COMPANY
CRUNCHYROLL, INC.
TENURE
2022
TEAM
4 Designers
2 PMs
3 Directors
5 Engineering
2 Marketing
2 Project Managers
PRODUCTS
Accessible Design System /
tvOS Player /
Amazon FireTV /
SamsungTV /
GoogleTV /
Remote Hardware
SKILLS
Research /
Information Architecture /
Wireframe / Prototyping /
Visual Design /
Interaction Design /
Design Systems /
Iconography / Illustrations /
Motion Graphics
TOOLS
Paper and Pencil
Sketch
Adobe CC
Abstract
Zeplin
Miro
Lottie

WHAT
M&A
Unification
Best Practices

WHO
New Leadership
Distributed Teams
Growth Culture

WHY
New tvOS Player
Greater Control
More Options
Enhancing Crunchyroll's Living Room Streaming Experience with Voice UI and tvOS Player Design
Crunchyroll, Inc., a leading distributor and publisher of anime, manga, and dorama, aims to provide the best possible streaming experience to its vast user base. With over 200 million registered users and 5 million paid subscribers, Crunchyroll is dedicated to continually improving its platform.

Introducing a New Era of Streaming
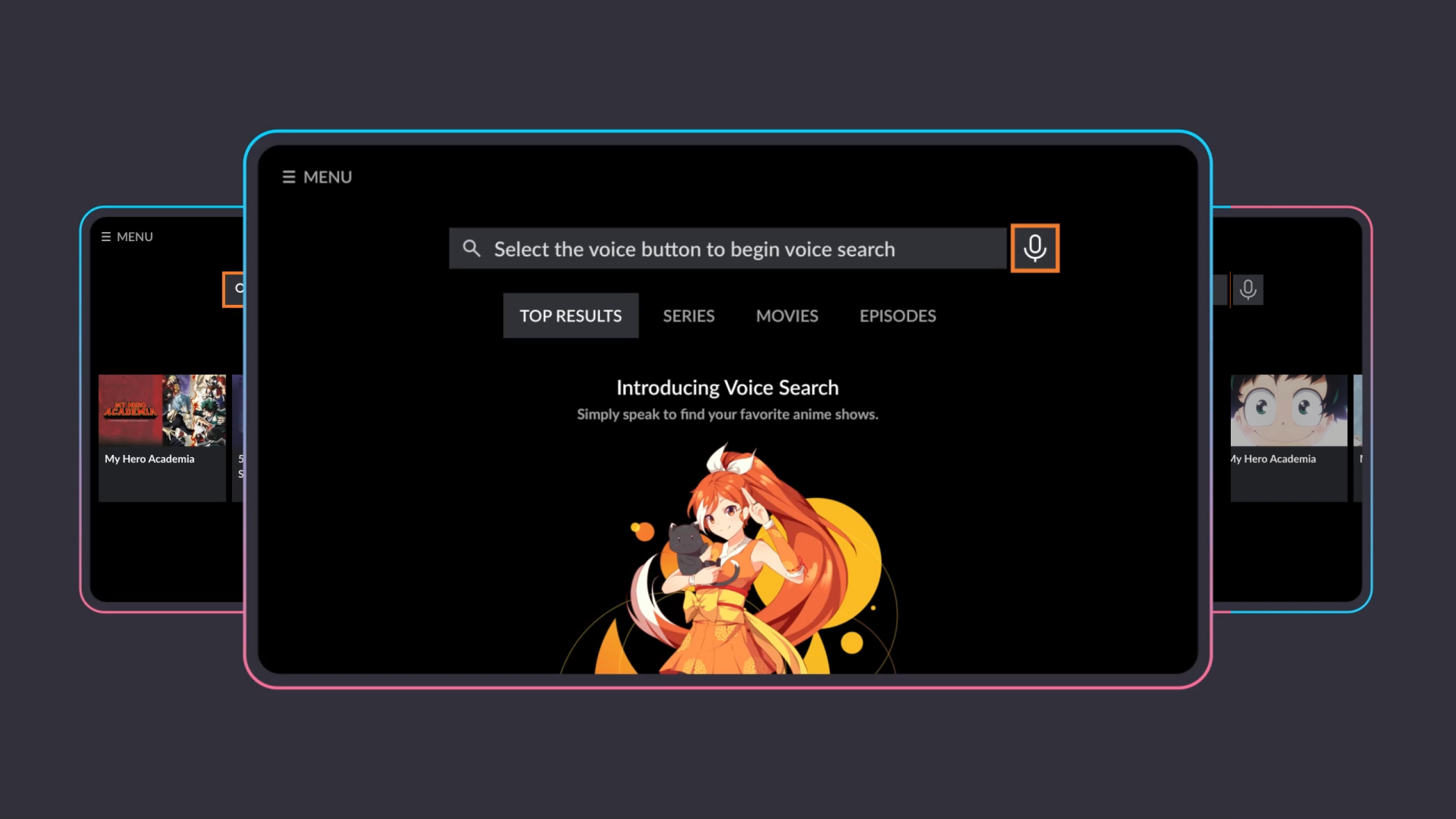
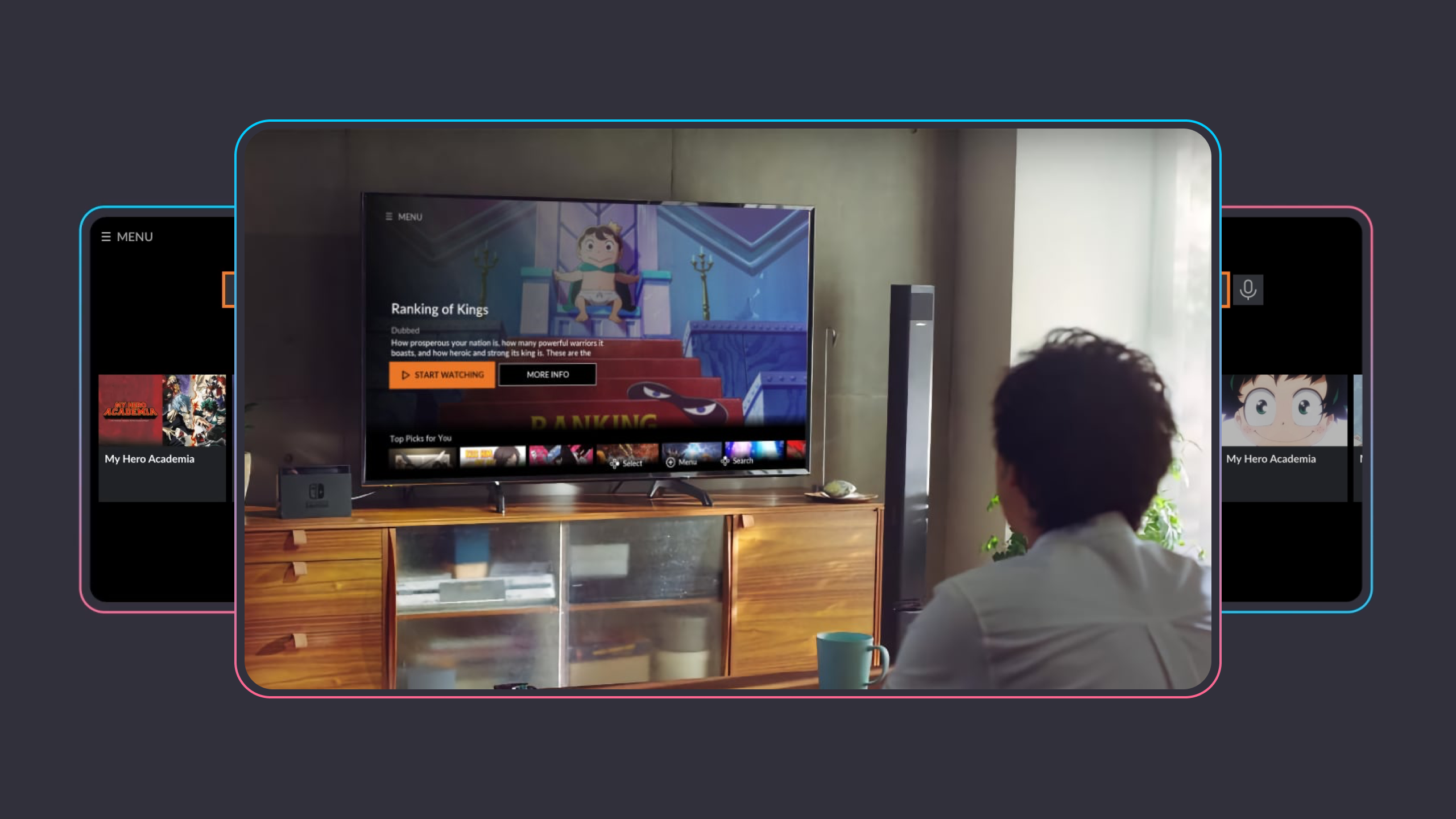
This case study focuses on the design and development of voice UI remote interaction and the flagship tvOS player app, revolutionizing the living room streaming experience for Crunchyroll's extensive user base. The overarching objective is to elevate the anime streaming experience catering to the diverse preferences and viewing habits of Crunchyroll's vast audience by seamlessly integrating innovative technologies and user-centric design principles.

Redefining the Project
Crunchyroll's platform streams the world's largest anime library to over 200m registered users and 5m paid subscribers, with over 1,000 titles - from past seasons to new episodes fresh from Japan, including critically acclaimed Crunchyroll Originals. I worked as the principal designer for voice ui remote interaction, and with a team of 2 other designers on the new flagship tvOS player app.

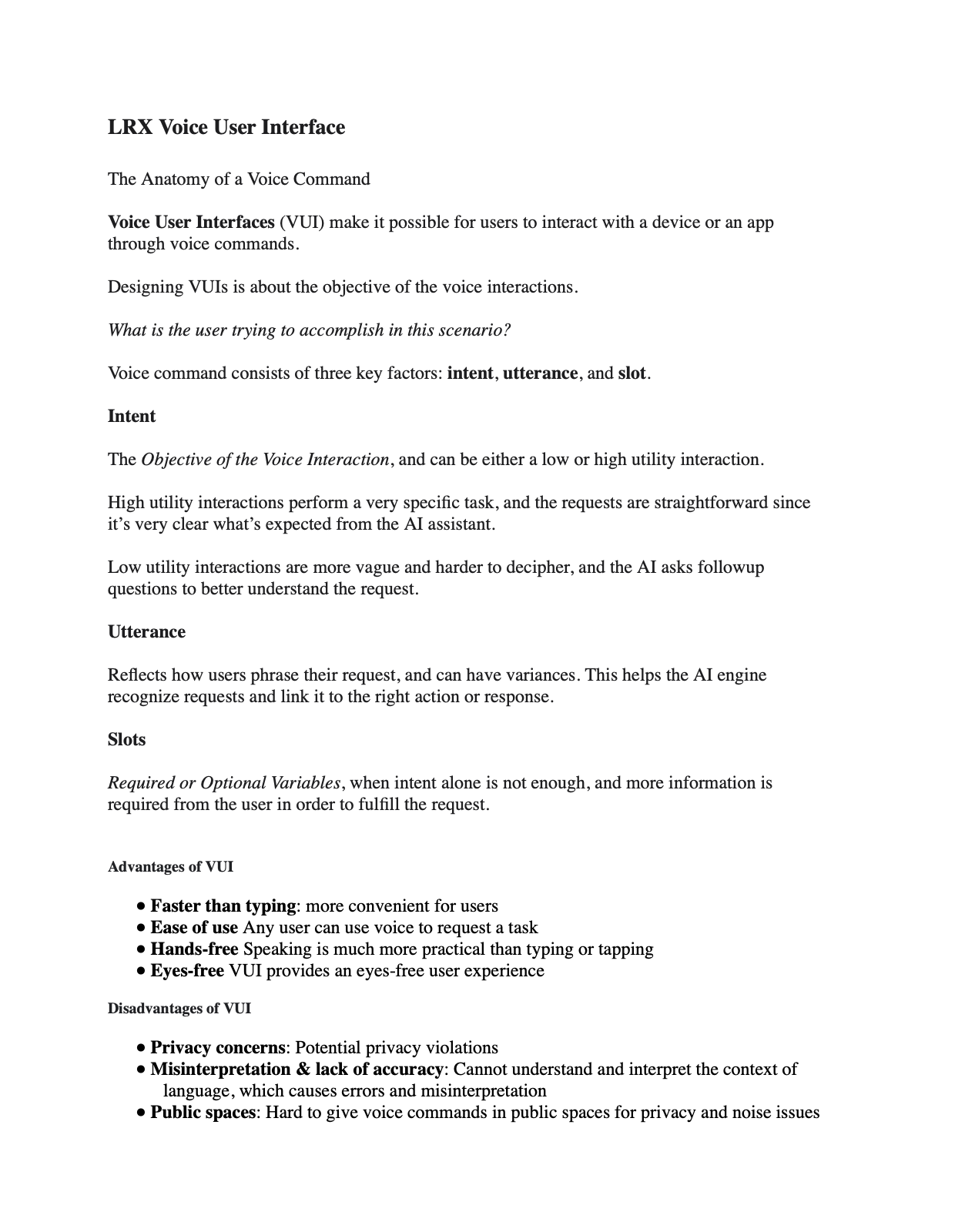
Mastering Voice Command Design
Voice User Interfaces (VUI) enable user interaction with devices or apps through voice commands. The design of VUIs focuses on the objectives of voice interactions, which are guided by three key factors: intent, utterance, and slot.

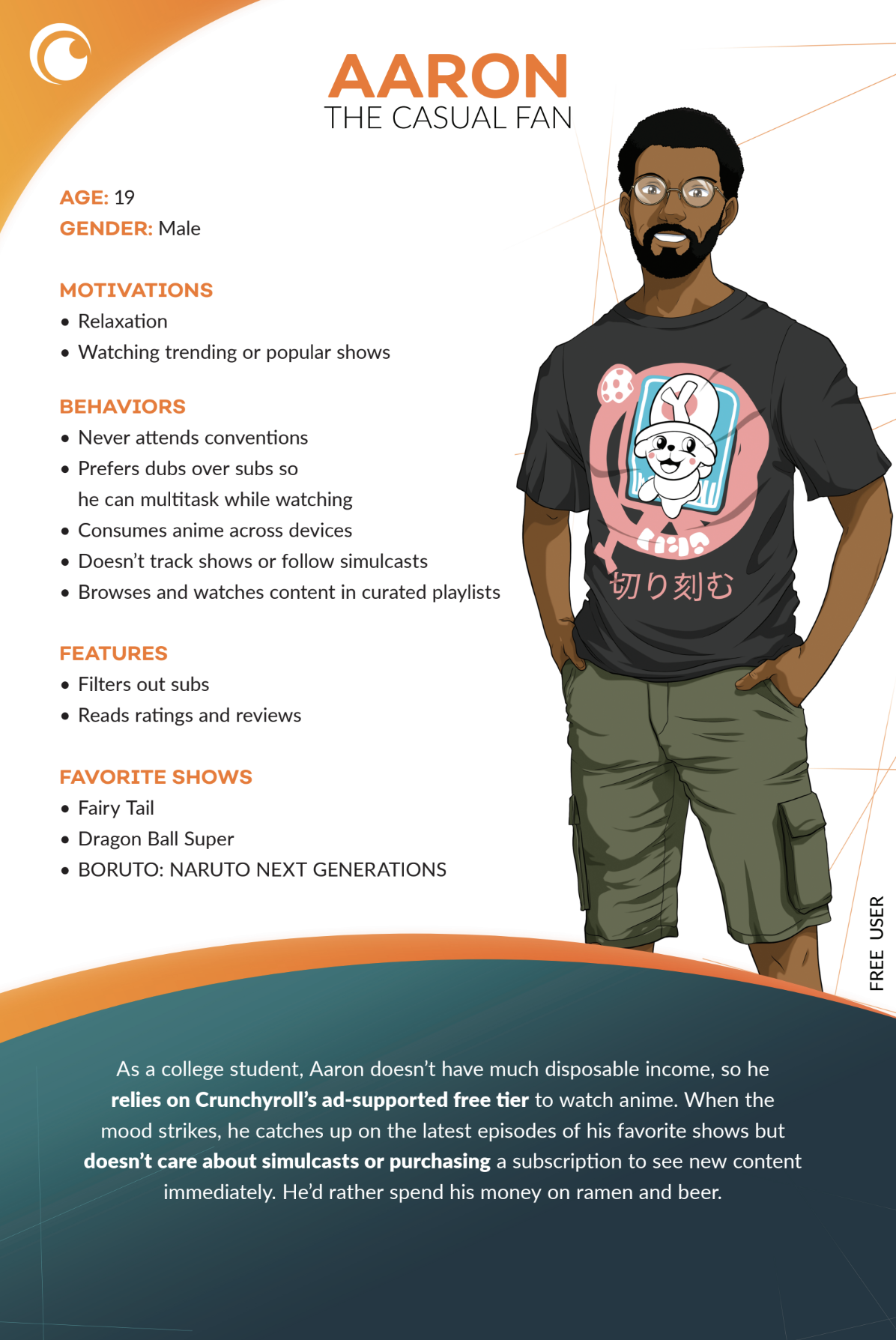
Targeting Diverse User Personas
There are five user personas based on their viewing preferences and how they consume anime. These personas encapsulate a wide spectrum of audience demographics, ranging from avid enthusiasts to more casual viewers, each with their own motivations, behaviors, and expectations when it comes to engaging with anime content.

Conducting Deep User Research
Perform ethnographic research on user interaction with Voice UI, hardware, microphone and tv remote to define interaction states. This involved observational studies and contextual inquiries to understand how users naturally interact with these technologies in their living room environments. This research was crucial in identifying the optimal interaction states and user flows for the voice UI, ensuring it was intuitive and aligned with real-world usage patterns.

Targeting Diverse User Personas
There are five user personas based on their viewing preferences and how they consume anime. These personas encapsulate a wide spectrum of audience demographics, ranging from avid enthusiasts to more casual viewers, each with their own motivations, behaviors, and expectations when it comes to engaging with anime content.

Exploring Competitive Landscapes
Audit the voice search experience of 5-7 companies comparable to Crunchyroll to determine best practices. This analysis included examining the voice UI implementations of leading streaming services and tech giants known for their innovation in user interface design. By evaluating the strengths and weaknesses of competitors' voice search functionalities, we identified key features and interaction patterns that could enhance Crunchyroll's own offering.

Defining Key Features with Stakeholders
Work with Product Managers of TV apps to define feature requirements and enhancements. This collaborative process involved regular meetings and workshops to align on the project goals and user needs and ensured that the tvOS player app and voice UI were robust, feature-rich, and aligned with both user expectations and business objectives.

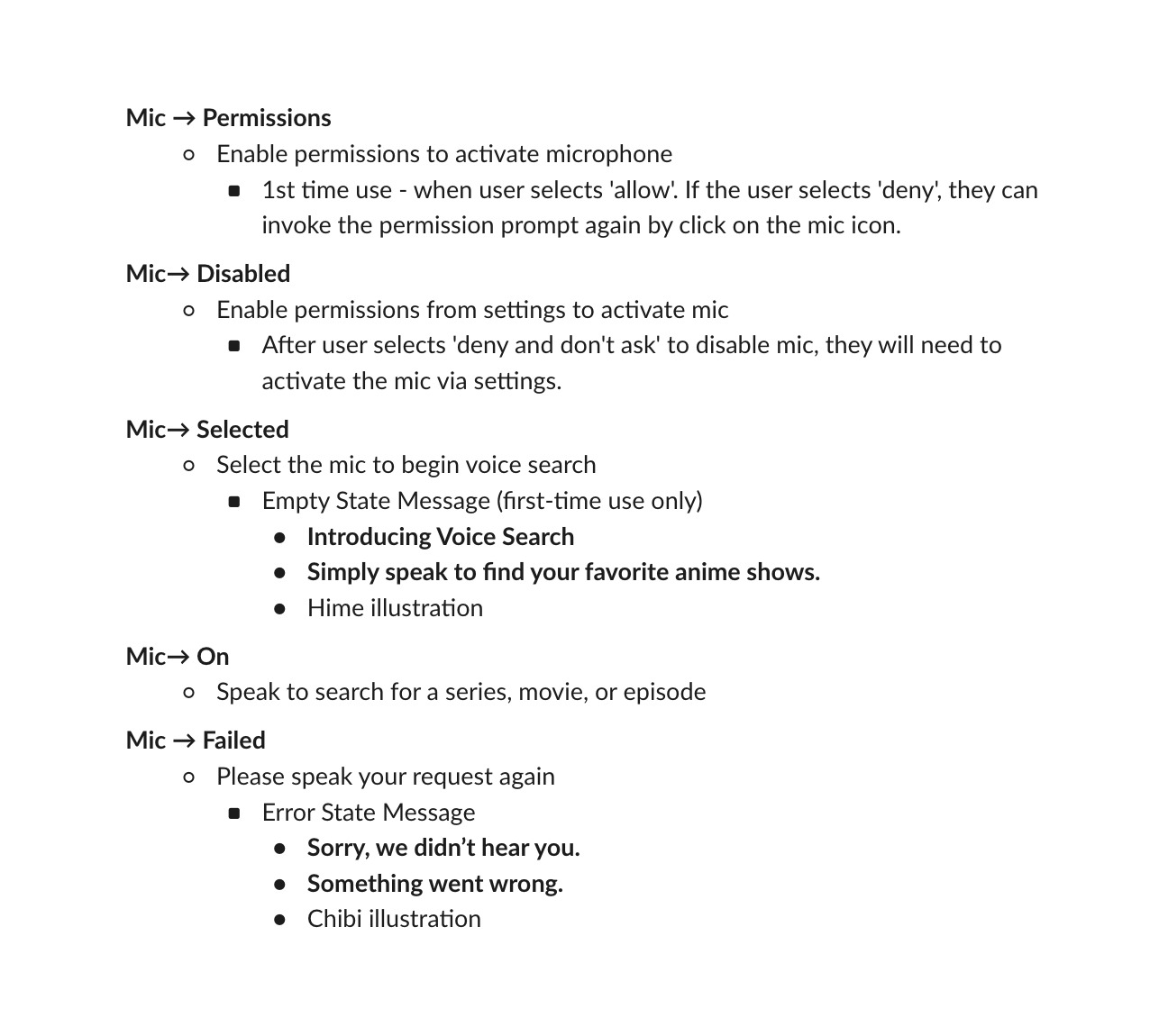
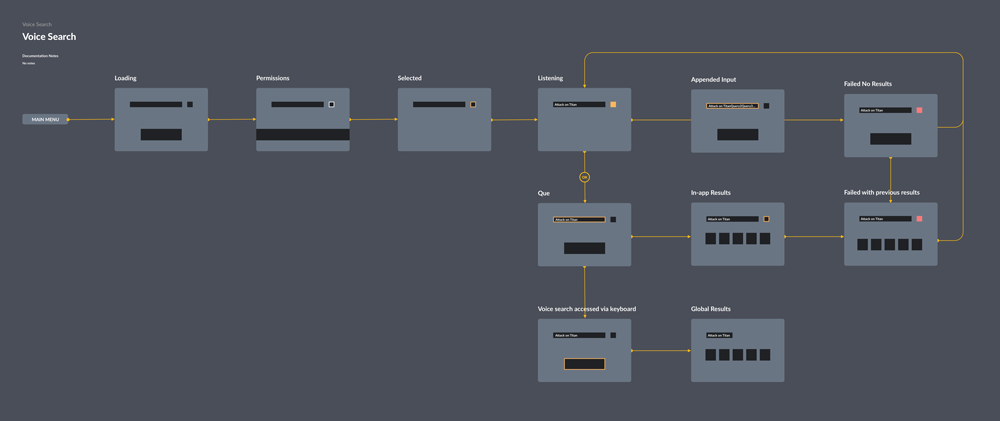
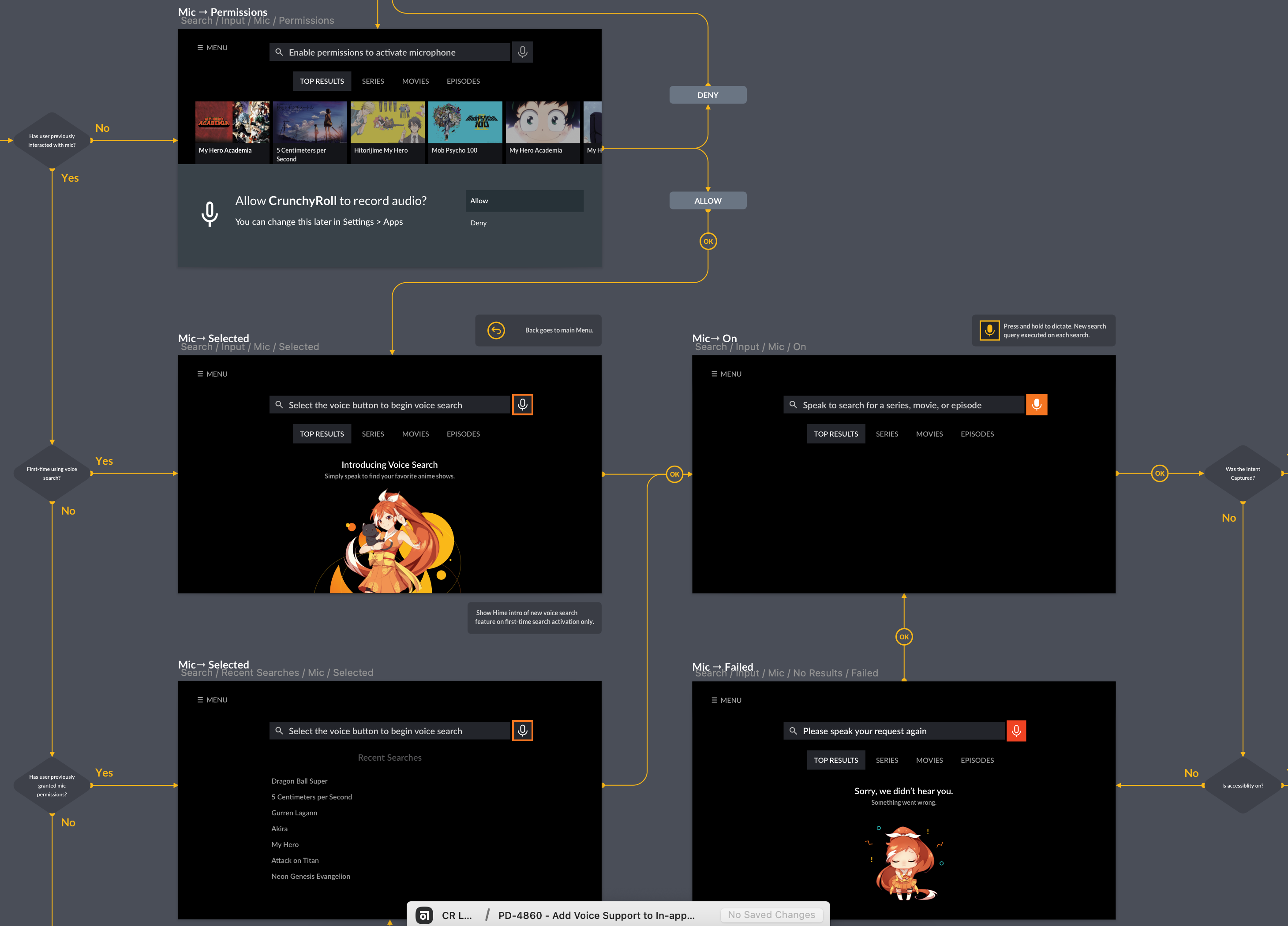
Mapping State Flows
Performed ethnographic research on user interaction with Voice UI, hardware, microphone and TV remote to define interaction states.

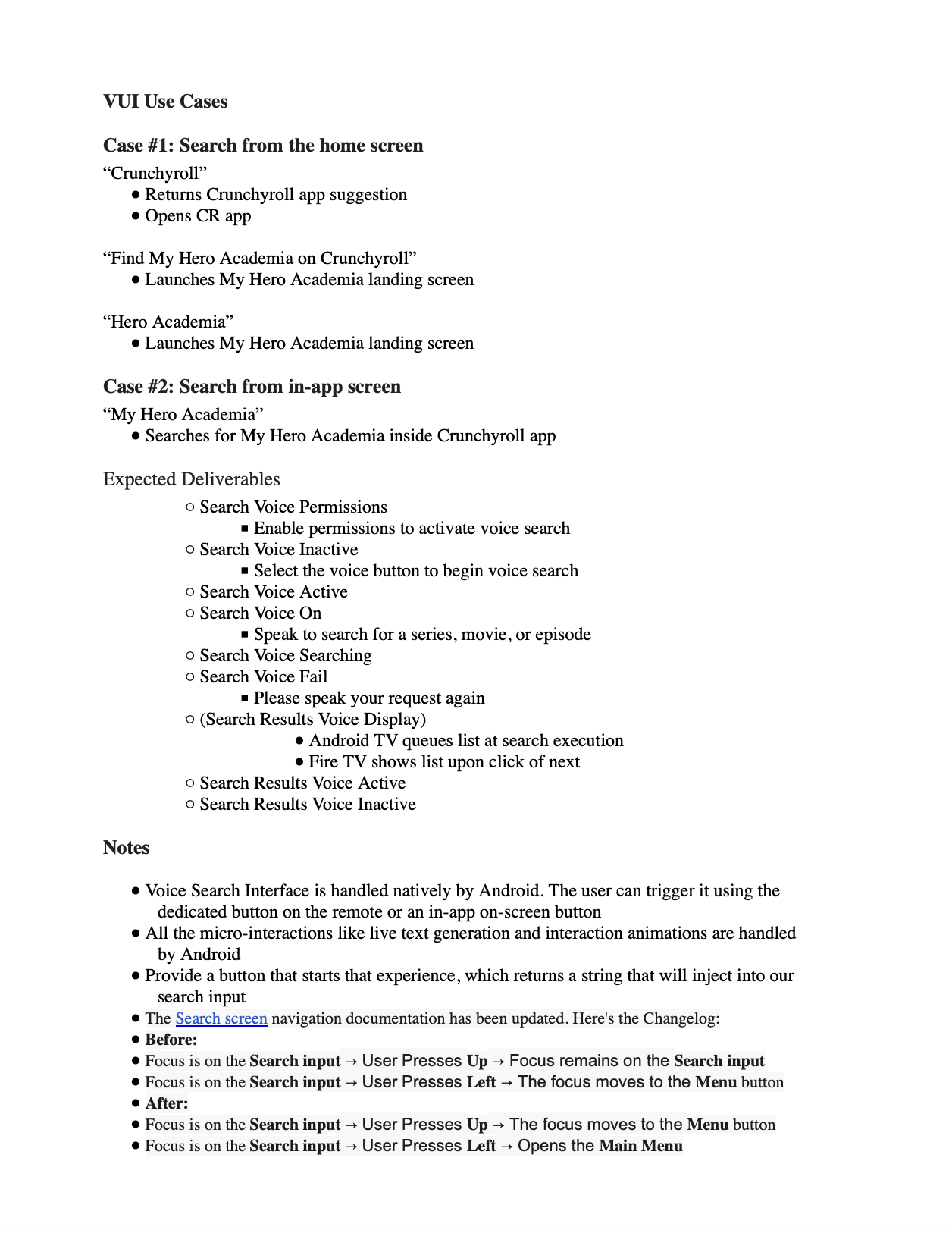
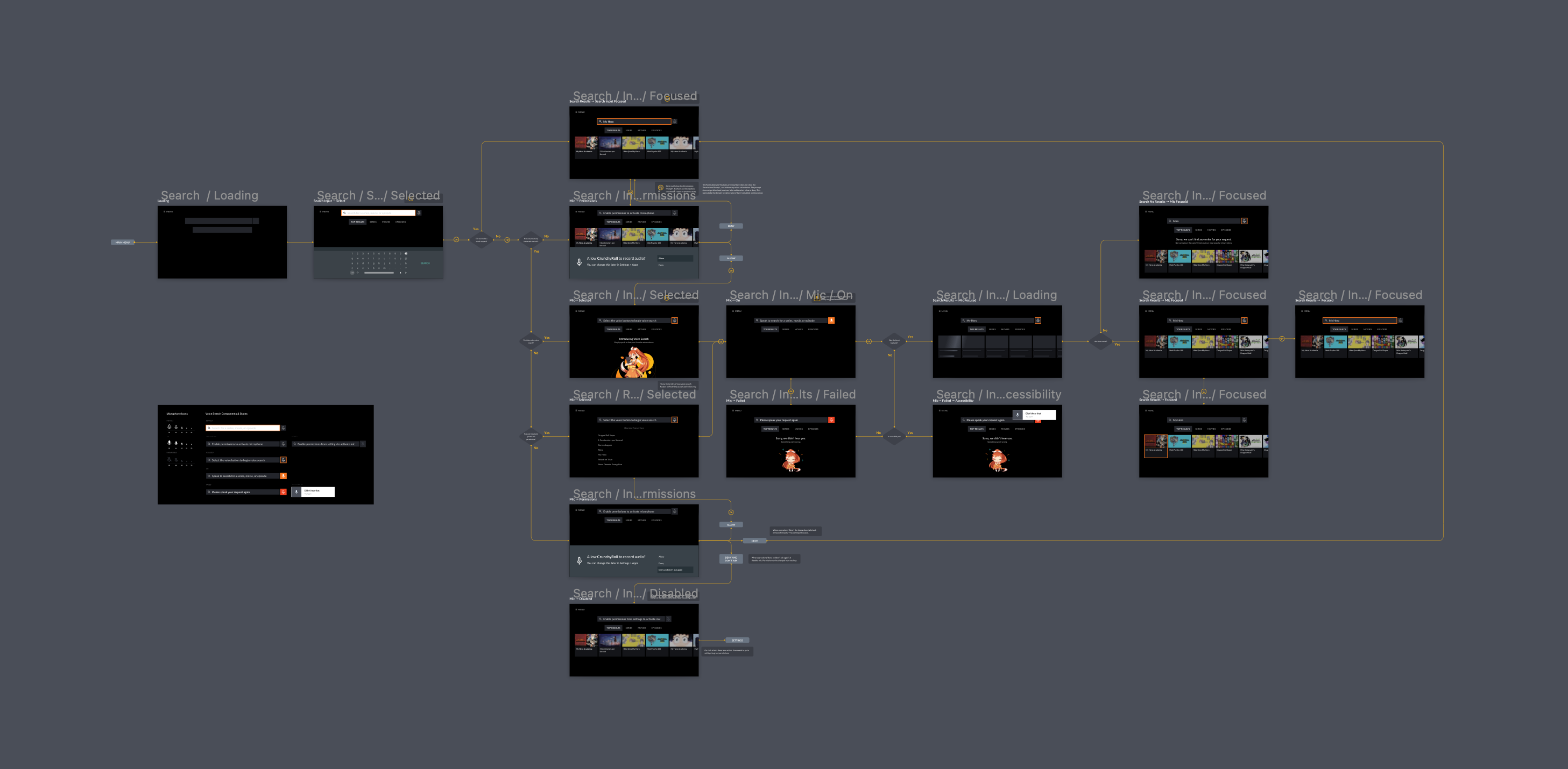
Defining Screen Flows and User Journey
Defined the end-to-end user experience of Voice UI for all TV appplayers. This process involved mapping out the complete journey from the moment users launch the app to when they complete various tasks using voice commands. Detailed screen flows were created to visualize each step, ensuring a logical and intuitive progression through the app, serving as a blueprint for the development team and ensuring consistency across all interactions.

Rigorous User Testing
User testing involved extensive evaluation of the voice UI and tvOS player app to ensure they met user needs and expectations. The trade-offs were were crucial in creating a user-friendly interface that offered powerful capabilities while remaining intuitive and accessible.

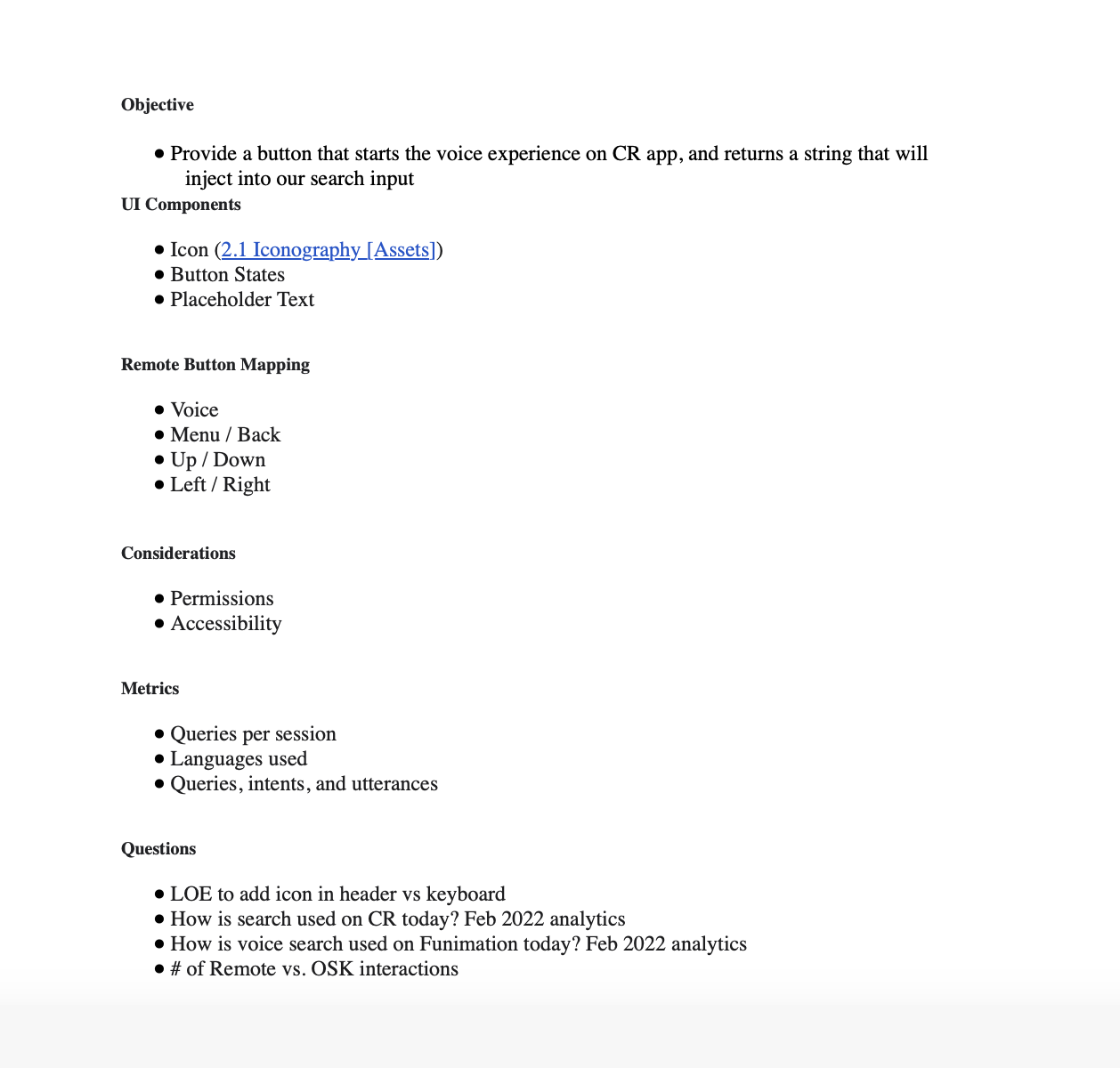
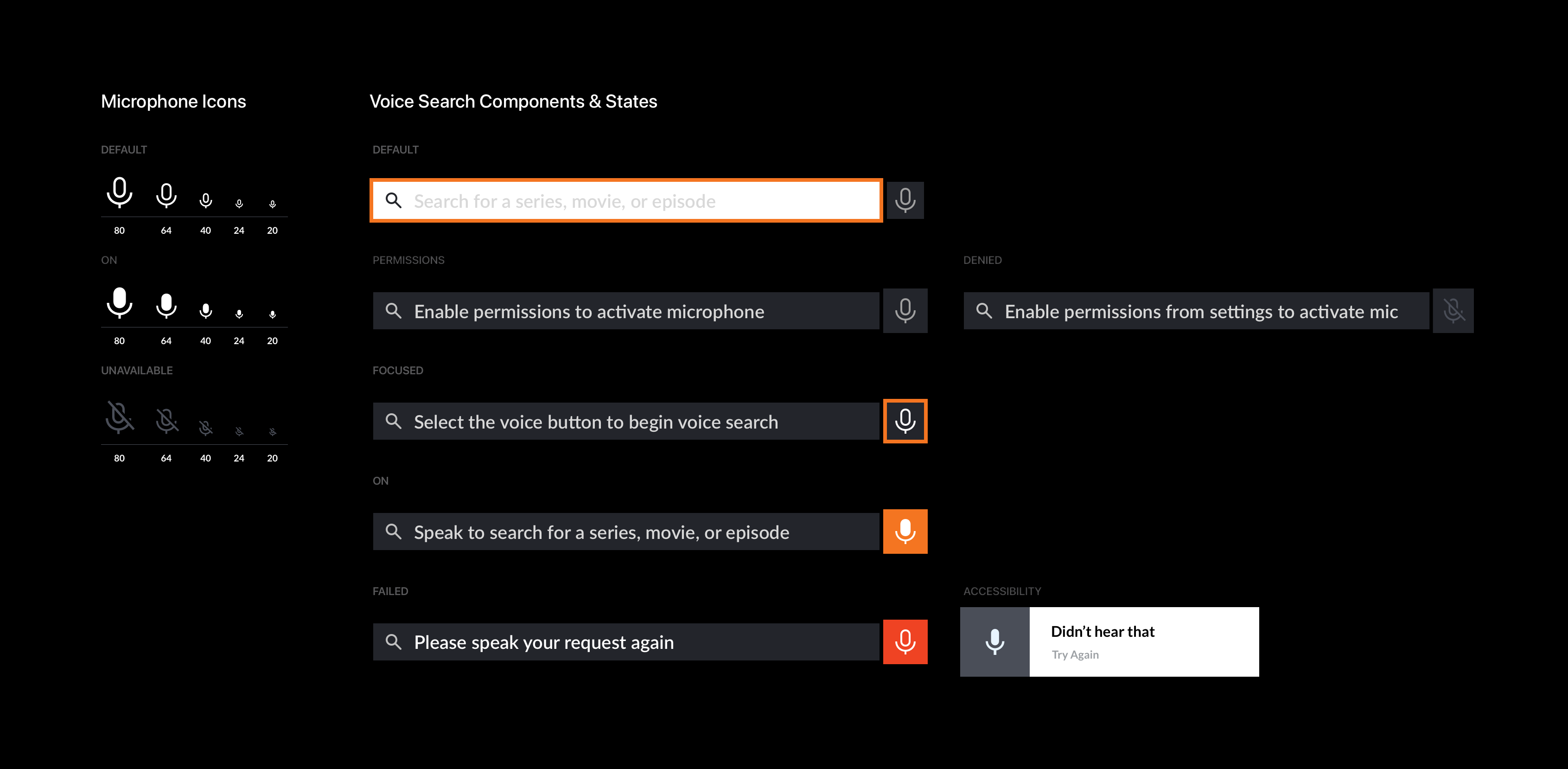
Crafting Visual and Interaction Designs
Design the end-to-end experience of the new tvOS player with user flows, wireframes, visual designs, assets, animations, engineering documentation and specs. Assets were meticulously designed and documented to maintain consistency across the app, and detailed engineering documentation and specifications were created to guide the development team, ensuring that the design vision was accurately implemented. This end-to-end approach ensured a cohesive, polished, and user-centric experience for the new tvOS player.

Building onto Unified Design System
Contribute styles, assets, components, animations and patterns to the single source of truth. This involved developing a comprehensive design system that served as the foundation for all visual and interaction elements of the new tvOS player. By standardizing styles, patterns, foundations and usage, we ensured consistency and coherence across the entire app. Components and UI patterns were meticulously documented, providing reusable building blocks that streamline the design and development process. This single source of truth became an essential resource for designers and developers, facilitating efficient collaboration and maintaining design integrity throughout the project lifecycle.

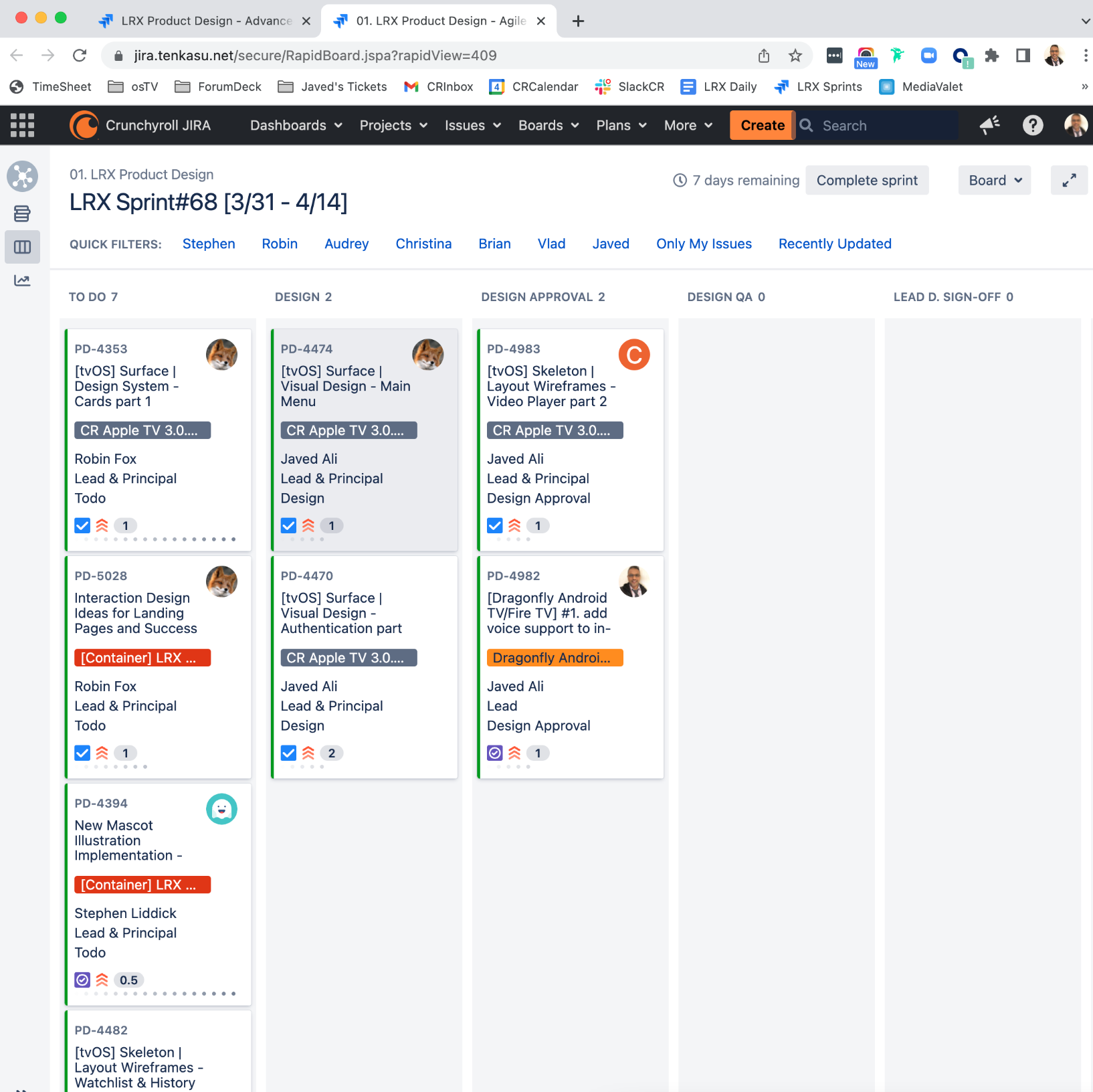
Embracing Agile Development
Work cross-functionally across Product and Engineering on two-week long sprints based on agile transformation in large-scale enterprises. This iterative approach enabled continuous improvement and adaptability throughout the development process. Each sprint began with planning sessions to prioritize tasks and set clear objectives, ensuring alignment with the overall project goals.

Celebrating Our Success
By focusing on user-centered design and innovative technology, Crunchyroll successfully created a state-of-the-art voice UI remote interaction and tvOS player app, significantly enhancing its living room streaming experience. Catering to diverse user personas and utilizing industry best practices, Crunchyroll managed to deliver a tailored and engaging streaming experience, ultimately contributing to increased user satisfaction and continued growth in the competitive streaming market.
DELIVERABLES
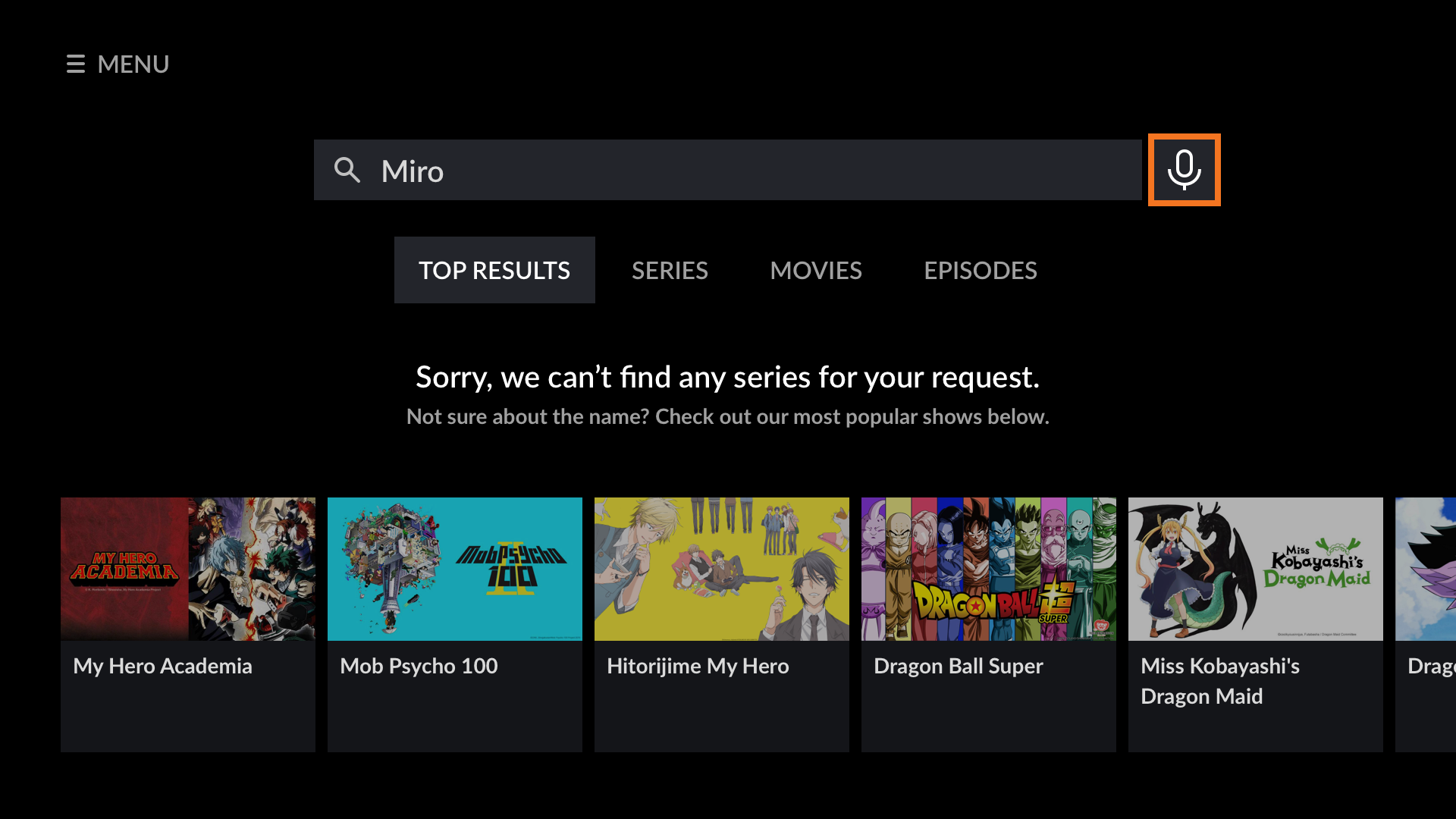
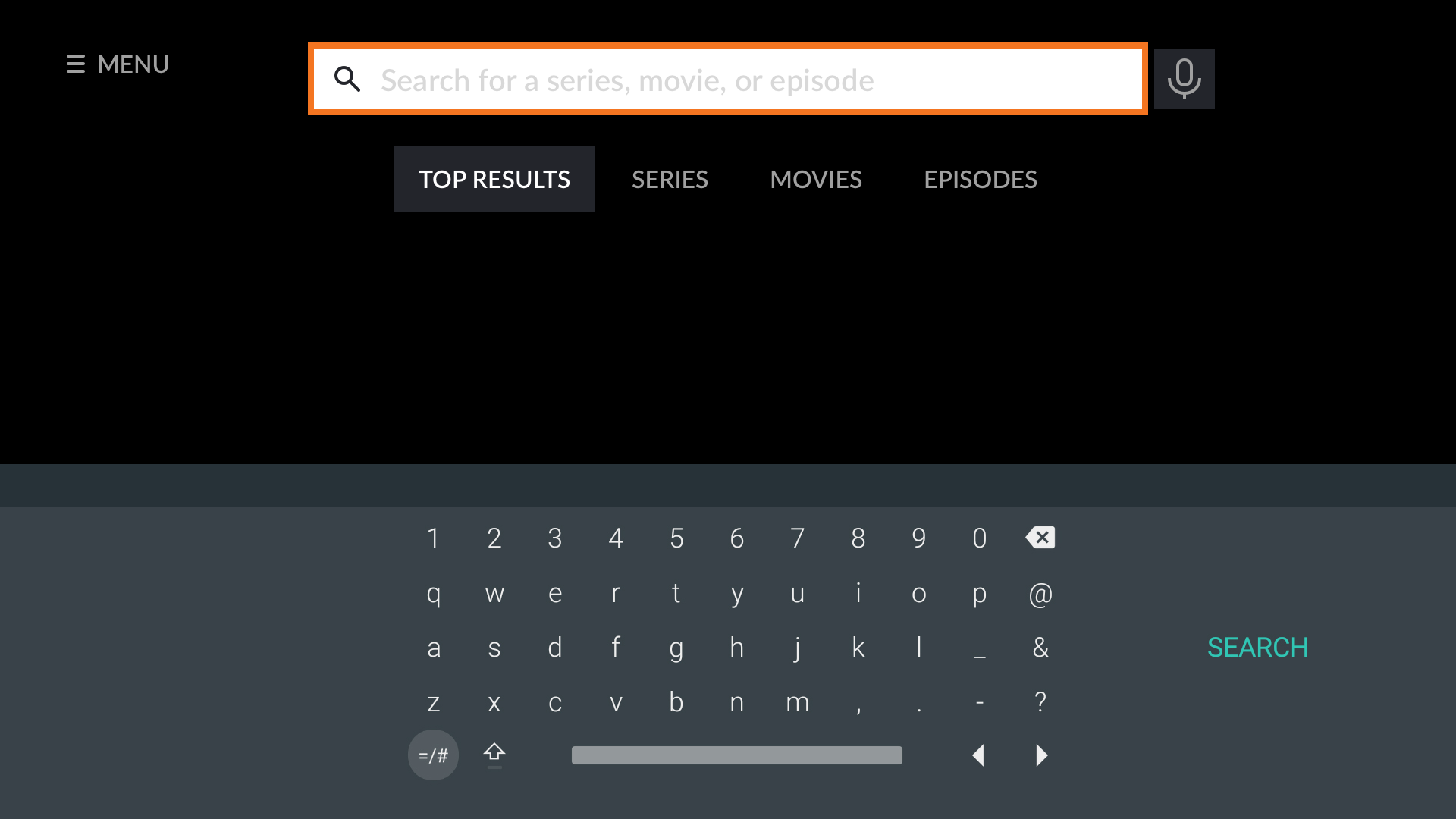
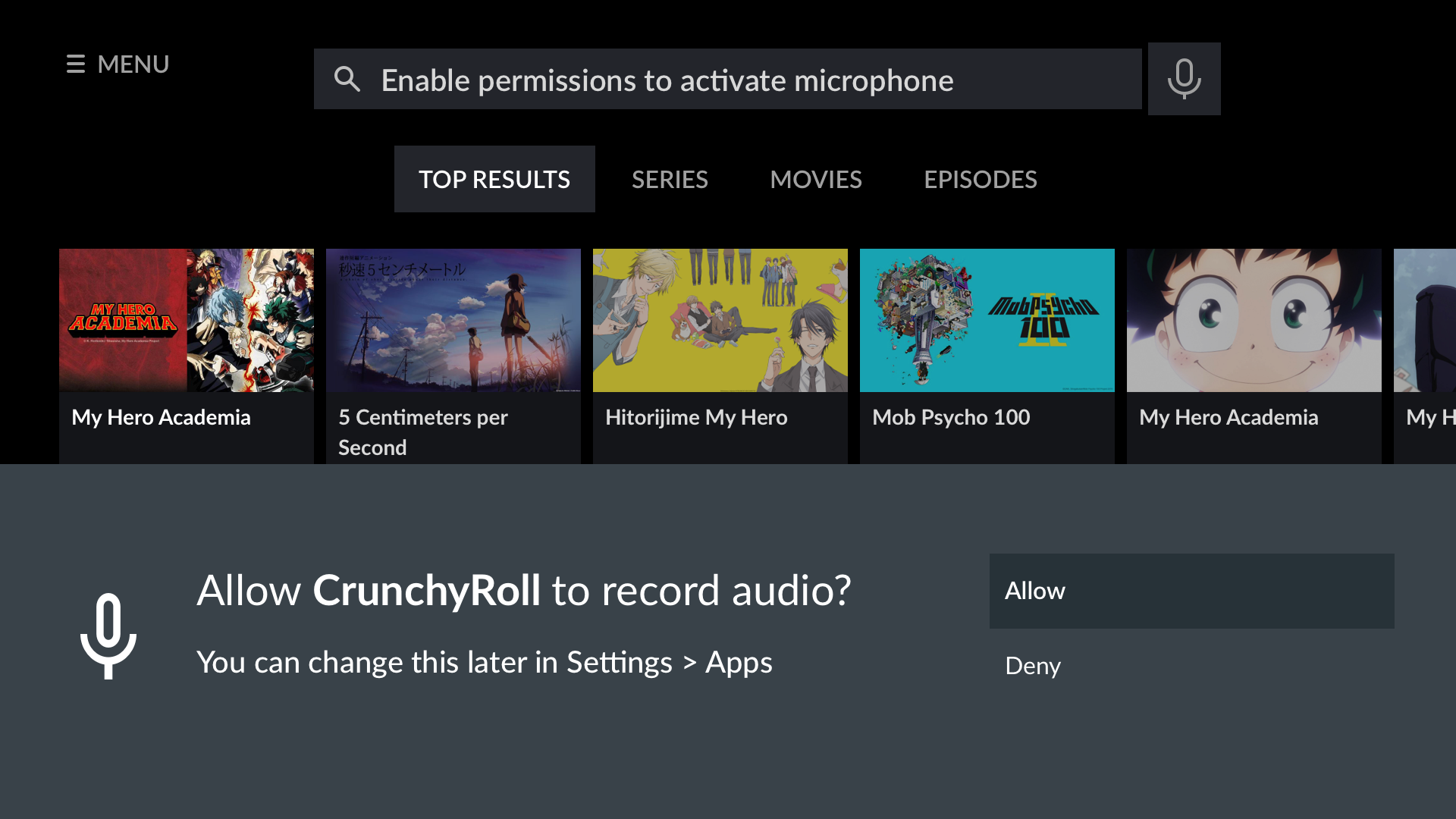
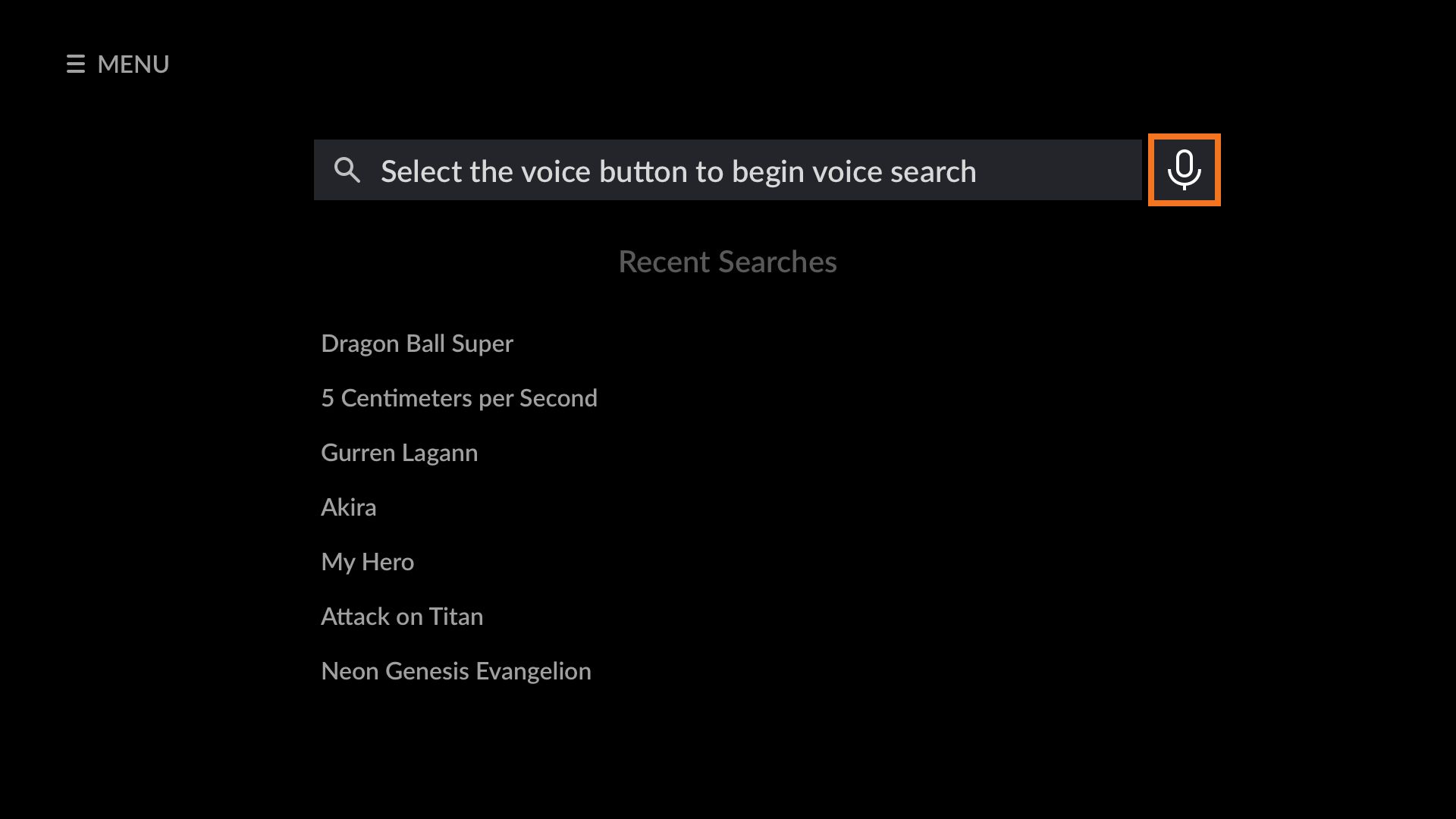
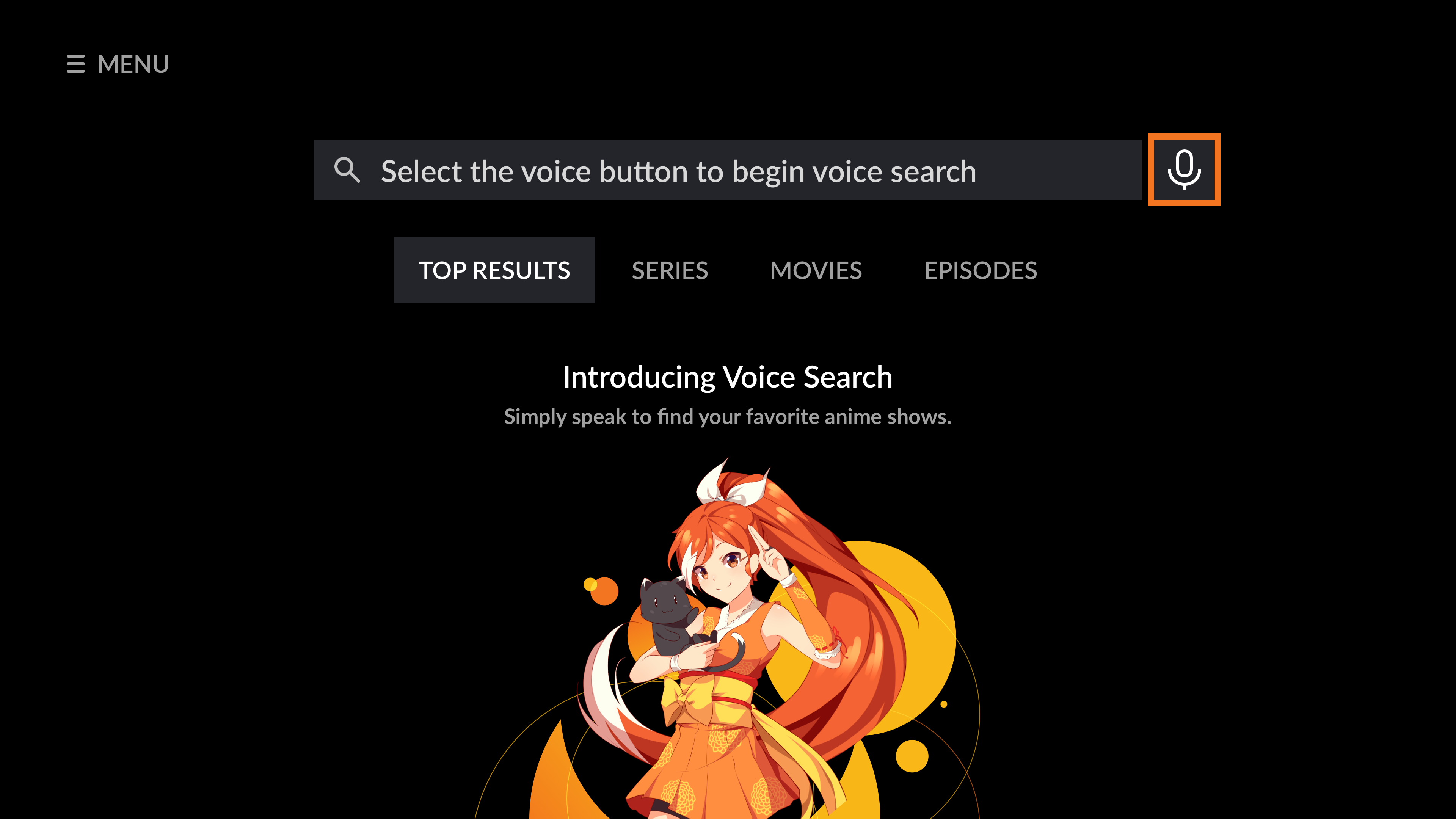
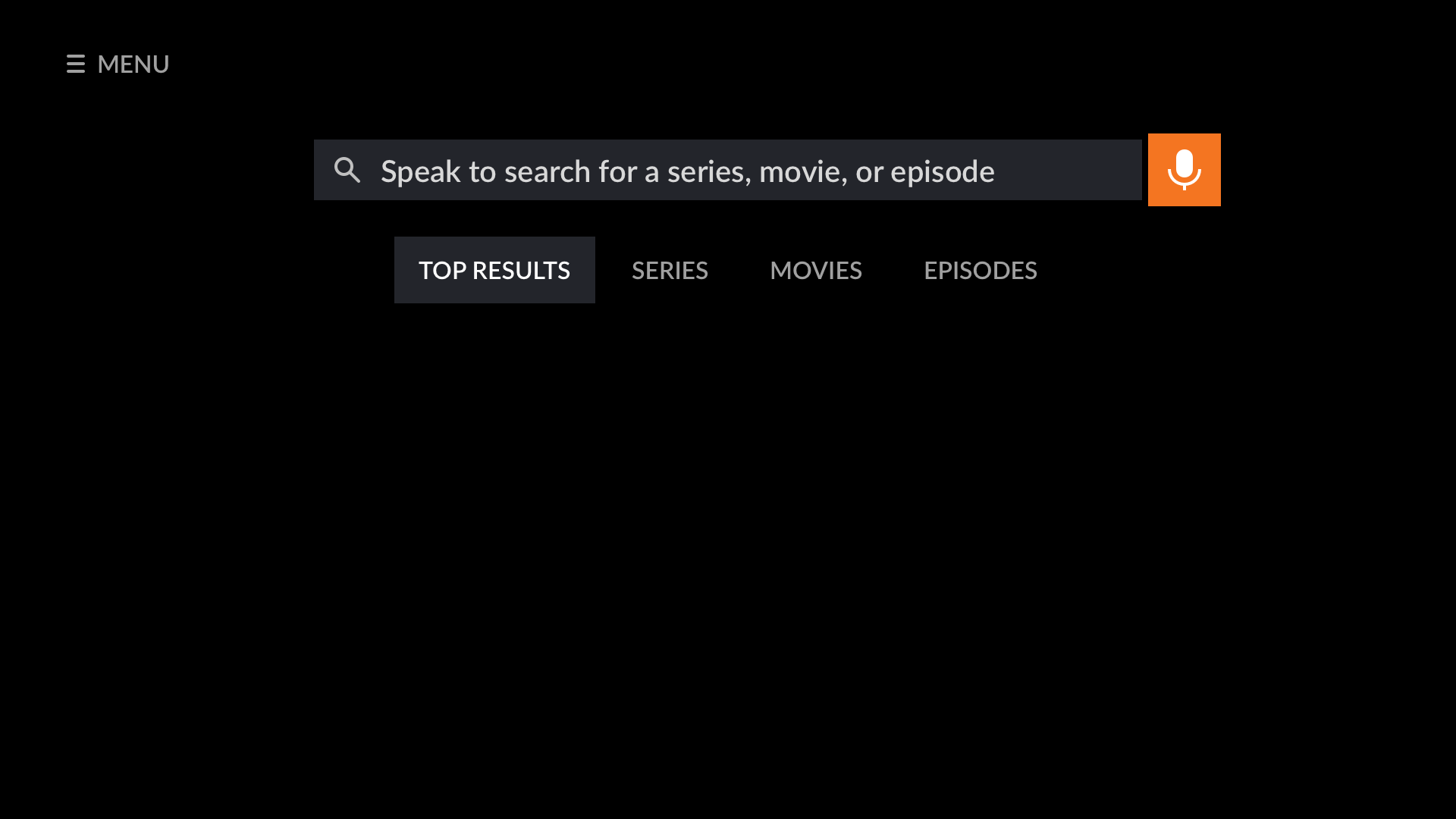
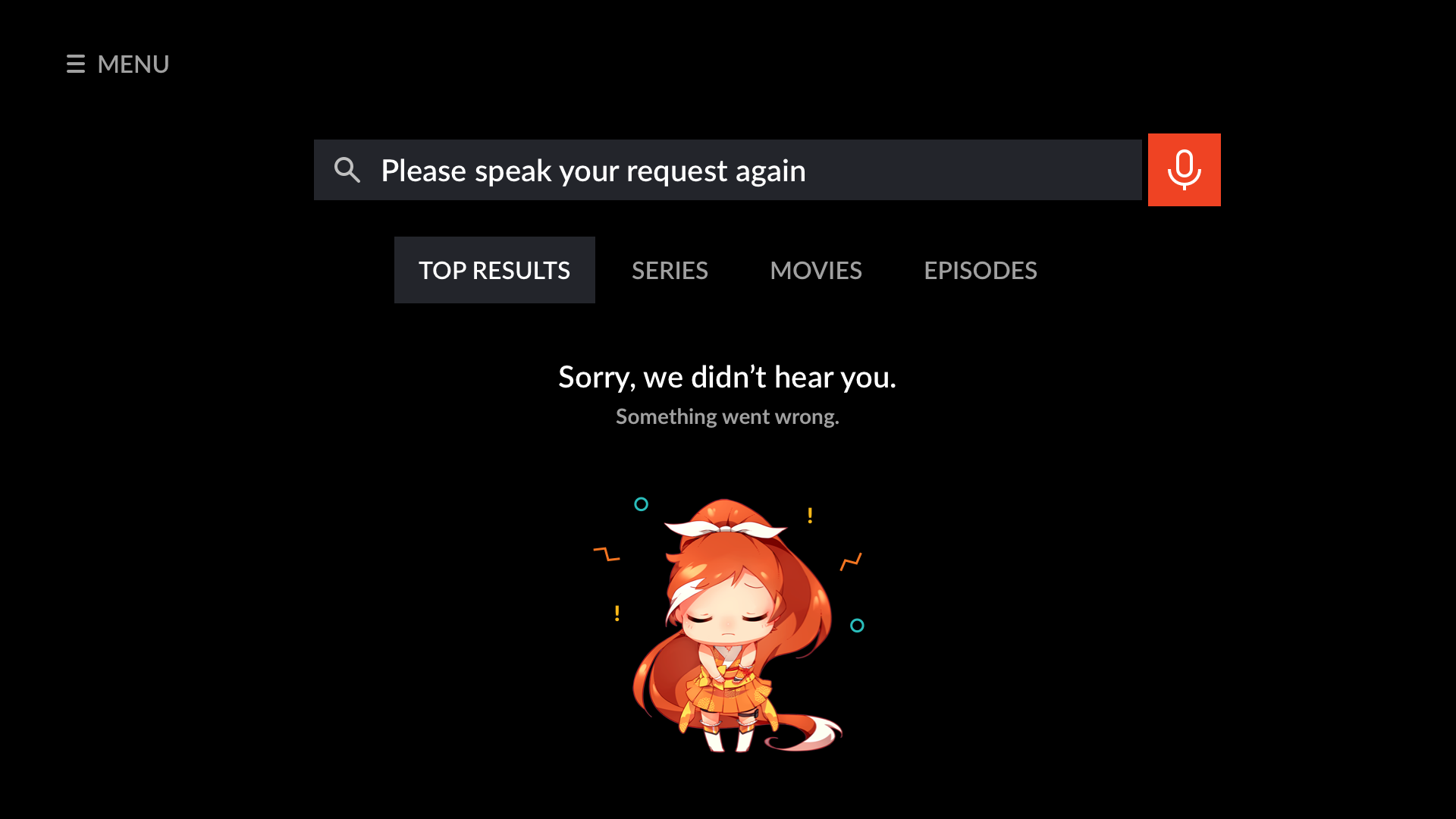
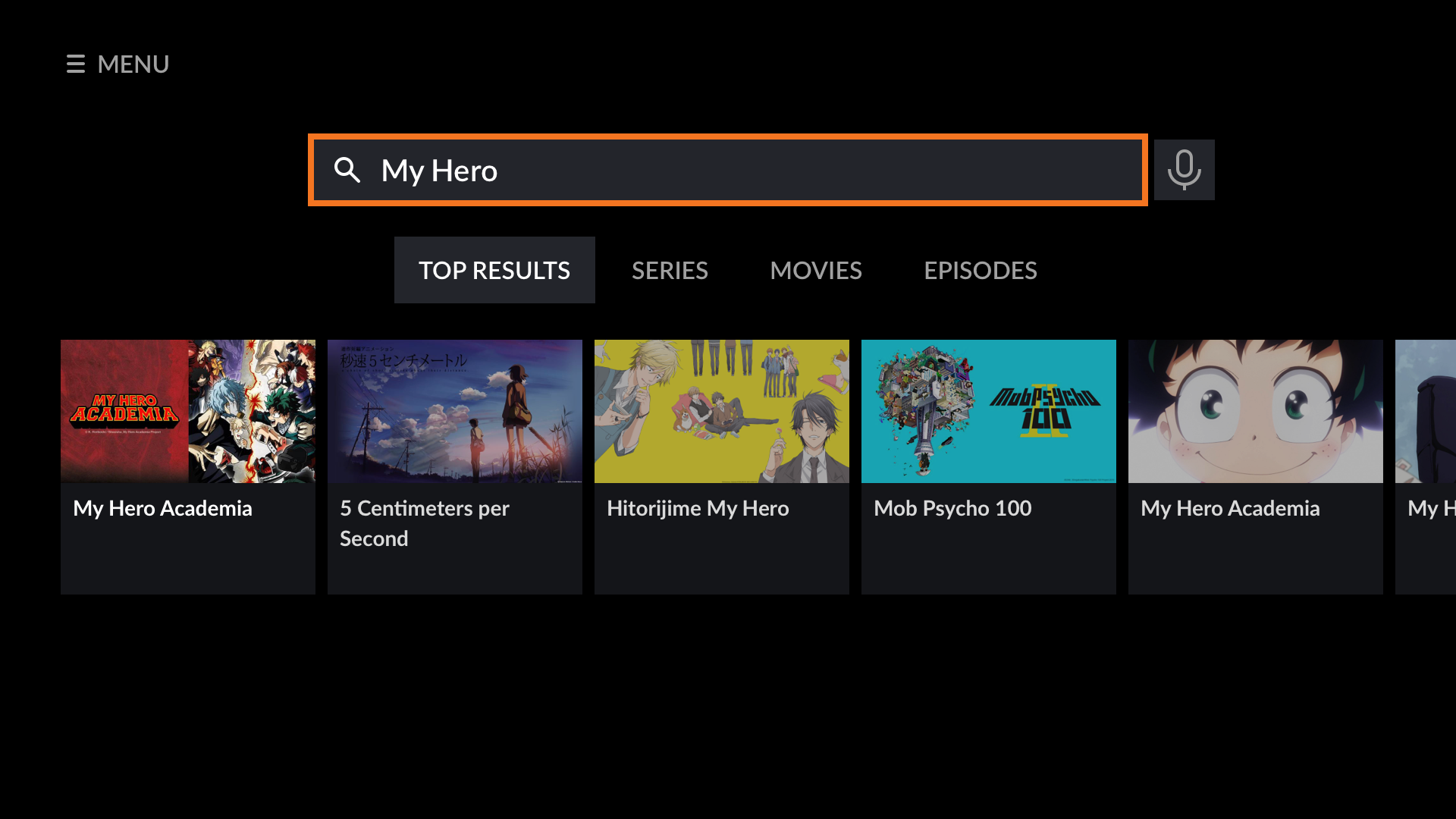
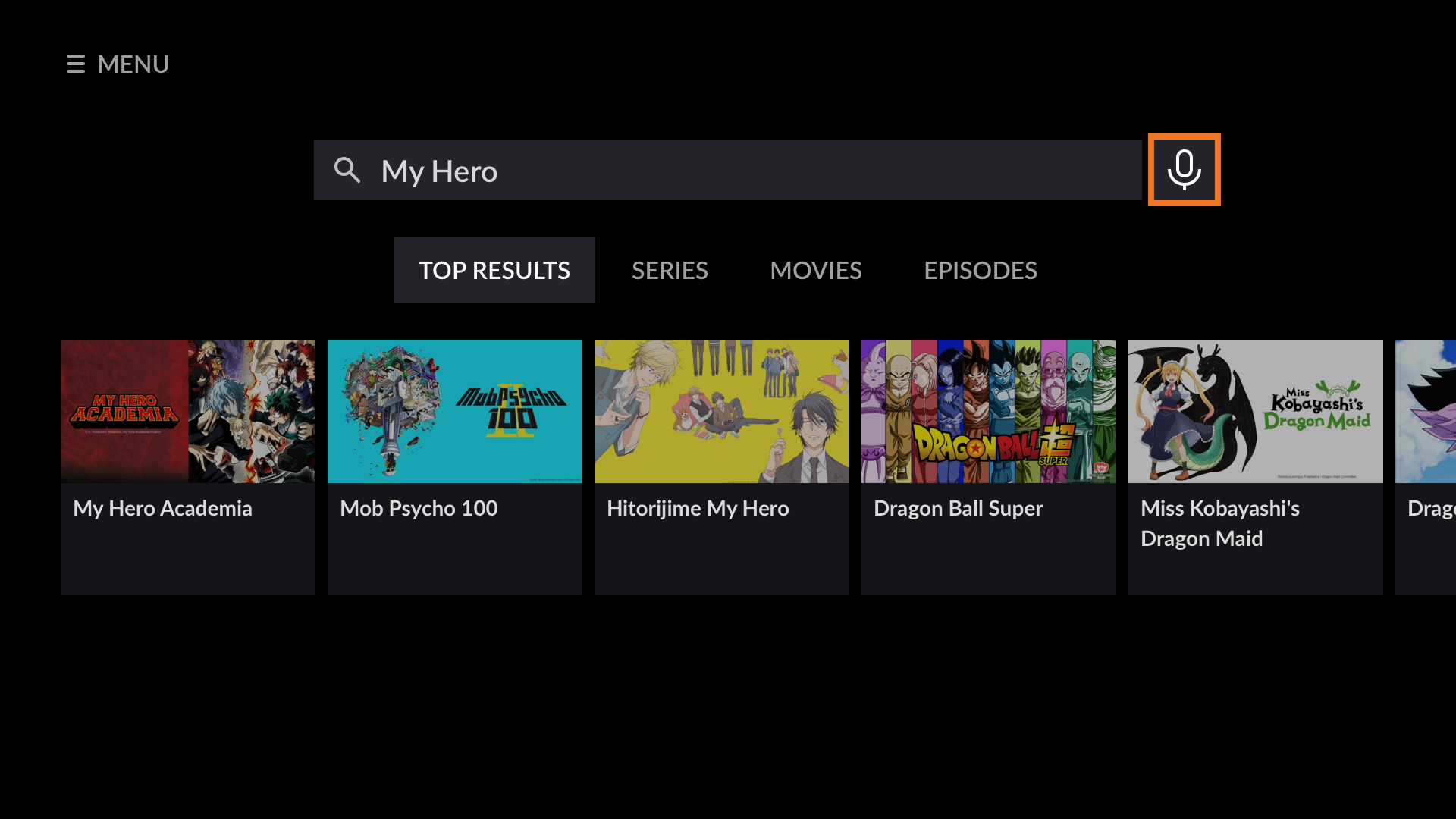
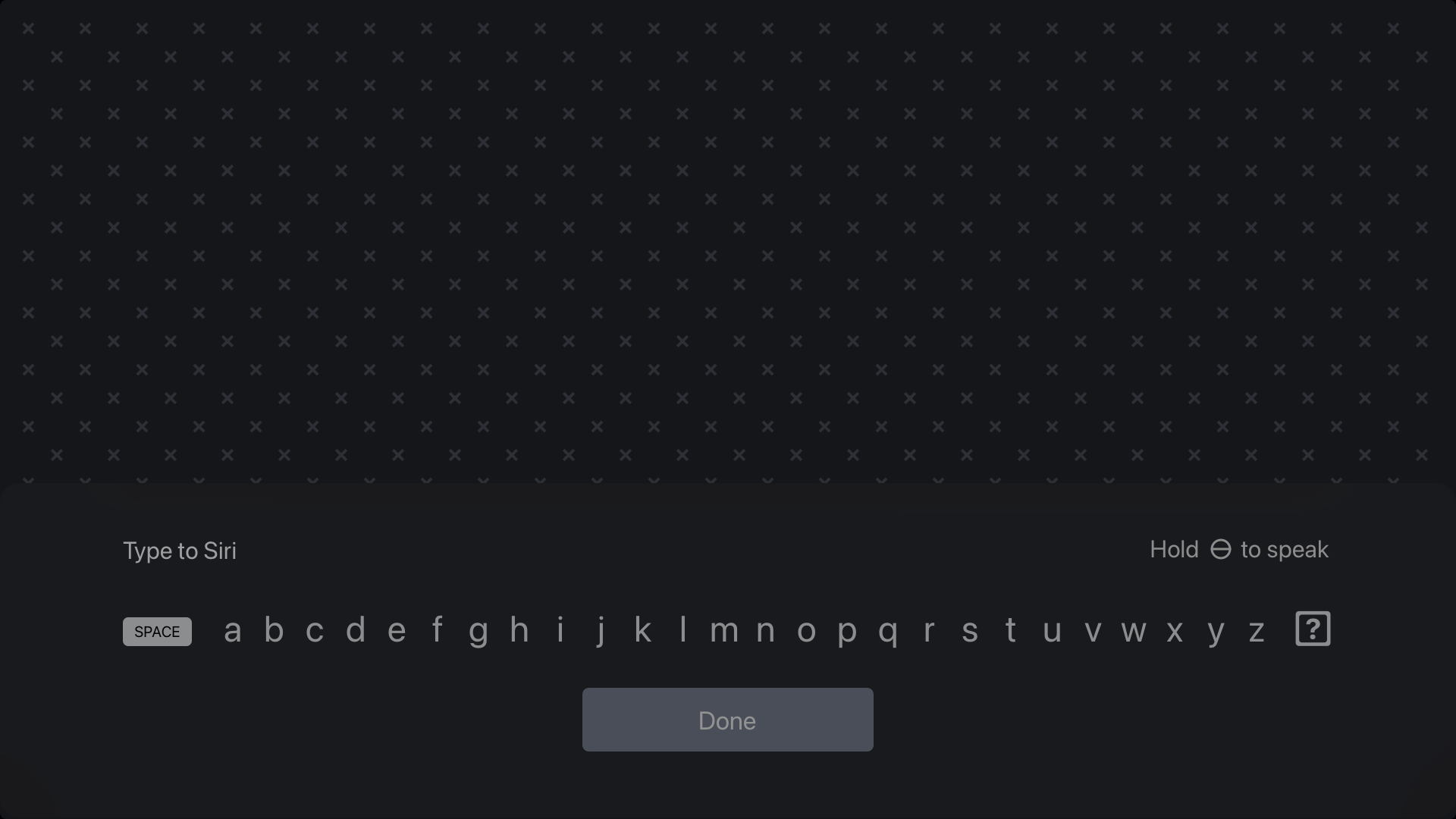
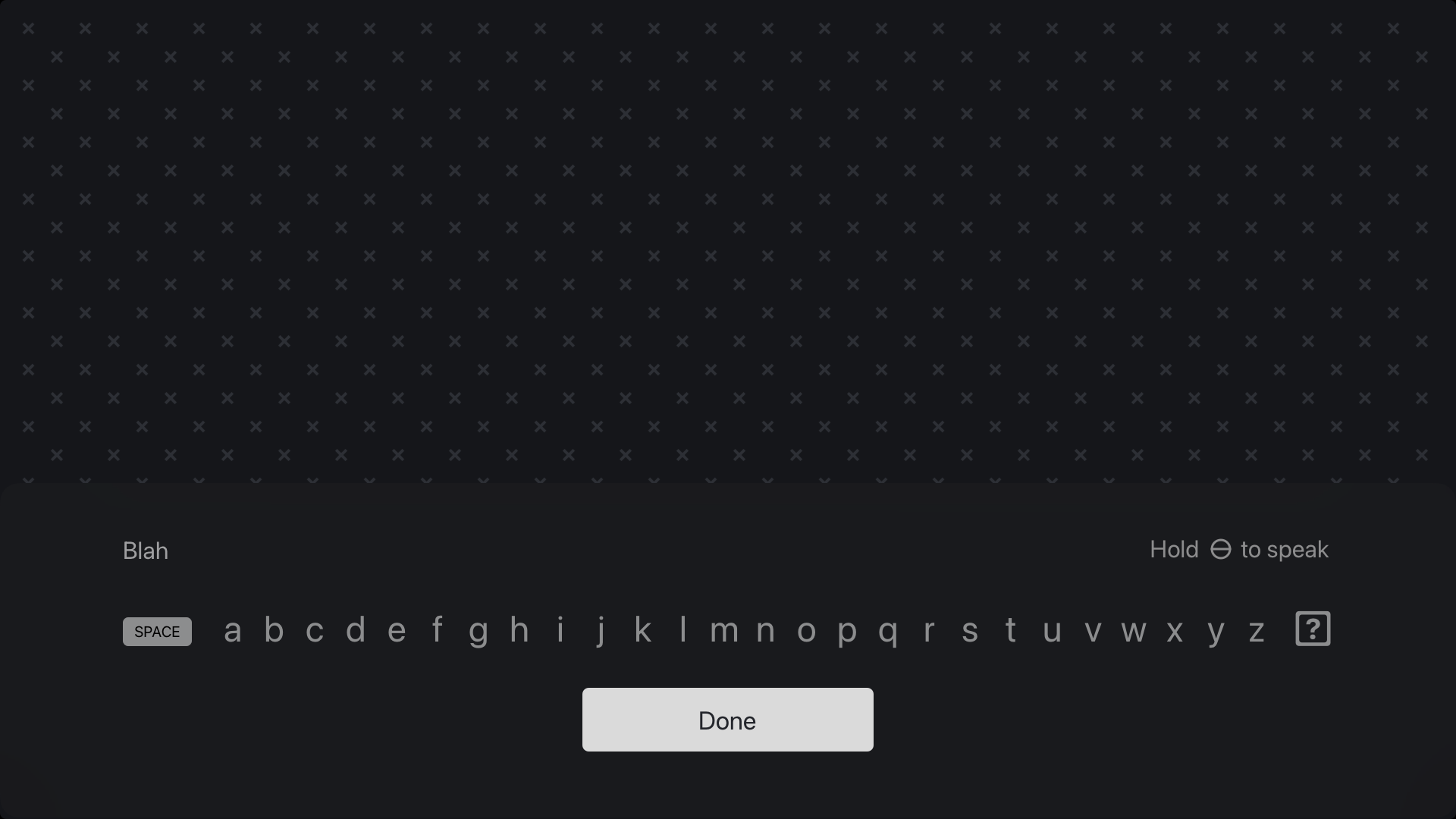
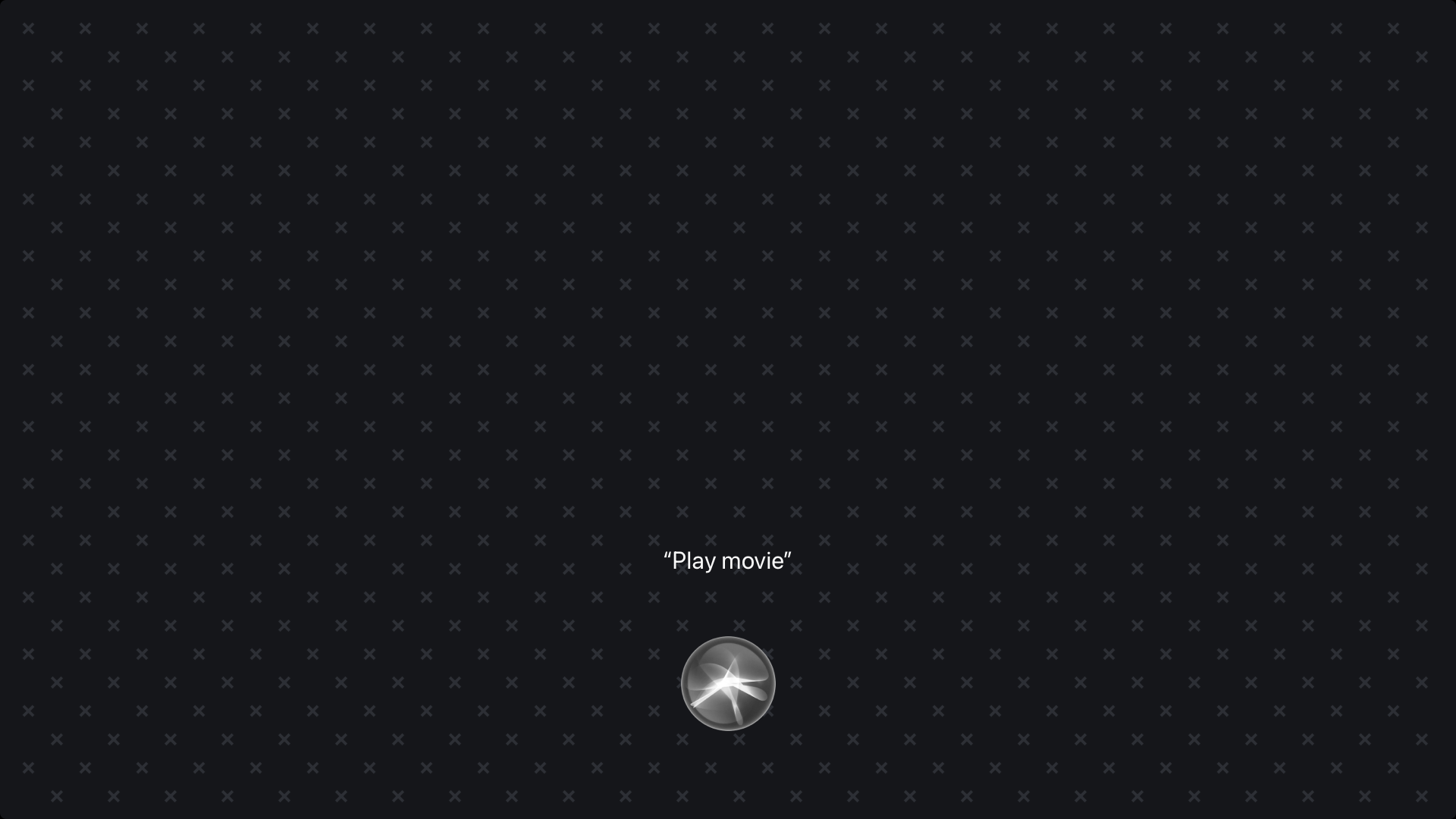
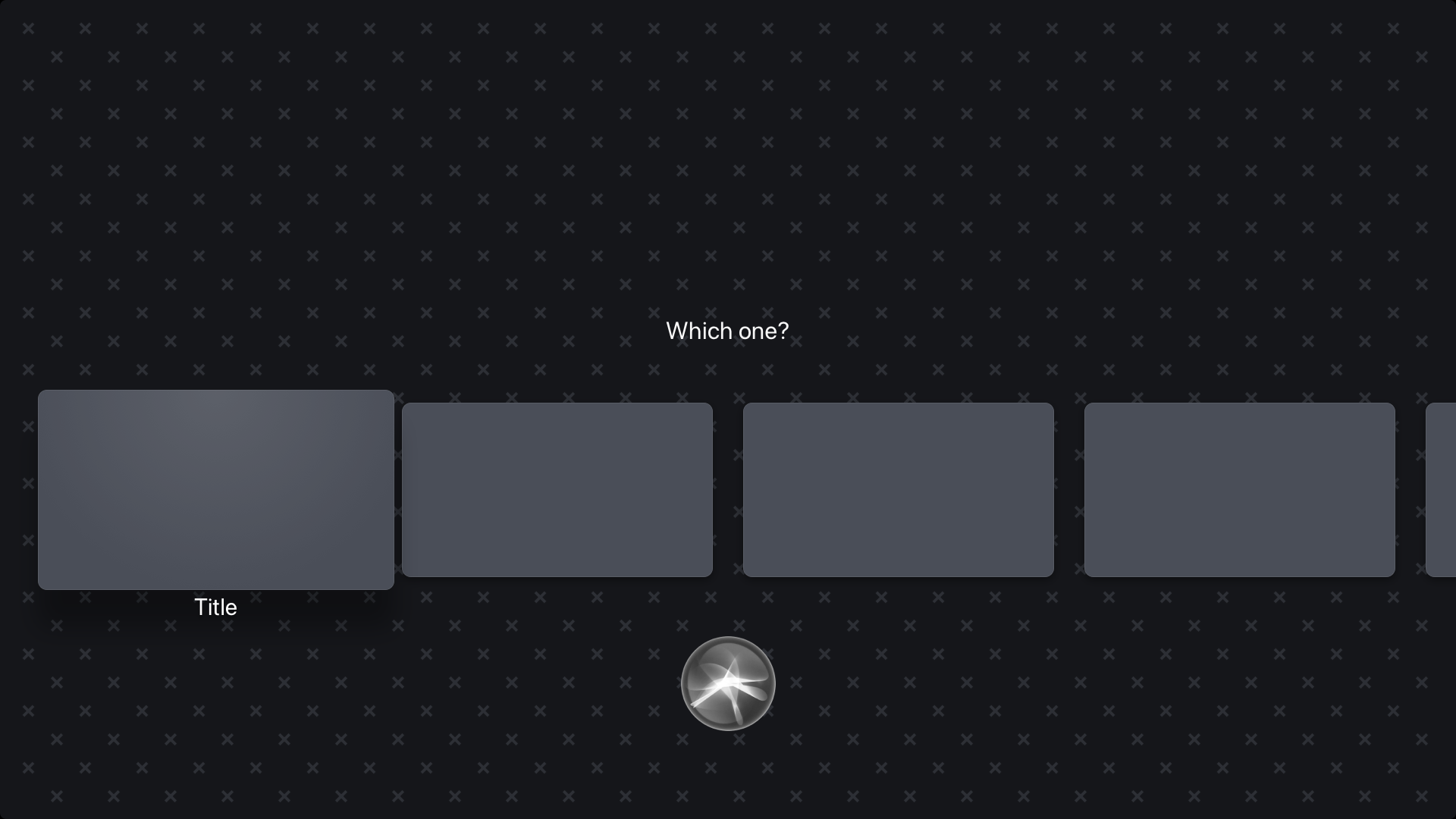
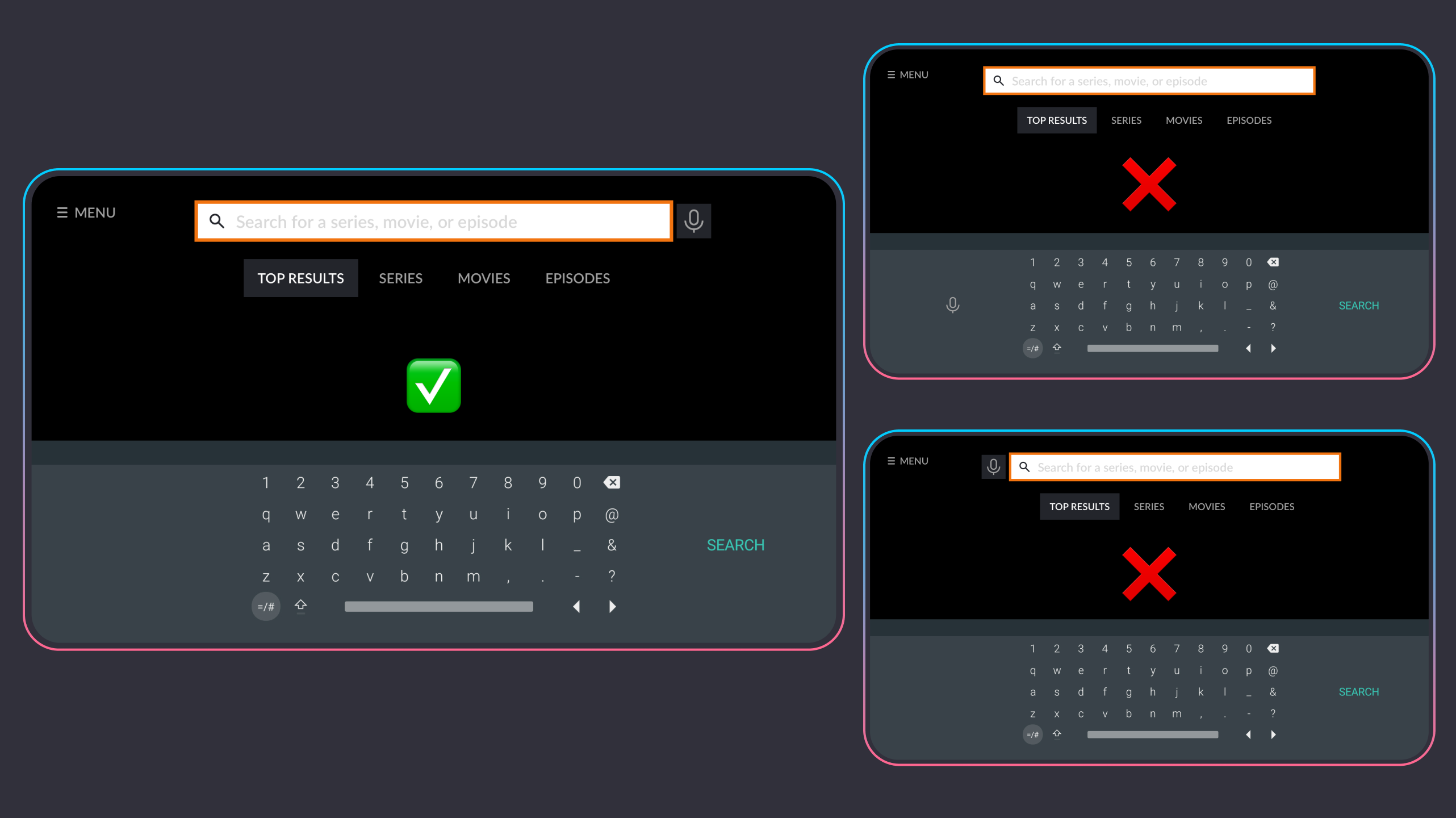
New Voice UI Visual Designs
DELIVERABLES
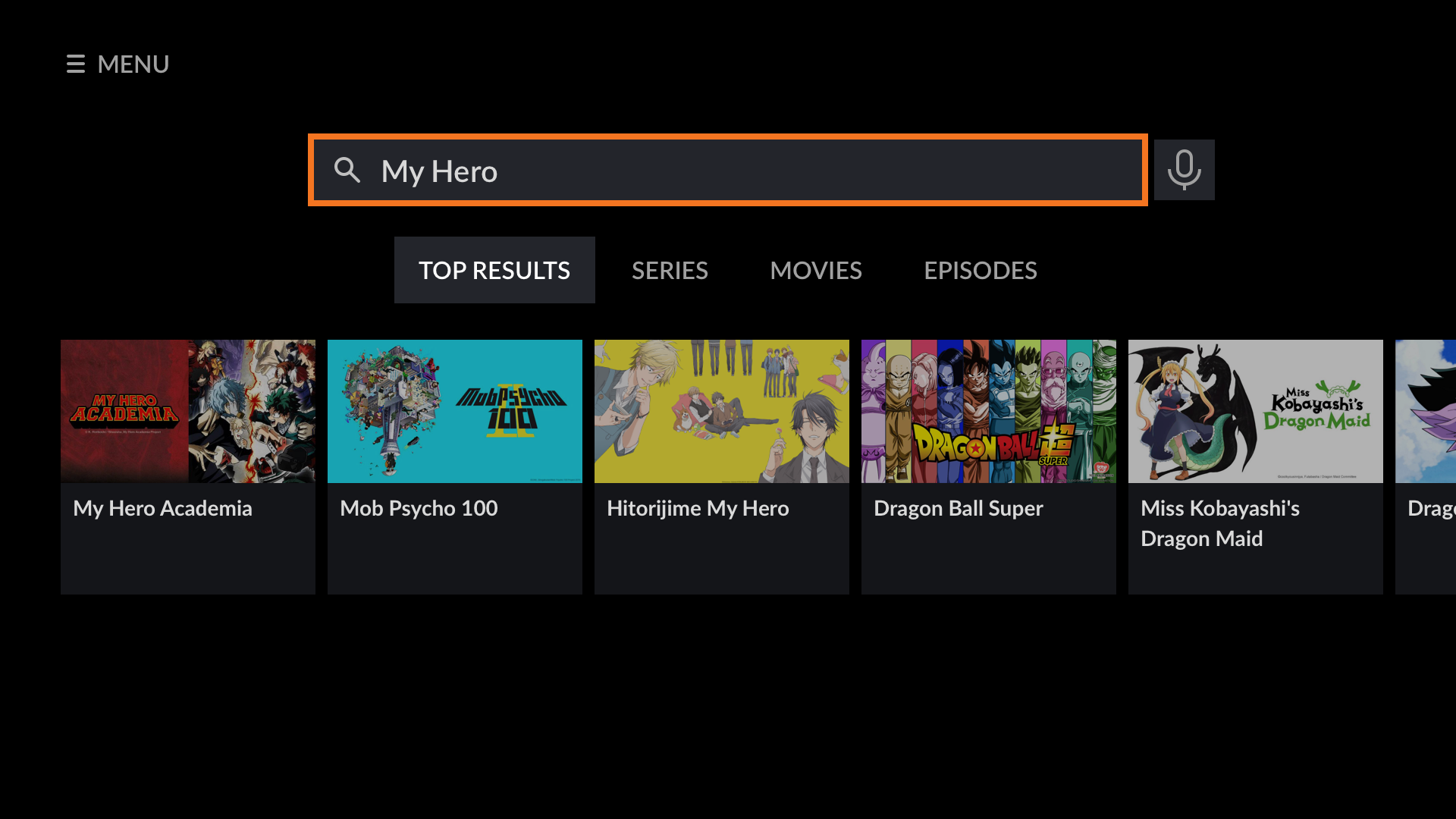
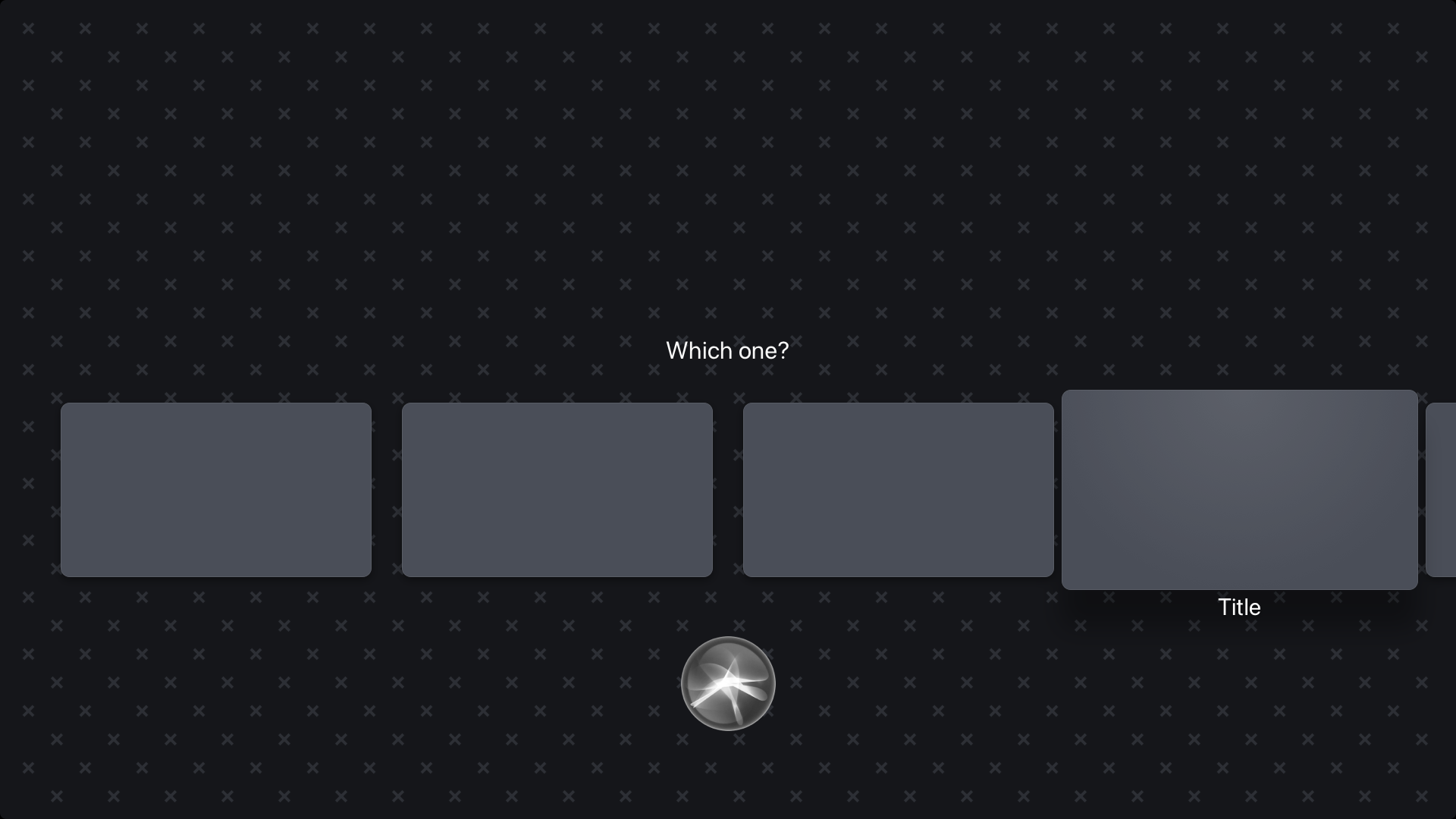
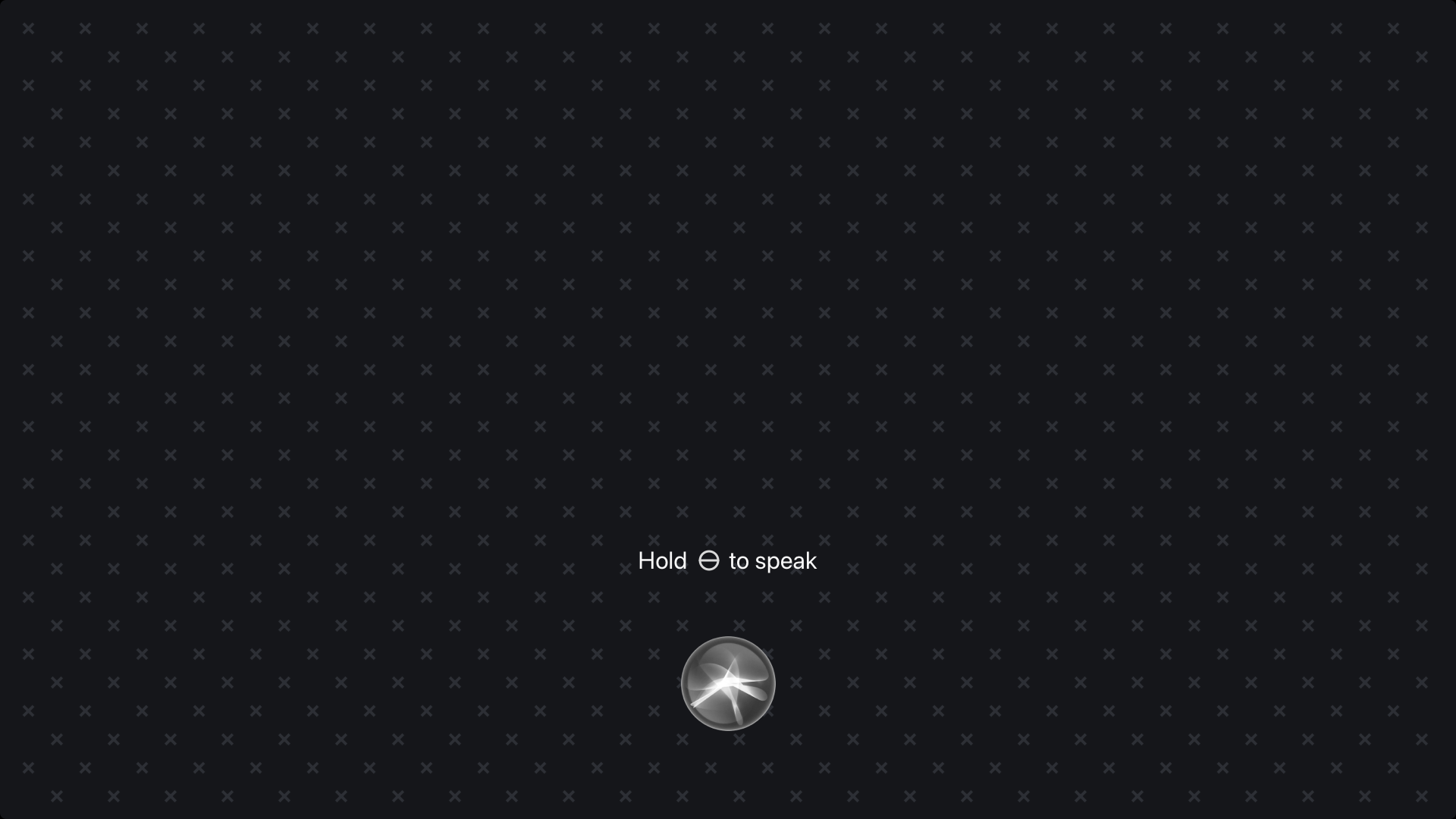
New tvOS player Voice UI Wireframes
DELIVERABLES
Enchancements for Customer Delight
Let’s Talk
about your
NEXT project
© JAVED.IO 2024