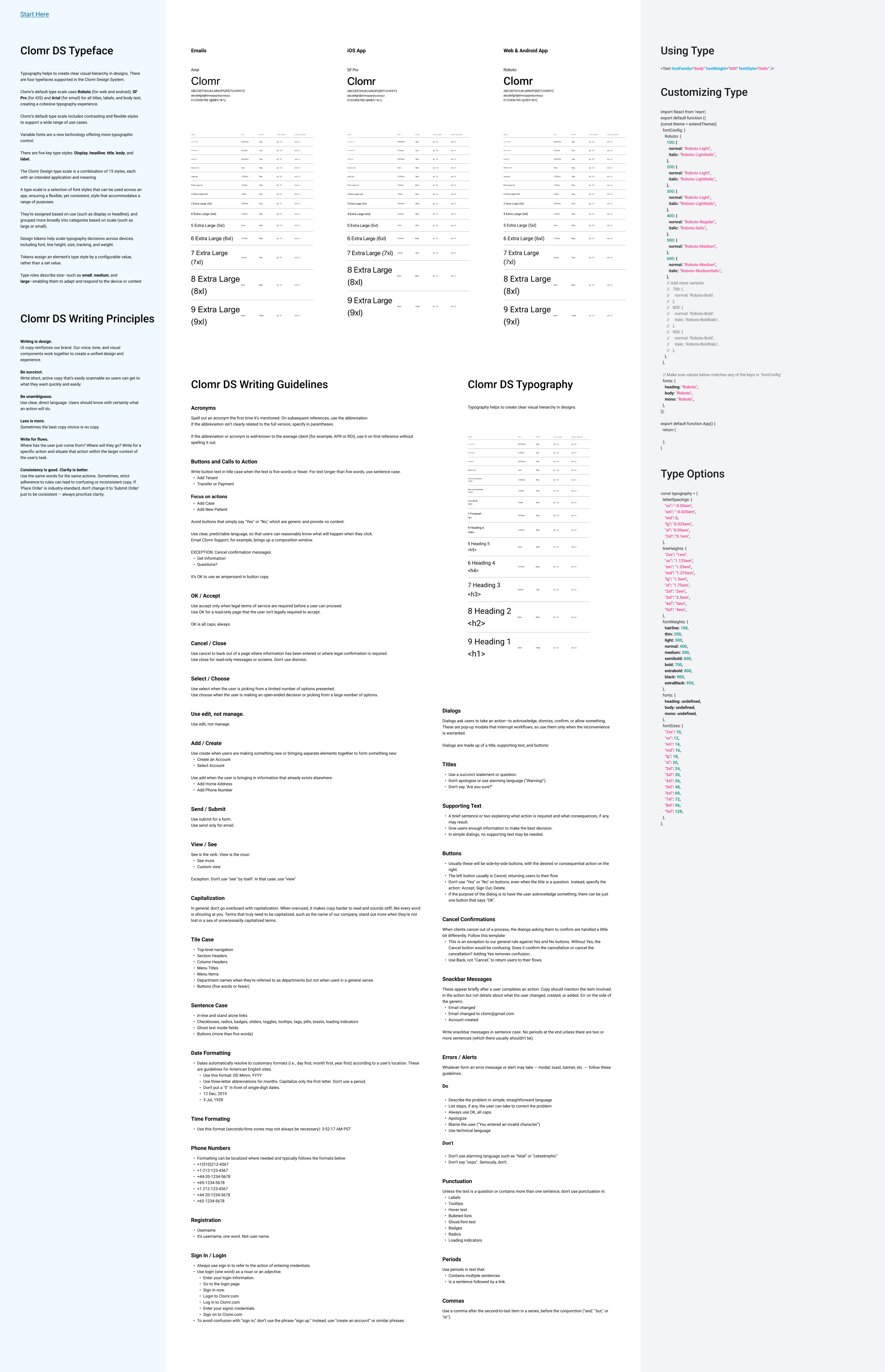
Typeface
Developed a comprehensive Components Inventory to catalog UI elements ensuring a cohesive design foundation and streamlined development process. We opted for system defaults and open source fonts for ease of use, and the perfect balance between professionalism and approachabilityDeveloped a comprehensive Components Inventory to catalog UI elements ensuring a cohesive design foundation and streamlined development process. We opted for system defaults and open source fonts for ease of use, and the perfect balance between professionalism and approachability.

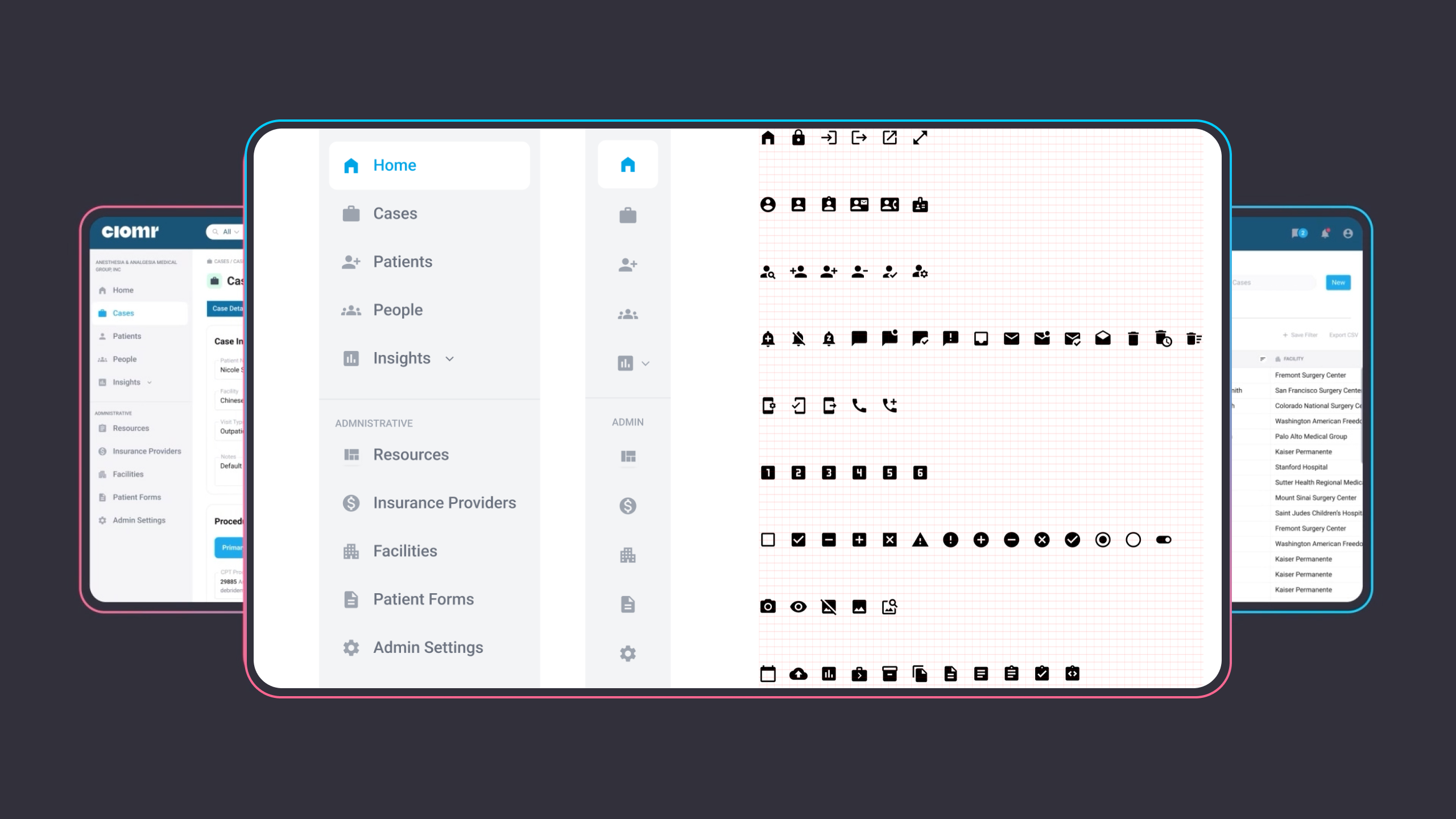
Iconography
Curated iconography ensures intuitiveness and alignment with design principles, serving as clear visual cues guiding user interactions. Icons shouldn't be a puzzle; they should be instantly understandable.

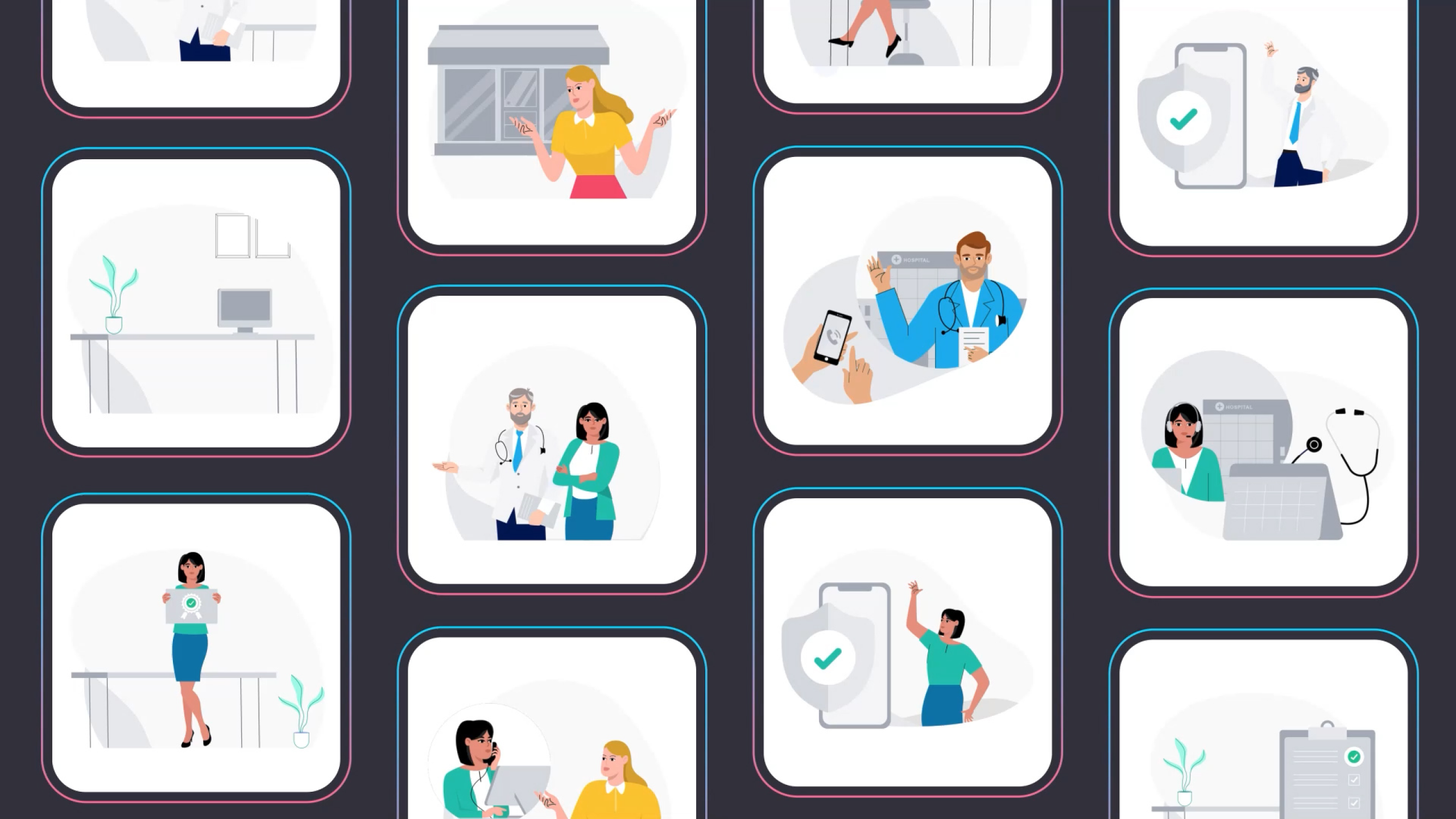
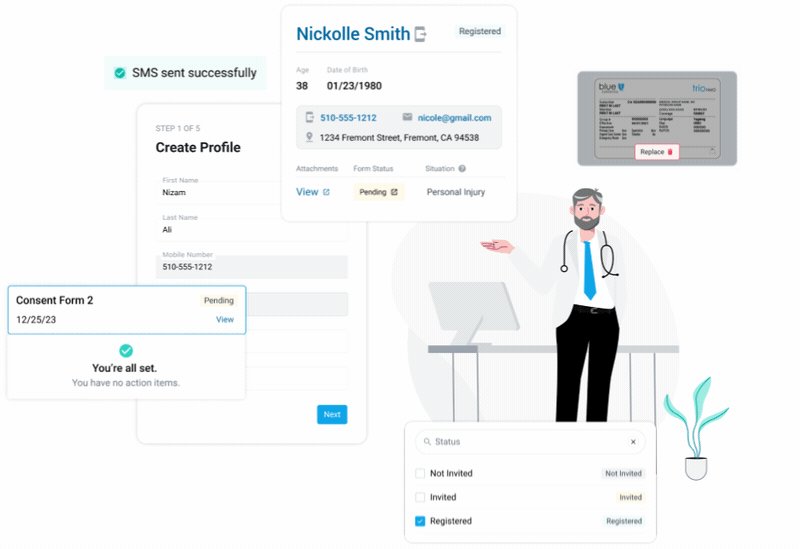
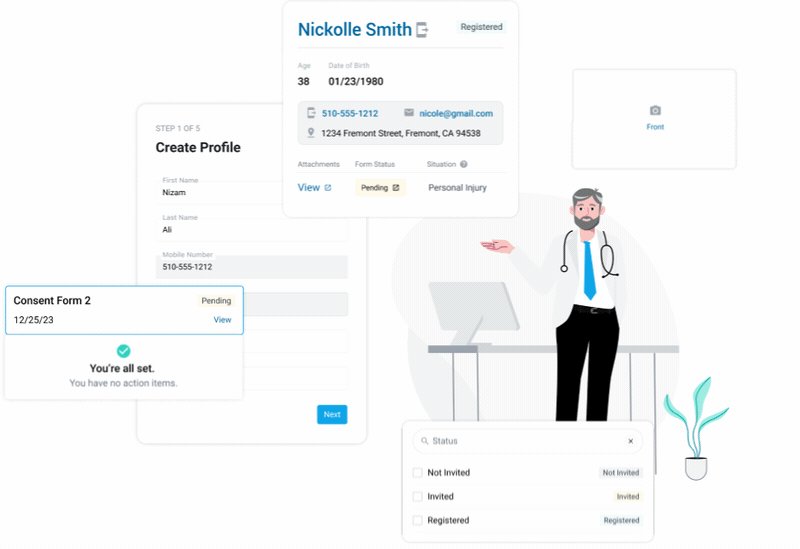
Custom Illustrations
Illustrations play a pivotal role in infusing Clomr with unique visual characters, embodying our brand’s personas while making the user interface more engaging and relatable.

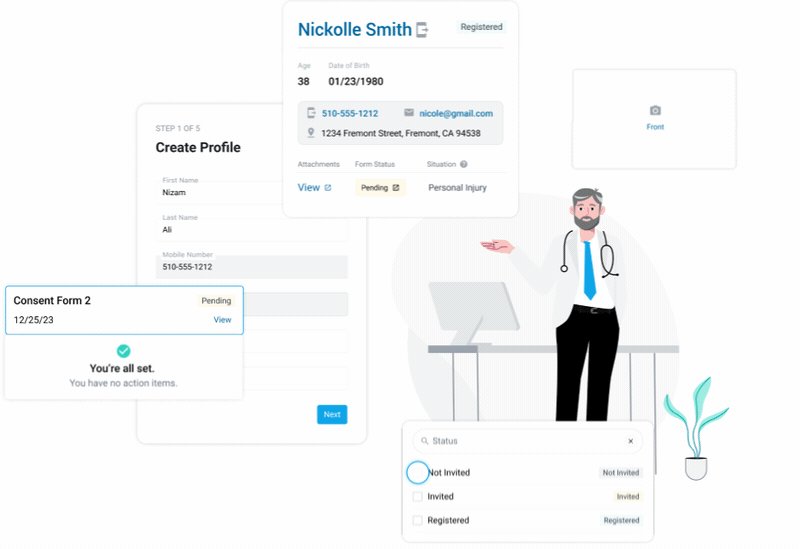
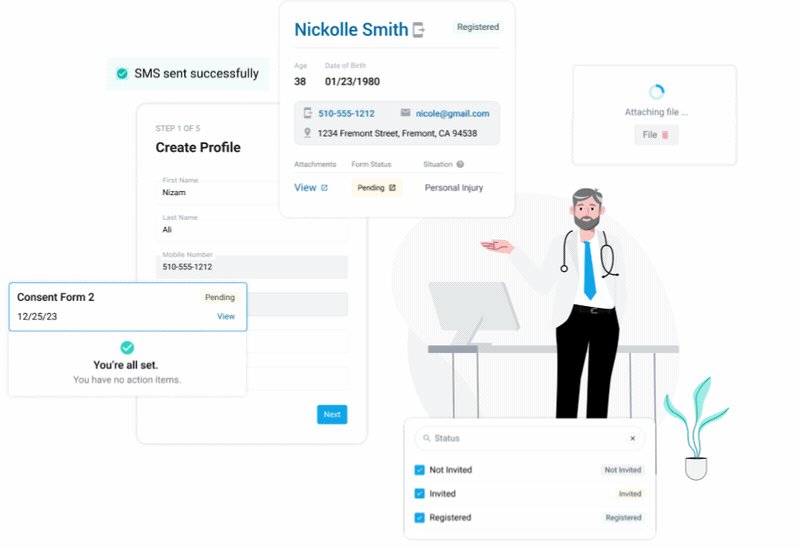
Motion Design
Leveraging motion design enhances Clomr’s user interaction, bringing a dynamic fluidity to the user experience, and subtly guiding users through their journey with intuitive and delightful animations. With micro-interactions, subtle animations and feedback mechanisms make the user experience delightful. From button presses to error messages, every interaction is designed to be not just functional but also enjoyable.

Clear and Concise Guidelines
Provided clear and concise component guidelines eliminating ambiguity and promoting efficient collaboration among teams.

Documentions
Created a comprehensive guide crucial for the successful implementation and sustainability of the Clomr Design System.

Engineering Hand-off
Put designs in front of real users, gathered feedback, and iterated to ensure that every component is fine-tuned to meet user needs and expectations. Supplied developer-friendly resources accelerating development and ensuring the final product aligns with the design vision.

DELIVERABLES
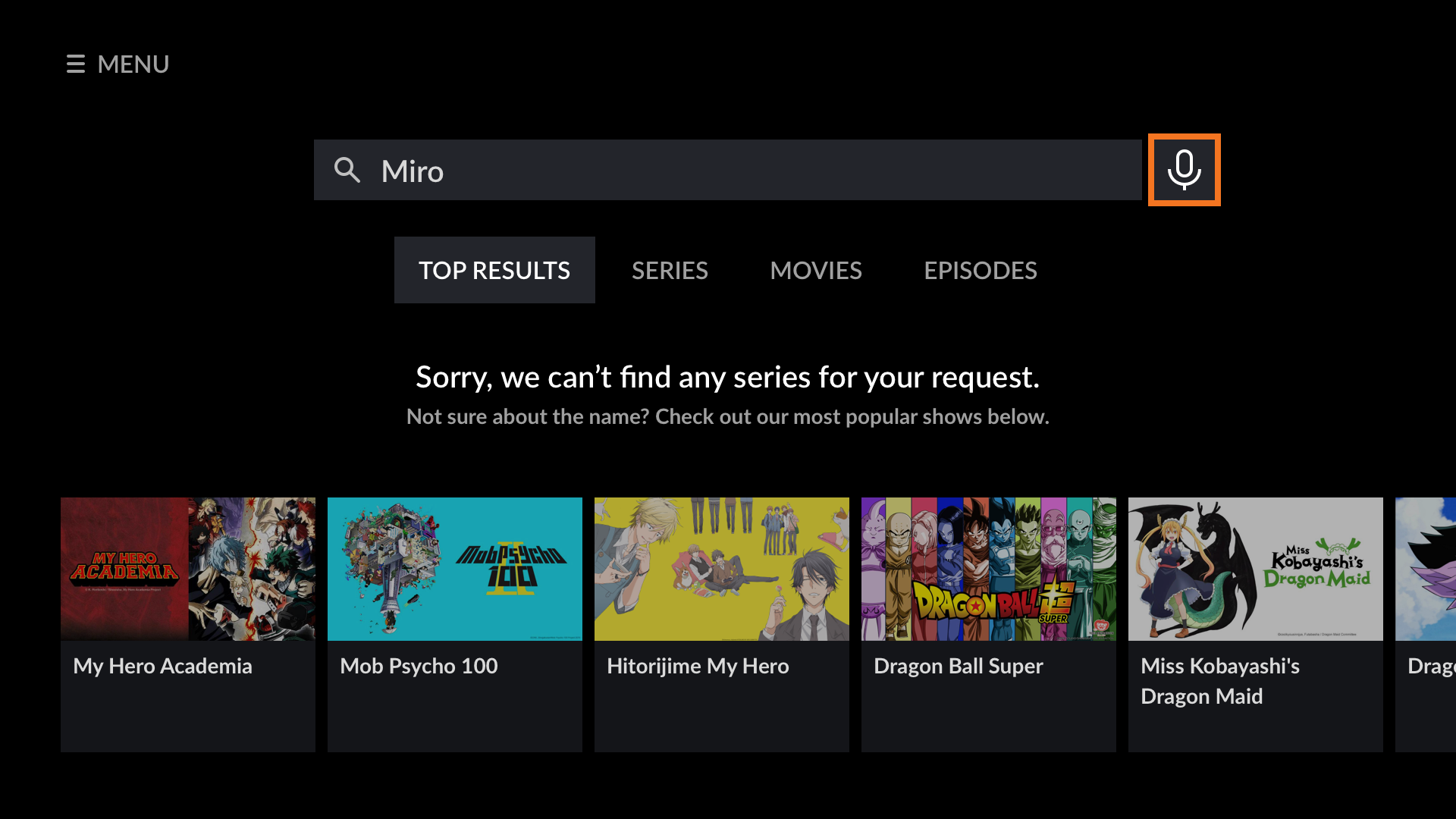
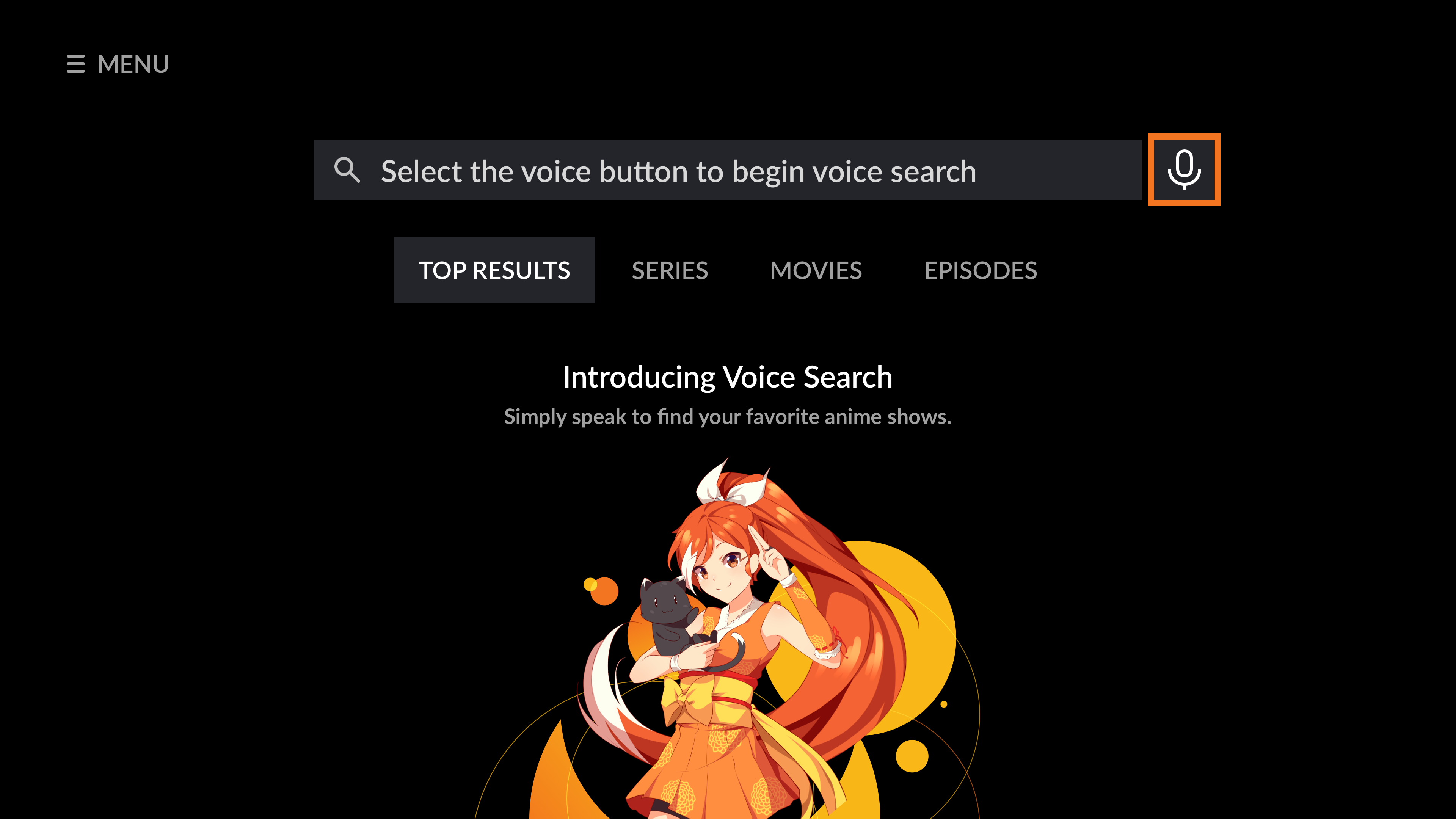
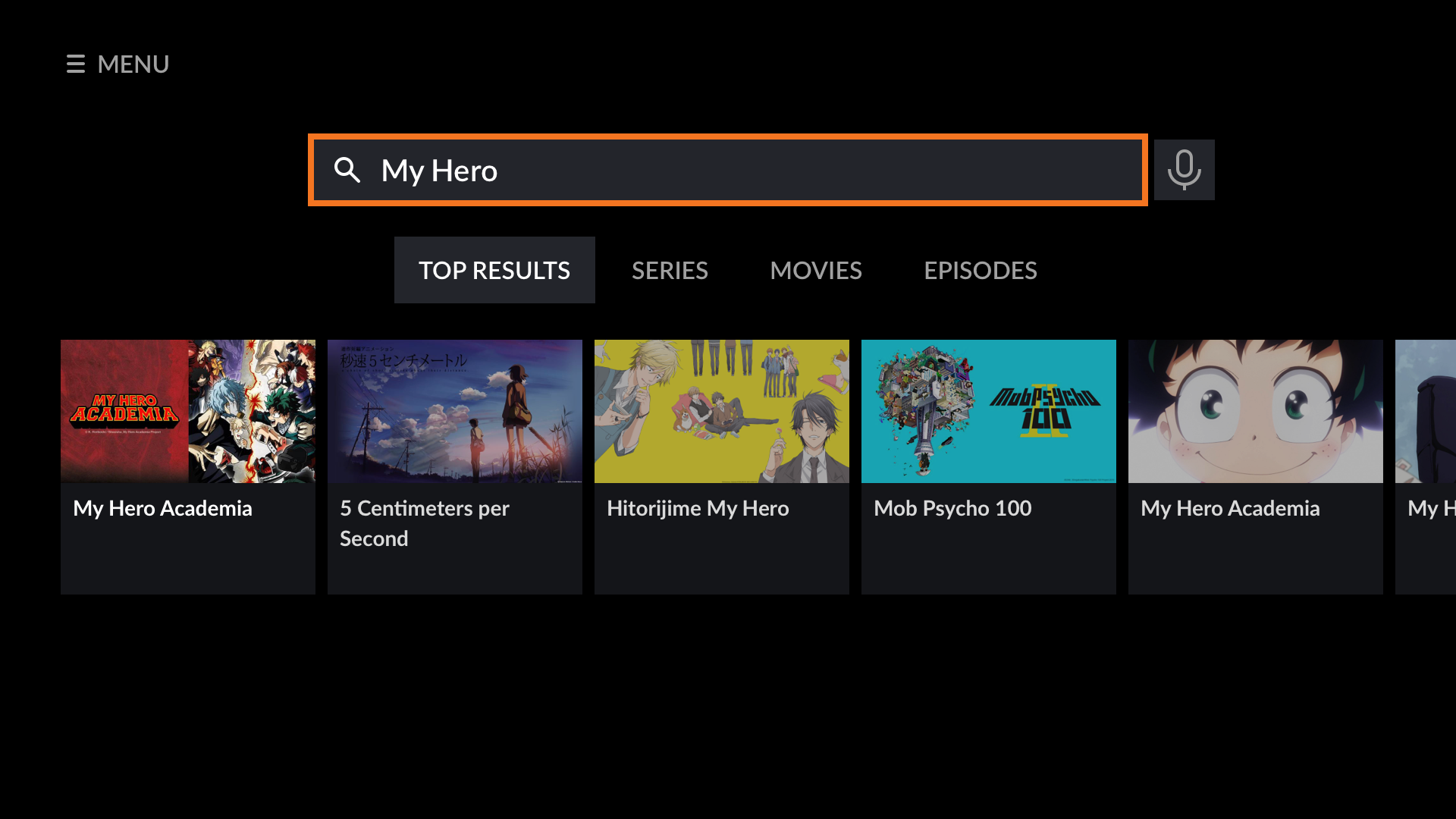
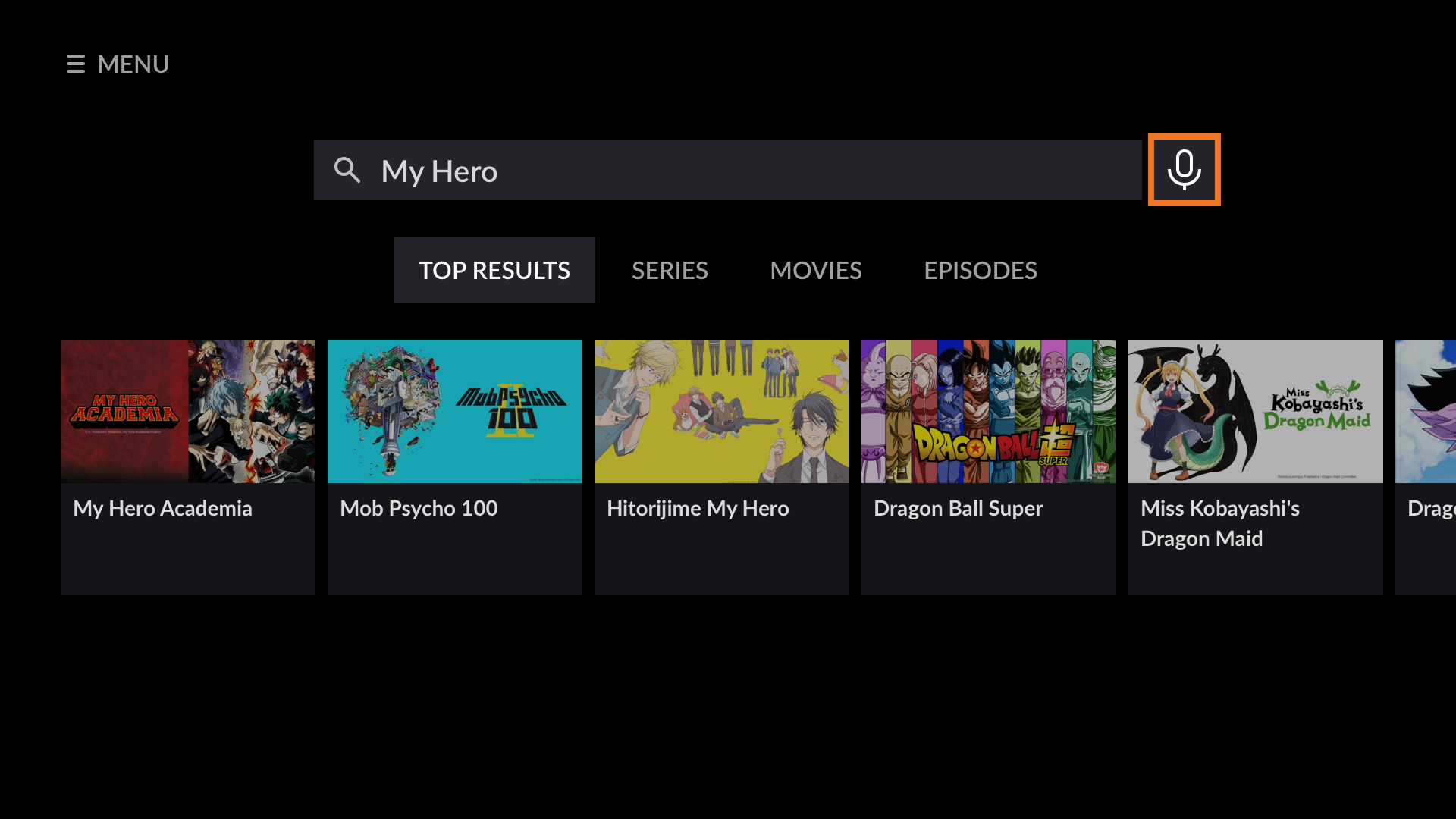
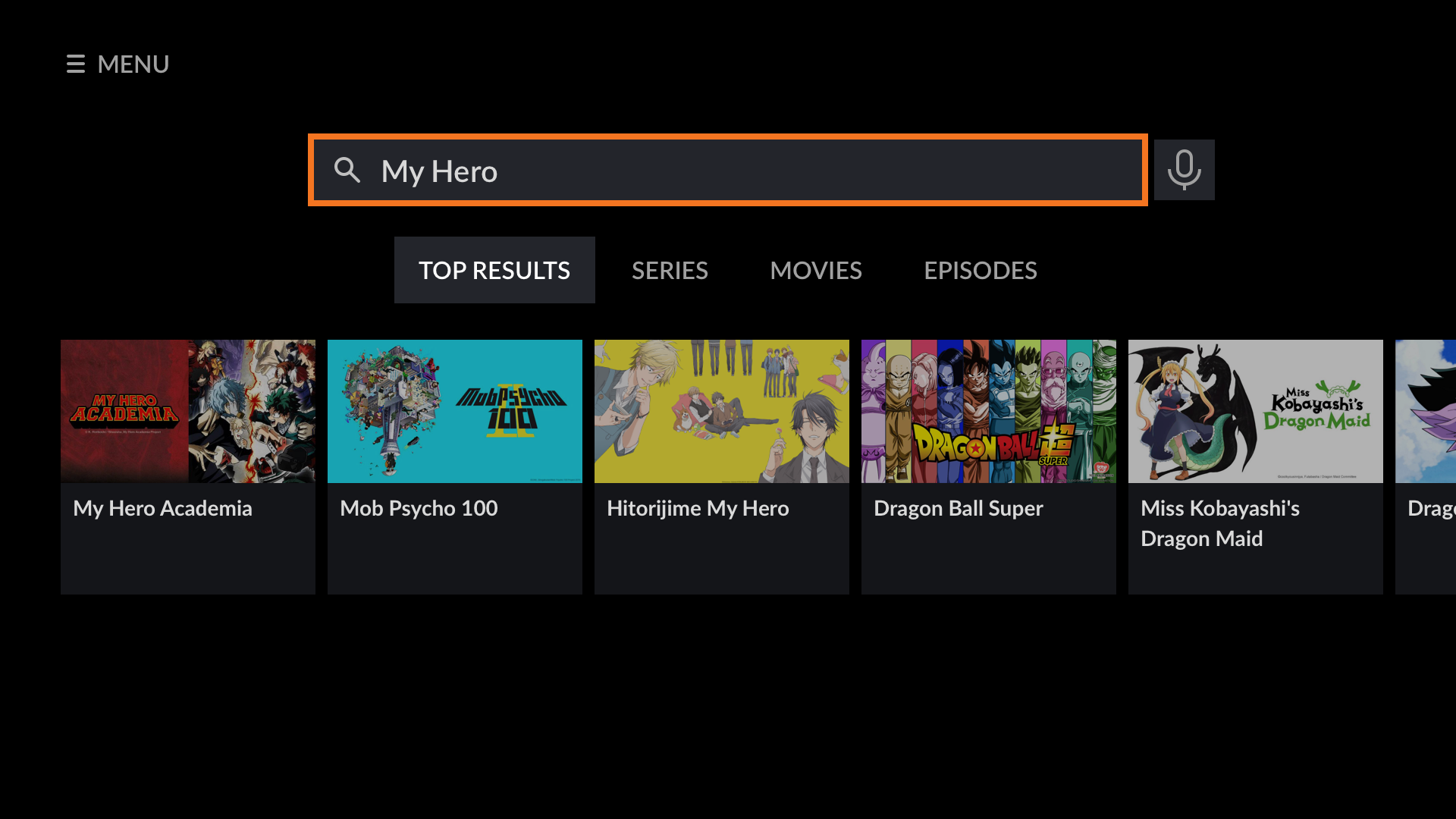
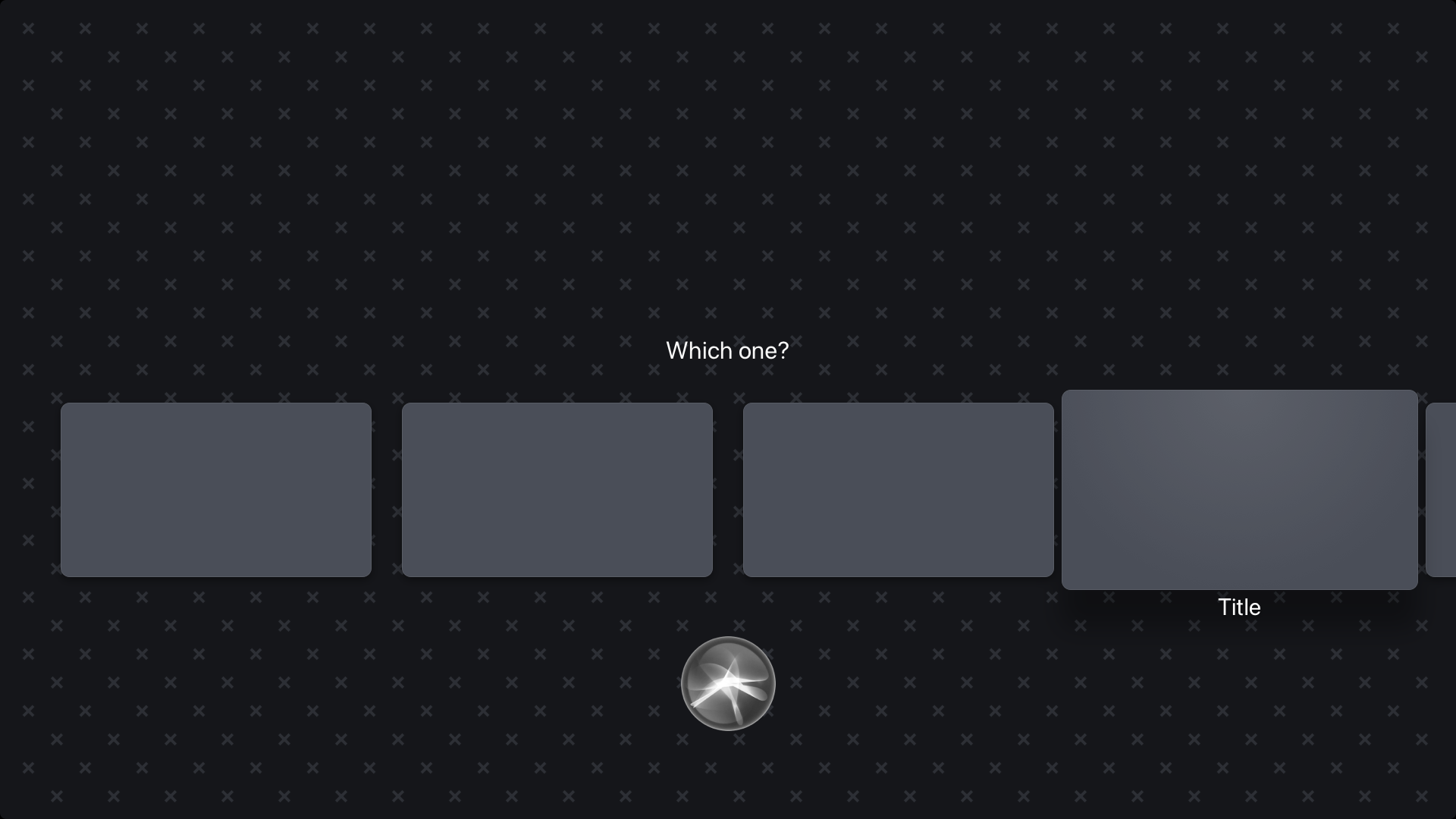
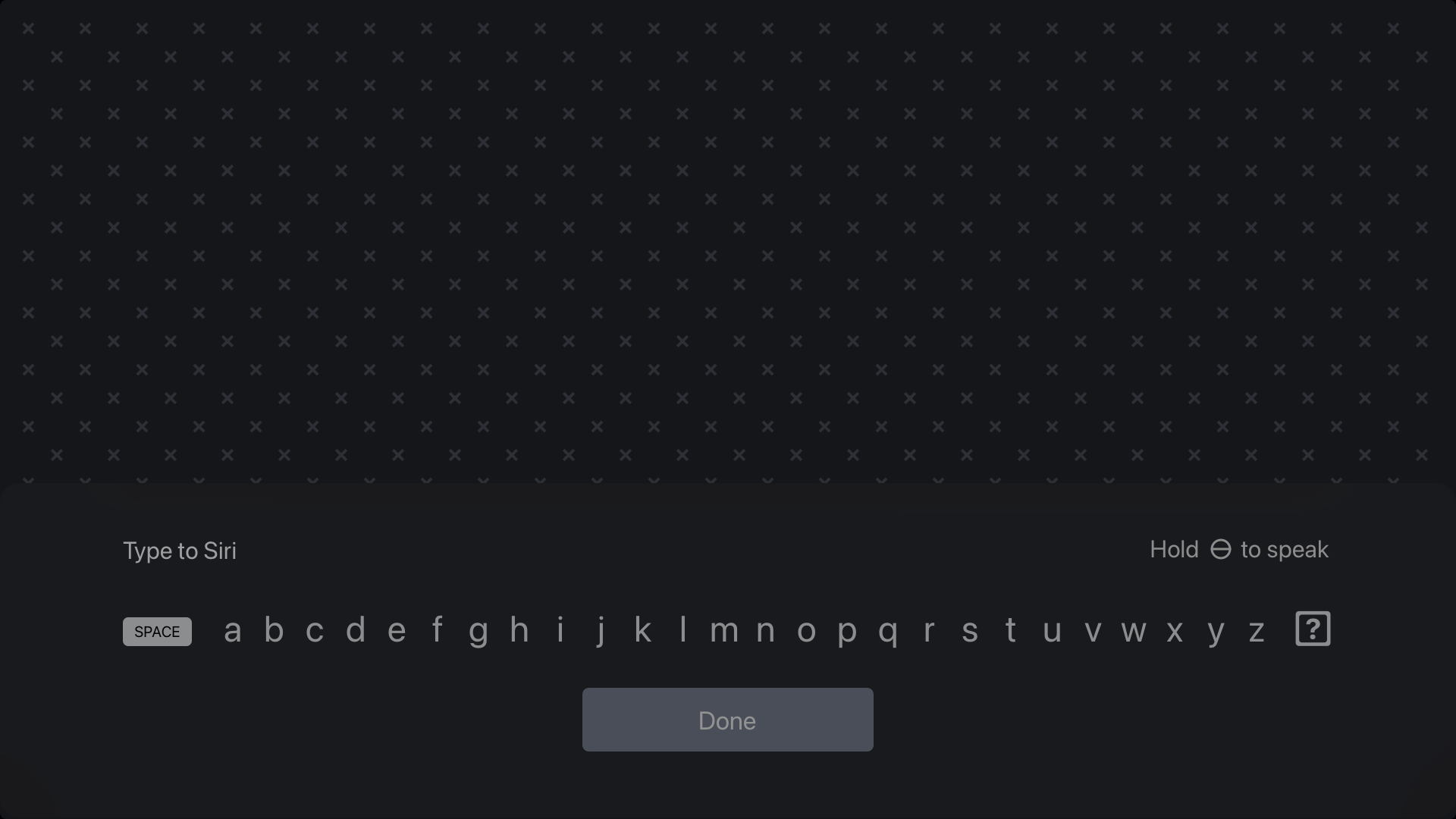
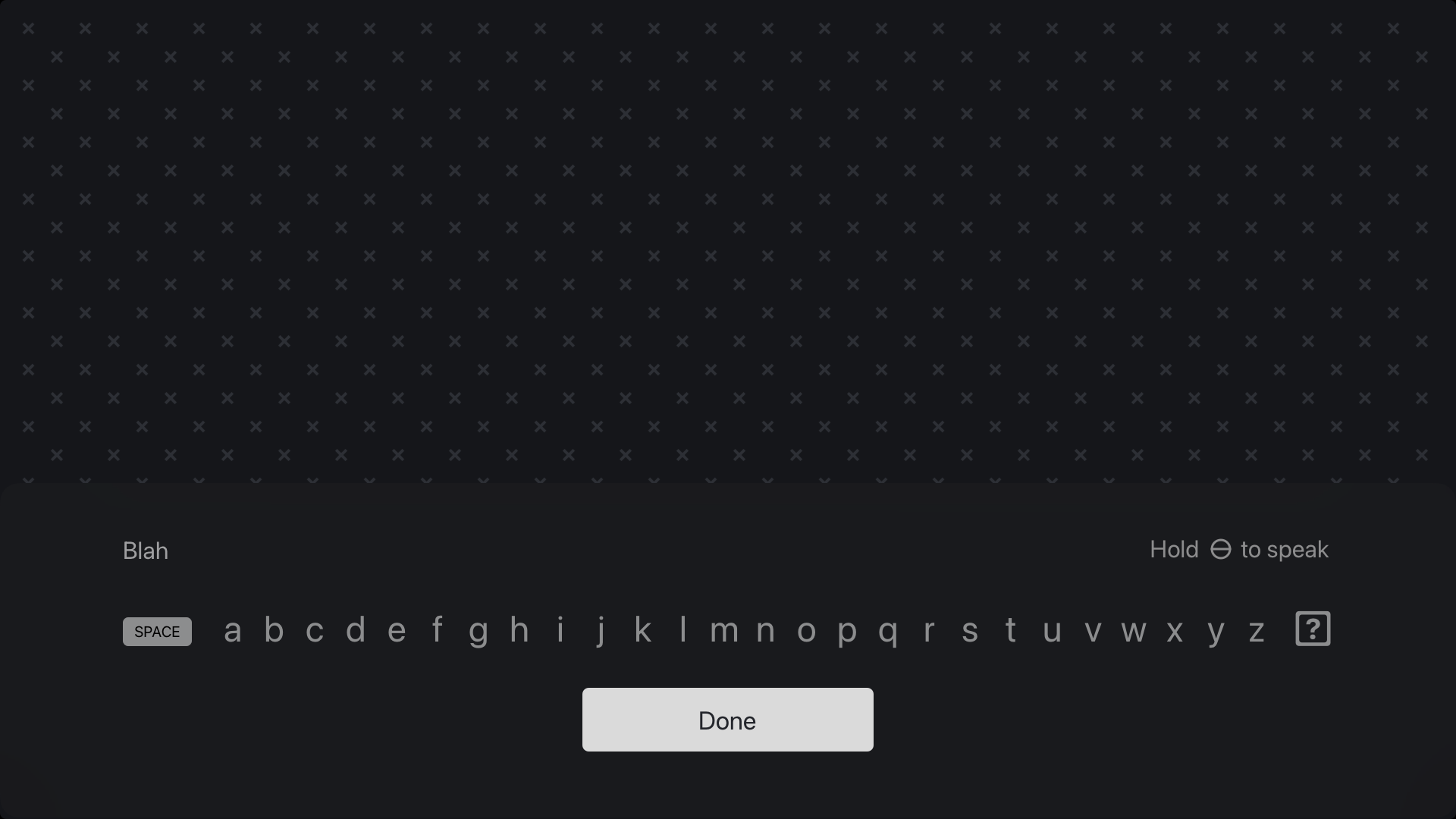
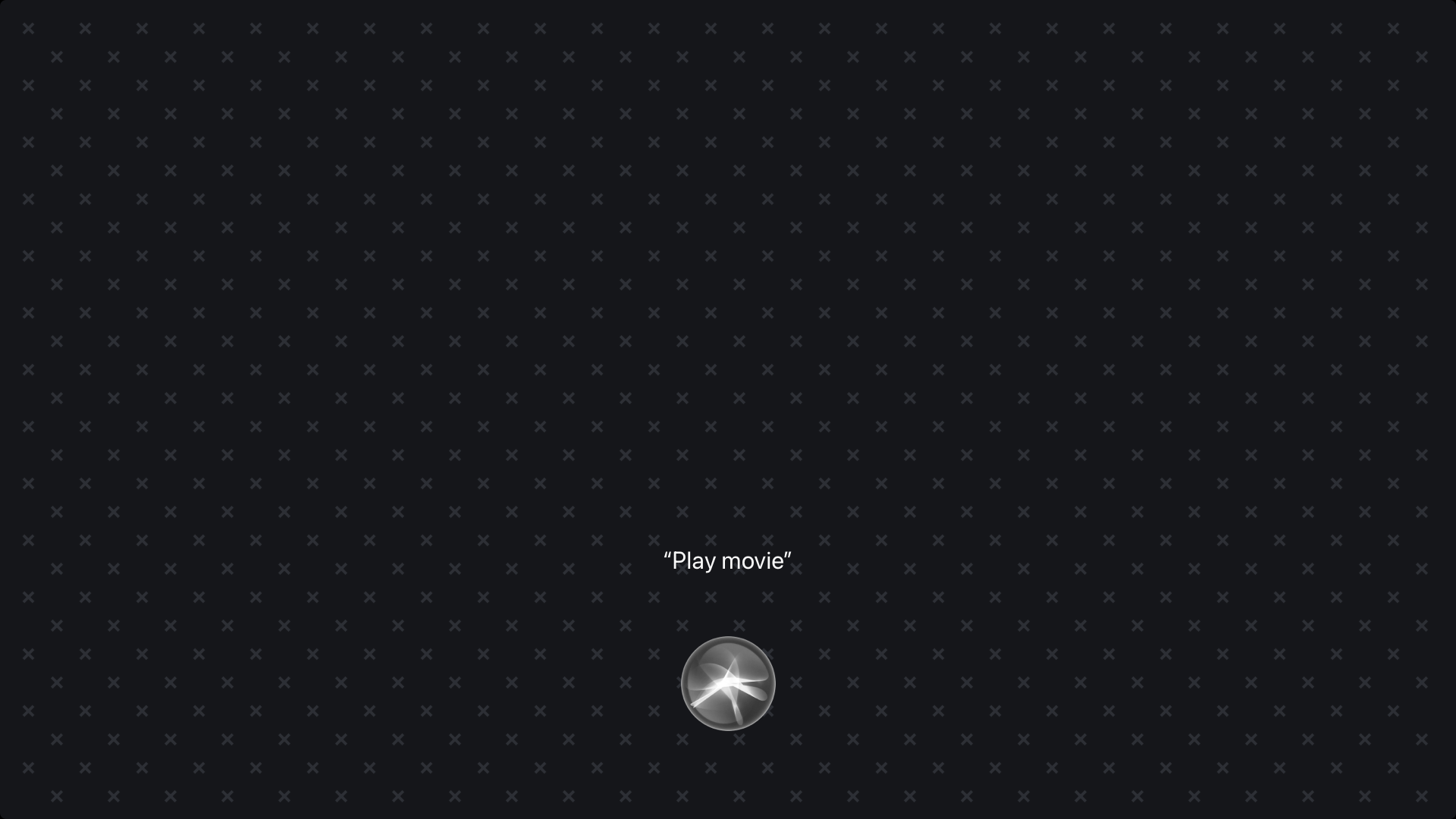
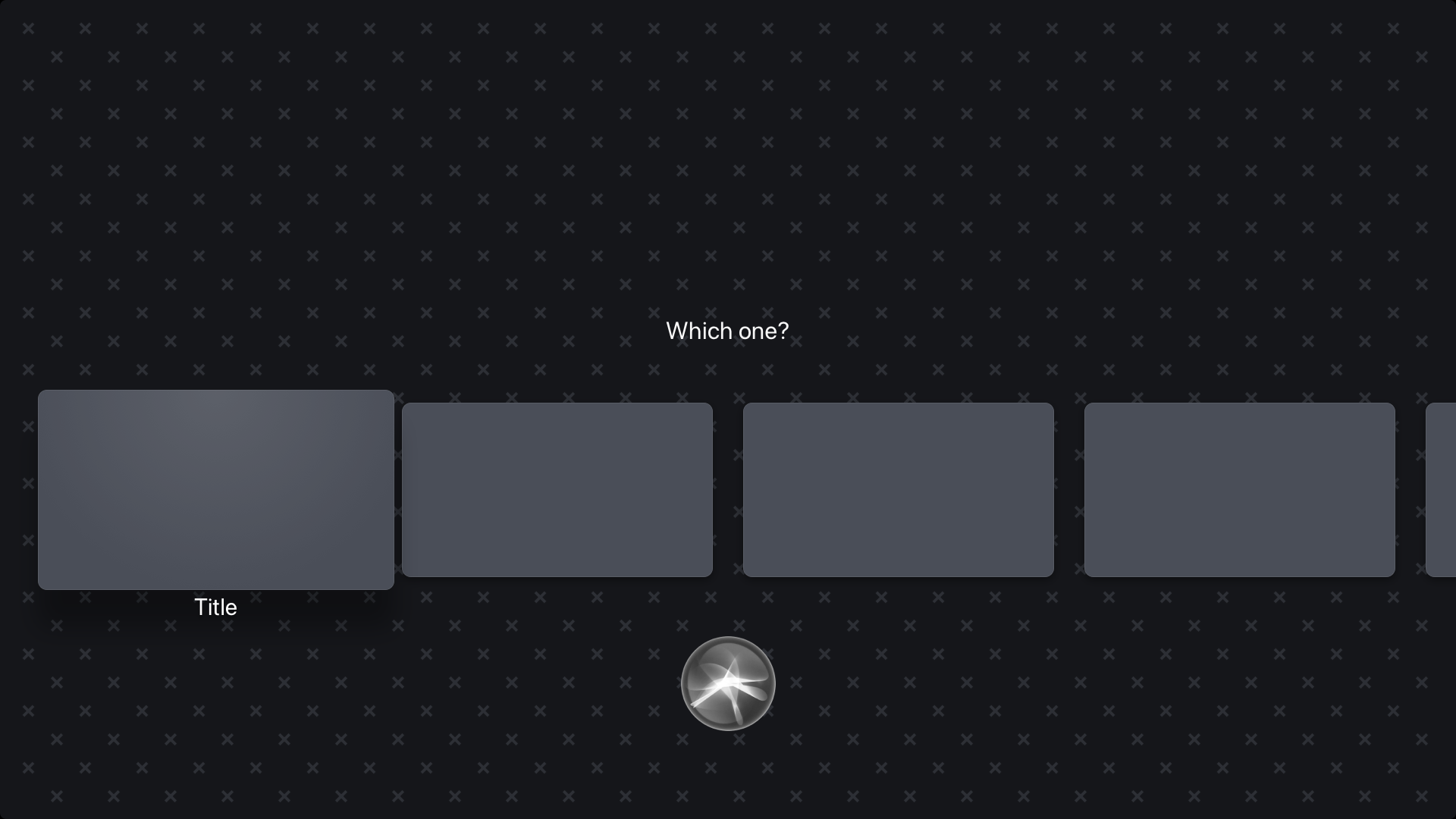
New Voice UI Visual Designs
DELIVERABLES
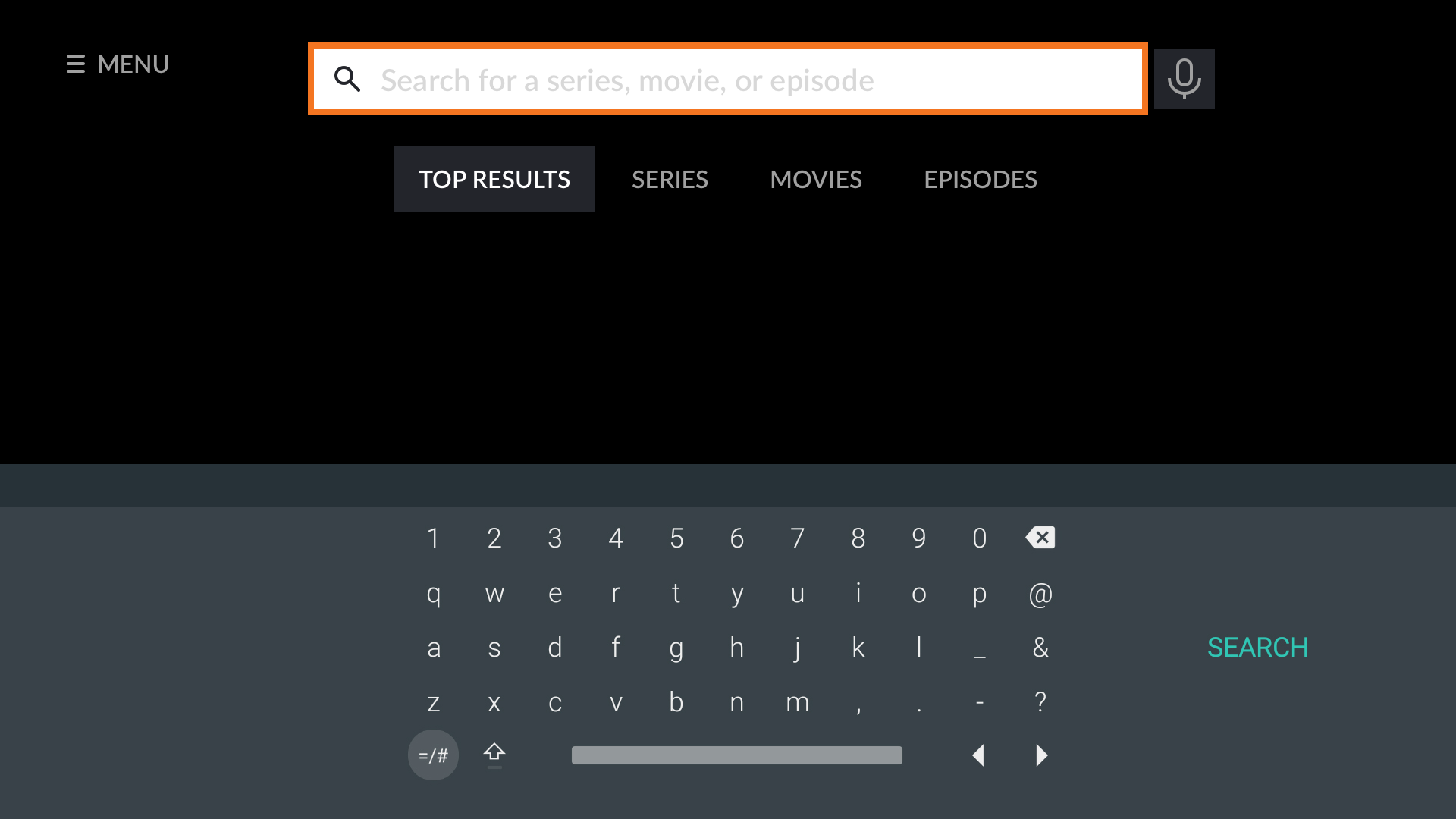
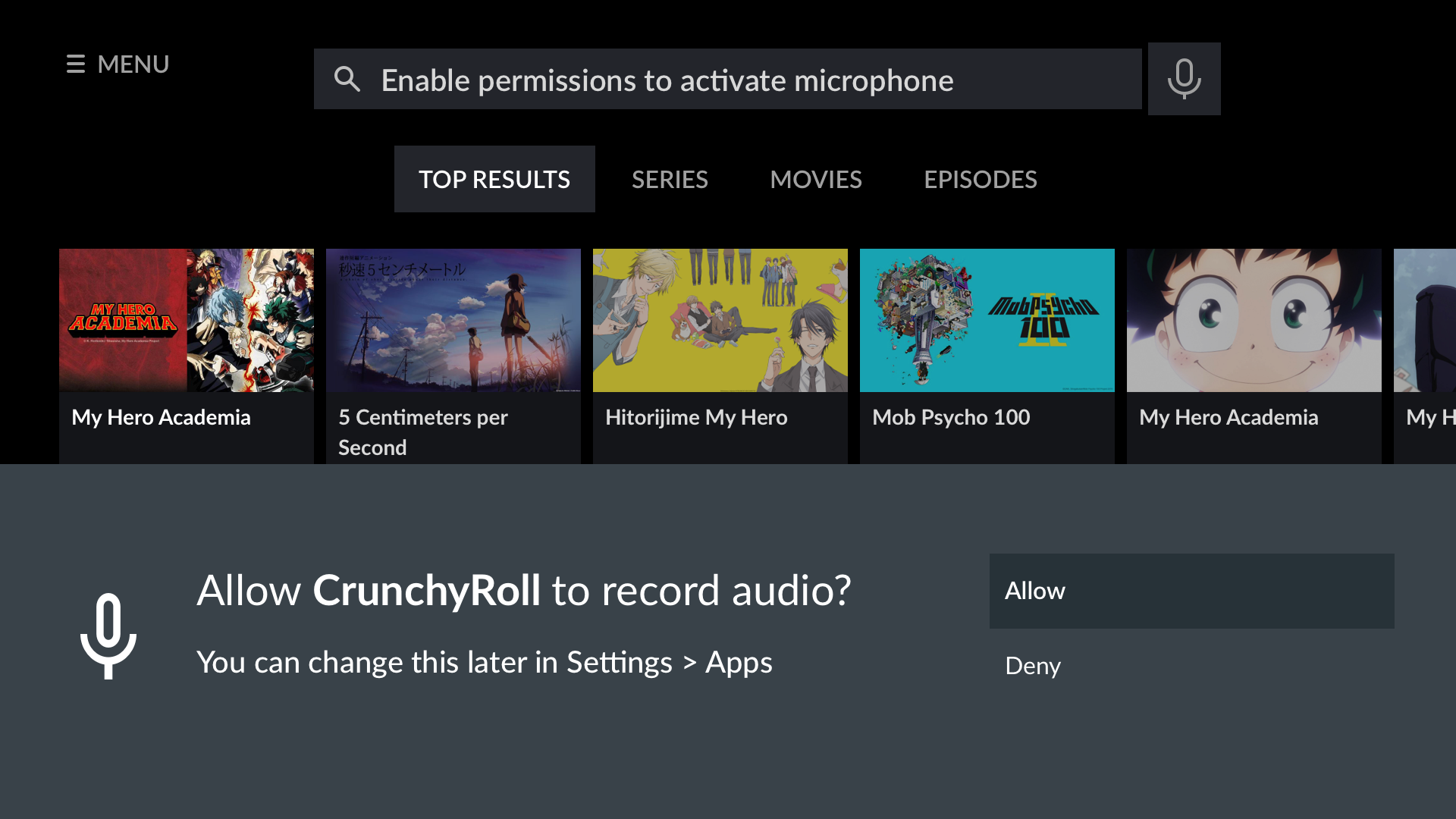
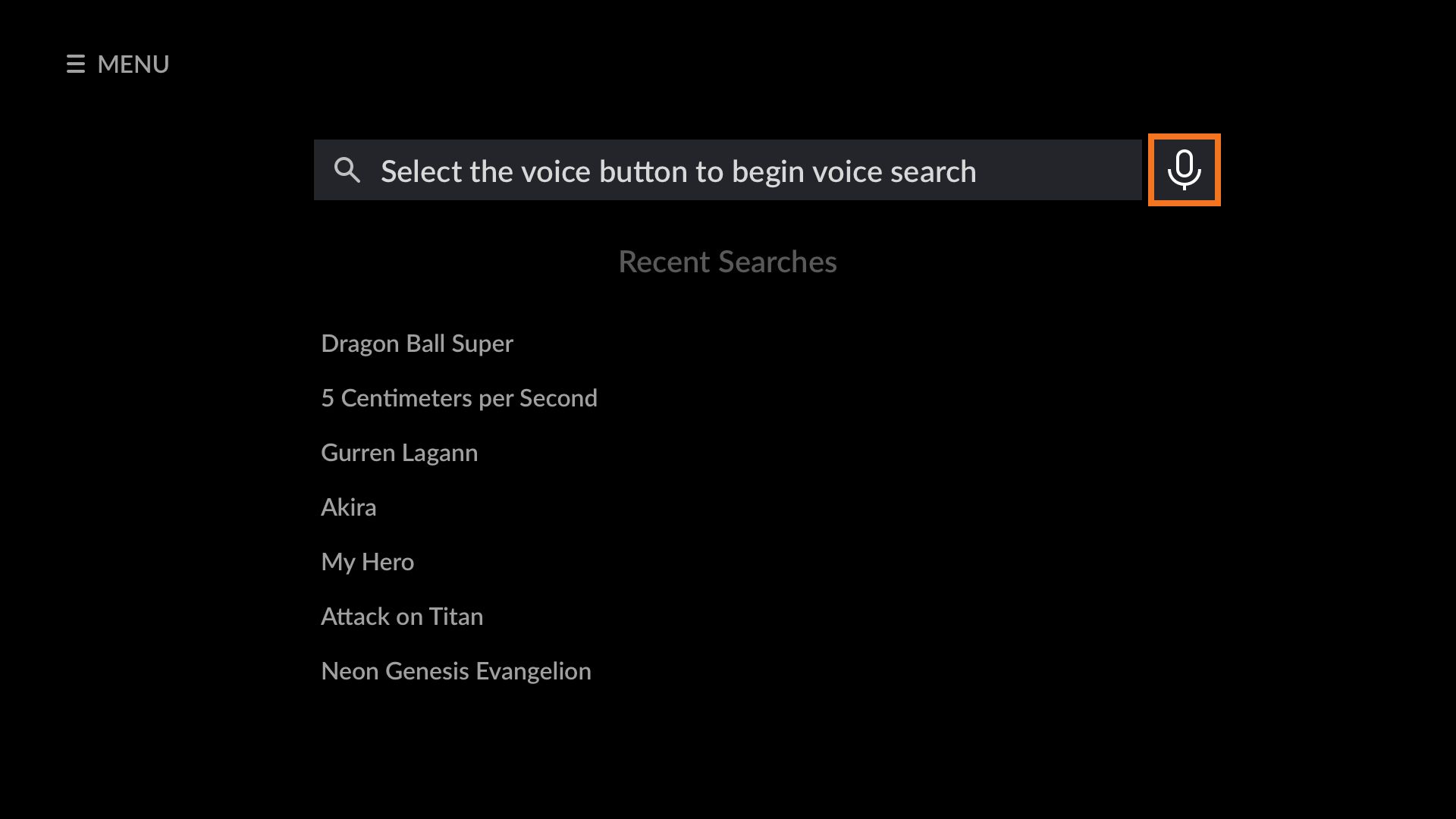
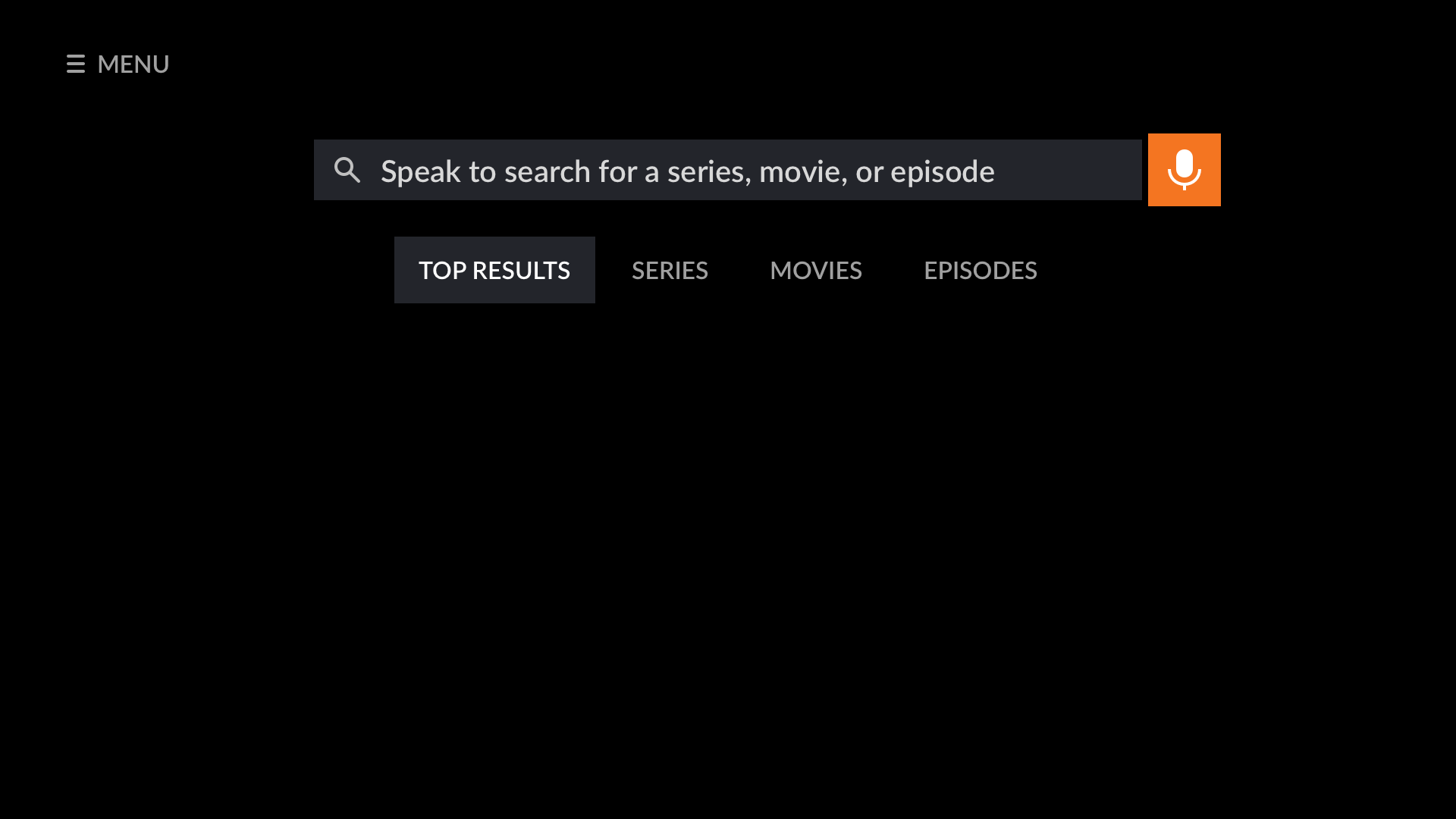
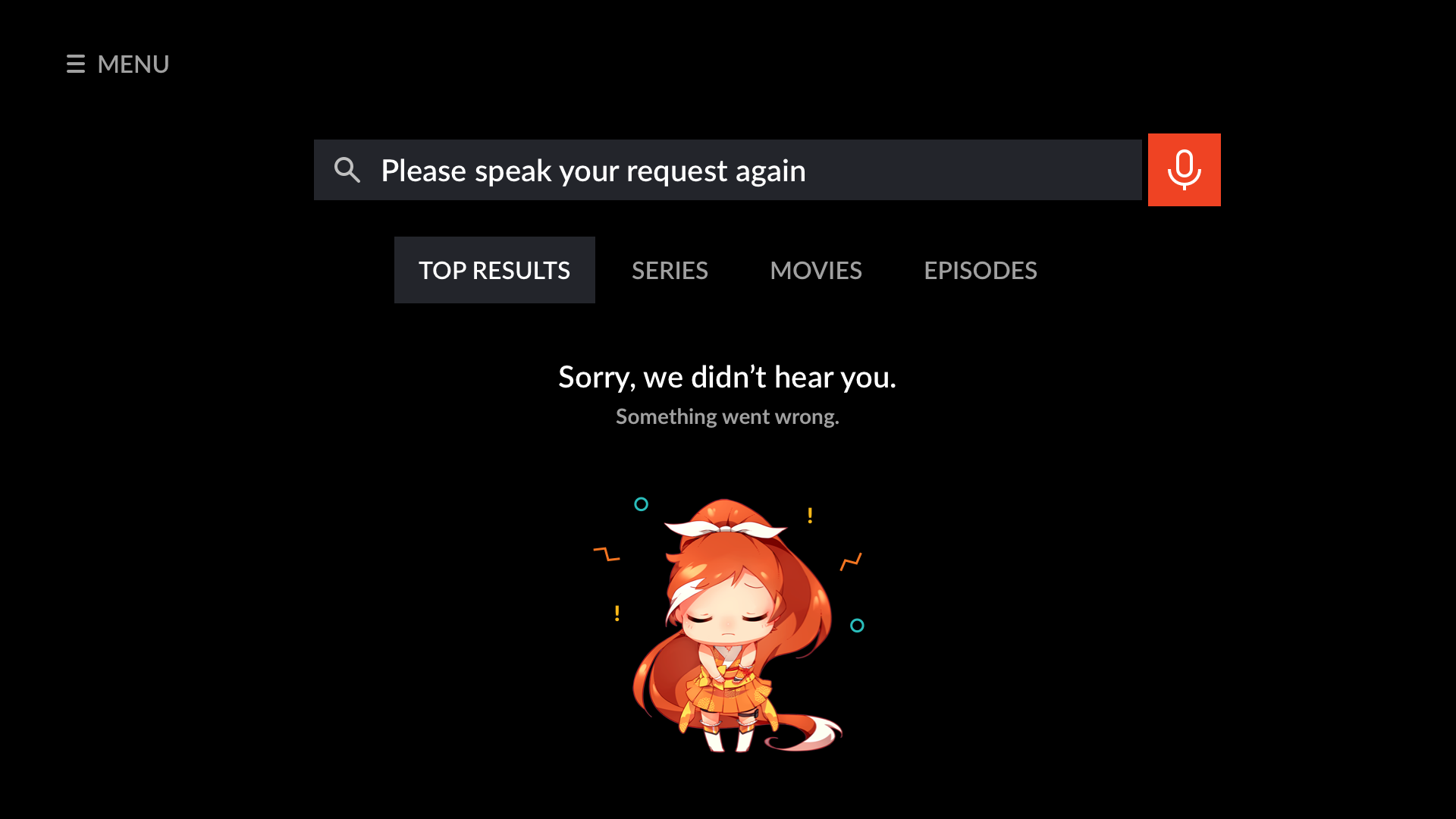
New tvOS player Voice UI Wireframes
DELIVERABLES
Email Campaigns and Templates
DELIVERABLES
Email Campaigns and Templates
Let’s Talk
about your
NEXT project
© JAVED.IO 2024